[download id=”404″]
Caso queira ver meu próximo artigo, acesse: Gráficos Dinâmicos com Eventos – Chart.js
Hoje em dia, criar gráficos do zero é uma missão complicada, pois além de ter que escrever todo o Javascript também precisamos pensar no design responsivo, felizmente temos bibliotecas que facilitam nossa vida e deixam o trabalho ainda mais rápido.
O Chart.js é uma biblioteca muito utilizada pela comunidade, é uma biblioteca excelente e muito fácil de usar, mesmo se você não tiver conhecimentos avançados de Javascript você vai conseguir criar gráficos bons, bonitos e responsivos.
Importando Chart.js
Para começar, precisamos escolher a forma de importação, podemos fazer isso por um CDN ou fazendo download.
Existem dois tipos de arquivos Chart.min.js e Chart.js, os arquivos com a extensão .min.js são arquivos que foram minificados, comprimidos para que o carregamento em tela seja mais rápido.
Se você deseja utilizar um CDN, basta clicar neste Link para pegar a versão mais recente do Chart.js ou simplesmente copiar a linha de código abaixo e colar no corpo do seu HTML
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.min.js"></script>
Se você prefere fazer download dos arquivos do Chart.js basta clicar neste Link para fazer o download e fazer uma importação normal de Javascript.
<script src="SuaPasta/Chart.min.js"></script>
Gerando o primeiro gráfico
A primeira coisa que precisamos para gerar o nosso plano cartesiano é criar uma tag canvas no HTML e atribuir um id para ela:
<canvas id="primeiroGrafico"></canvas>
Indo para o arquivo Javascript, precisamos criar uma variável capturando nosso canvas e contexto:
let primeiroGrafico = document.getElementById('primeiroGrafico').getContext('2d');
O próximo passo é criar outra variável e instanciar a classe do chart.js passando por parâmetro o nosso canvas e um Objeto Javascript de preferencias deste gráfico:
let primeiroGrafico = document.getElementById('primeiroGrafico').getContext('2d');
let chart = new Chart(primeiroGrafico, {});
É nesse objeto que vamos configurar nosso gráfico, em primeiro lugar vamos dizer qual é o tipo de gráfico que queremos, usando a propriedade type, atribuindo a ela o tipo que desejamos, os tipos que o chart.js disponibiliza são line (gráfico comum de linhas), bar (gráfico de barras), pie (gráfico de pizza), e muito mais, neste exemplo iremos utilizar o tipo line:
let chart = new Chart(primeiroGrafico, {
type: 'line'
});

Logo após iniciarmos o plano cartesiano, iremos configurar os dados do nosso gráfico usando a propriedade data:
let chart = new Chart(primeiroGrafico, {
type: 'line',
data: {
labels: ['2000', '2001', '2002', '2003', '2004', '2005'],
datasets: [
{
label: 'Crecimento Populacional',
data: [173448346, 175885229, 178276128, 180619108, 182911487, 185150806]
}
]
}
});
A propriedade data também é um objeto, no exemplo acima configuramos duas propriedades para o objeto data, que são labels e datasets.
Na propriedade labels inserimos um array de string referente aos pontos do gráfico no eixo X
Na propriedade datasets inserimos um array de Objetos, referente aos dados apresentados no Gráfico, a propriedade label é o título do gráfico, na propriedade data inserimos um array de number referente aos pontos do Gráfico no eixo Y

Importante:
Você deve inserir um array de Strings na propriedade labels, na propriedade data você deve inserir um array de Number
Os itens do array de data serão ligados aos itens correspondentes no array de labels, é importante que os dois arrays estejam na ordem desejada, por exemplo:
labels: [‘2000’, ‘2001’, ‘2002’, ‘2003’, ‘2004’, ‘2005’]
data: [173448346, 175885229, 178276128, 180619108, 182911487, 185150806]
Nesse caso o primeiro ponto será colocado no ano 2000 (eixo X) e no número 173.448.346 (eixo Y), e assim sucessivamente

Alteração de Cores
Outra parte muito importante na criação dos gráficos é a estilização. Por padrão a cor do gráfico é cinza, mas o Chart.js permite você manipular as cores do seu gráfico
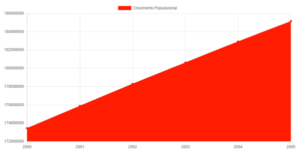
Para mudar a cor de fundo do seu gráfico basta acrescentar uma propriedade chamada backgroundColor em seu datasets e escolher a cor que deseja, essa propriedade aceita Hexadecimal, RGB, RGBA e o nome da cor também
let chart = new Chart(primeiroGrafico, {
type: 'line',
data: {
labels: ['2000', '2001', '2002', '2003', '2004', '2005'],
datasets: [{
label: 'Crecimento Populacional',
data: [173448346, 175885229, 178276128, 180619108, 182911487, 185150806],
backgroundColor: "#ff2200"
}]
}
});

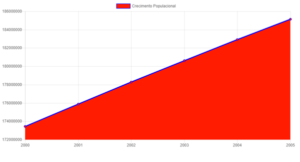
Para mudar a cor da linha / borda do seu gráfico basta acrescentar uma propriedade chamada borderColor em seu datasets e escolher a cor que deseja, assim como no background, essa propriedade também aceita Hexadecimal, RGB, RGBA e o nome da cor também
let chart = new Chart(primeiroGrafico, {
type: 'line',
data: {
labels: ['2000', '2001', '2002', '2003', '2004', '2005'],
datasets: [{
label: 'Crecimento Populacional',
data: [173448346, 175885229, 178276128, 180619108, 182911487, 185150806],
backgroundColor: "#ff2200",
borderColor: "#0000ff"
}]
}
});

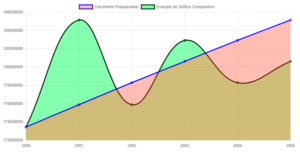
Multiplos datasets
Imagine que você queira comparar o rendimento da sua empresa, por exemplo, em dois anos, você precisaria de dois gráficos para fazer esse comparativo.
Como a propriedade datasets é um array, você pode criar vários gráficos, para poder comparar e é muito simples fazer isso.
let chart = new Chart(primeiroGrafico, {
type: 'line',
data: {
labels: ['2000', '2001', '2002', '2003', '2004', '2005'],
datasets: [{
label: 'Crecimento Populacional',
data: [173448346, 175885229, 178276128, 180619108, 182911487, 185150806],
backgroundColor: "rgba(255, 34, 0, 0.3)",
borderColor: "#0000ff"
},
{
label: 'Exemplo de Gráfico Comparativo',
data: [173448346, 185150806, 175885229, 182911487, 178276128, 180619108],
backgroundColor: "rgba(0, 255, 0, 0.3)",
borderColor: "#002200"
}
]
}
});

Se você quiser visualizar apenas um dos gráficos, basta clicar sobre o label do gráfico que deseja ocultar. Para mostrar o gráfico novamente, basta clicar sobre o label do gráfico oculto

Atualizações
Para fazer atualizações em tempo de execução no gráfico é muito simples, basta usar a variável que nós criamos para instanciar o objeto Chart, nesse caso a variável é chart.
/** Vamos adicionar um novo ano */
chart.data.labels.push("2018");
/** Adicionando dados ao primeiro gráfico */
chart.data.datasets[0].data.push(190000000);
/** Adicionando dados ao segundo gráfico */
chart.data.datasets[1].data.push(175000000);
/** Fazendo Update no gráfico */
chart.update();

Para ver versões mais recentes do Chart.js, descobrir mais funcionalidades dessa incrivel ferramenta, visite a documentação.
Se você gostou desse artigo, veja outro que fiz usando o chart.js: Gráficos Dinâmicos com Eventos – Chart.js
Acesse também os artigos Criando Gráficos Line e Bar com Chart.js e Gráficos Pie e Doughnut com Chart.js
Fontes:
Dados:
Crecimento Populacional (IBGE)
Referenciais:
Documentação (Chart.js)
Gráfico com chart.js (School of Net)



Como faço para inserir labels html como valores para meu gráfico ?
Consegui inserir labels para os textos (labels), mas para os valores (data) não consegui.