Dando continuidade a minha serie de artigos sobre ES8. Vamos conhecer mais uma de suas funcionalidades o Async functions.
Para quem ainda não está familiarizado com esse assunto, quando definimos uma função como async, estamos esperando que ela retorne um objeto AsyncFunction. Quando trabalhamos com Async functions, nos utilizamos as duas palavras reservadas:async e await. Vamos entender elas melhor:
async
O async é utilizado para declarar que uma função é async. Para utilizar ele, basta adicionar a palavra async antes da sua function. Podemos ver a sua sintaxe abaixo:
async function go() {}
Uma função async deve retornar um objeto AsyncFunction.
AsyncFunction object trabalha da mesma forma que uma Promise, você pode utilizar o myFunc().then() para executar alguns passos antes da sua finalização. Agora diferente de uma Promise, ela não trabalha com os callbacks resolve e reject, ao invés disso, ele utiliza a palavra reservada await.
await
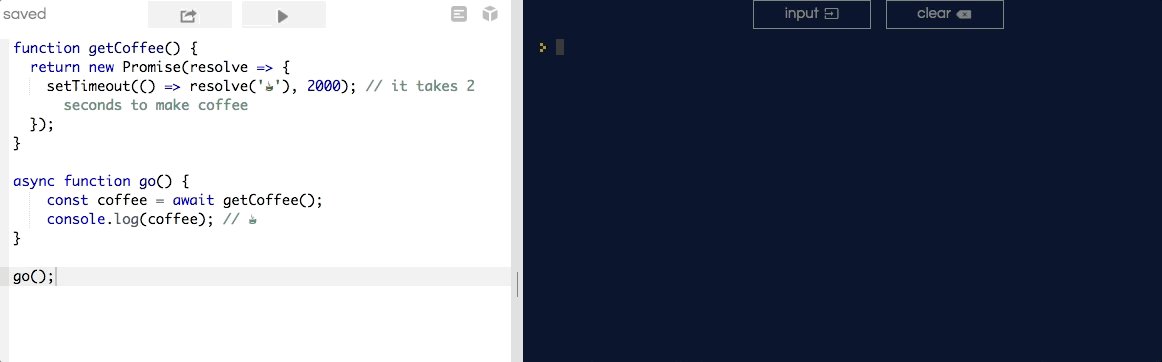
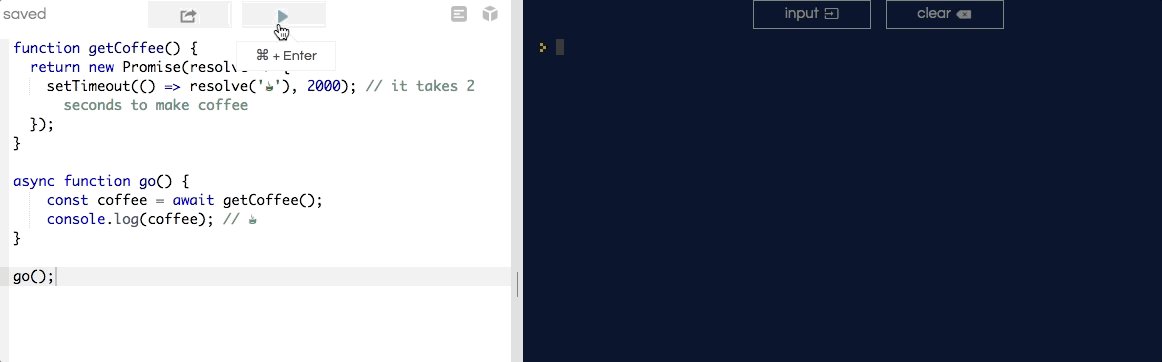
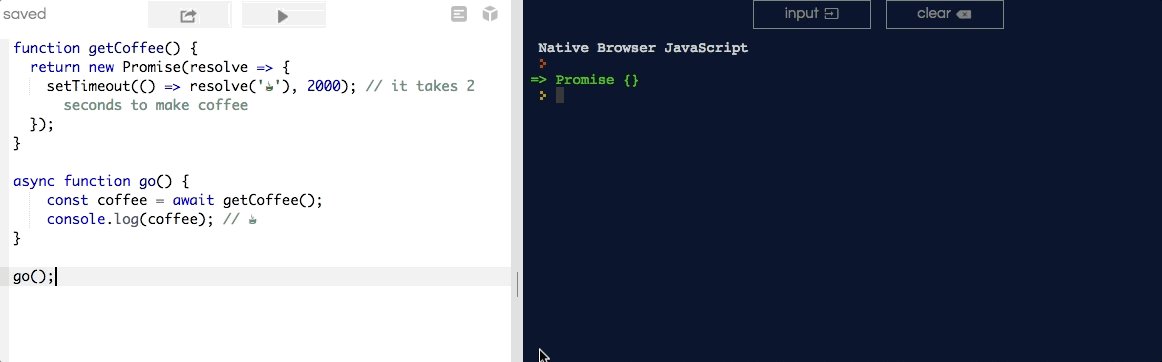
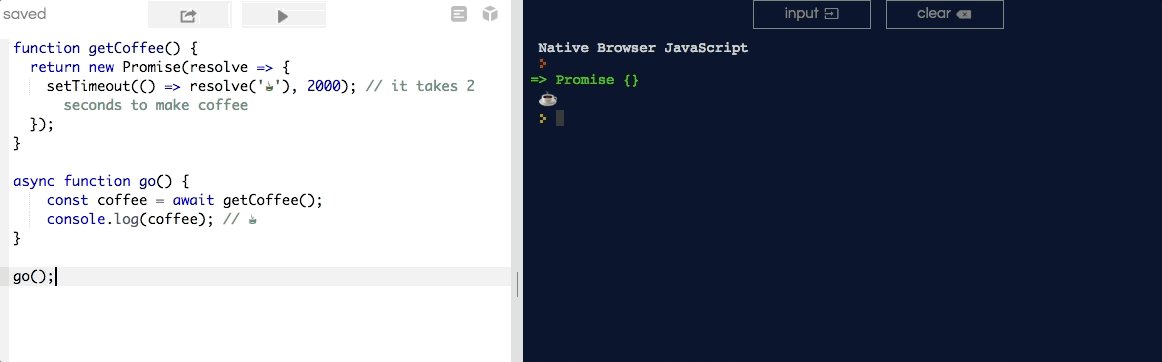
O await é utilizado dentro de uma função async, adiciona-lo faz com que o fluxo da função assíncrona seja interrompido, esperando pelo retorno da função interna. Para um melhor entendimento, veja o seguinte exemplo:

Como podemos ver no exemplo a cima, a nossa function fica pausada na const coffee por 2 segundos, em seguida executa o console.log().
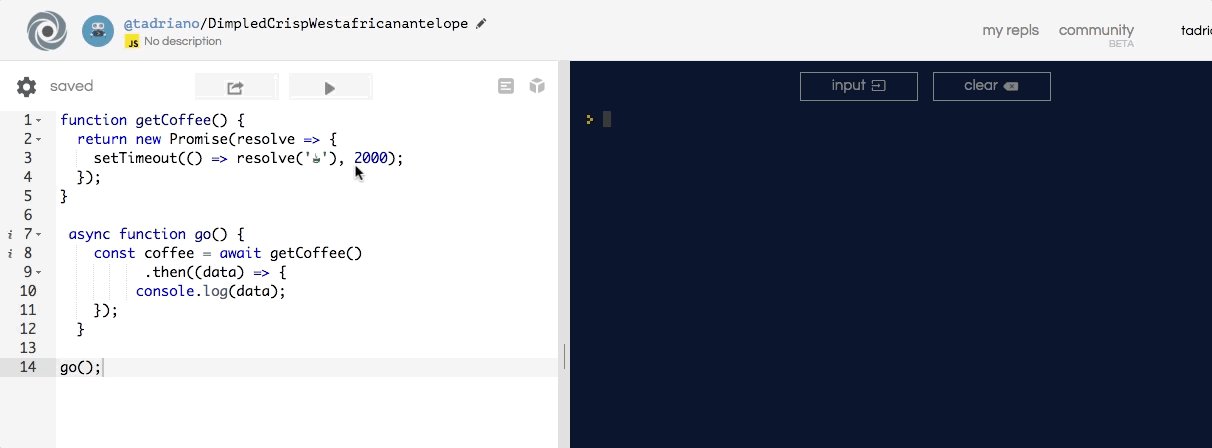
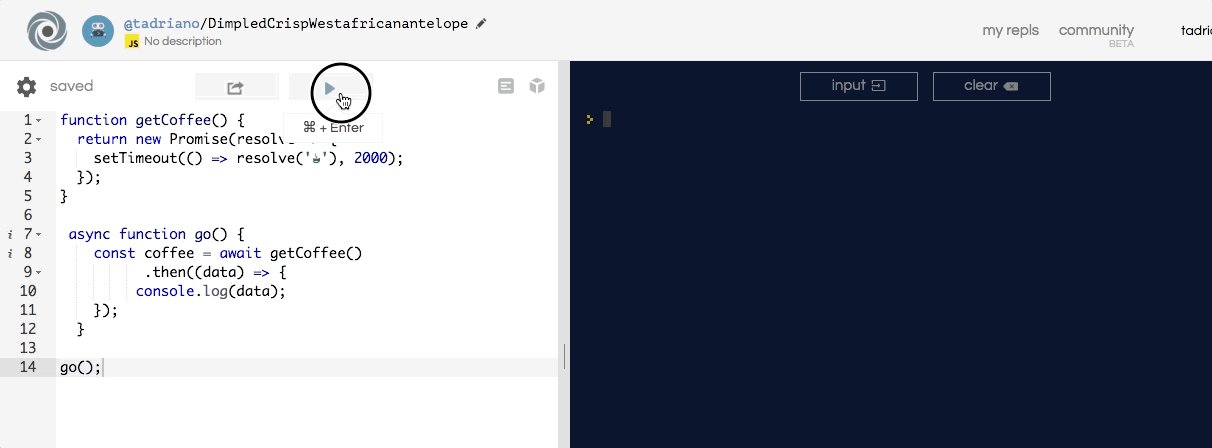
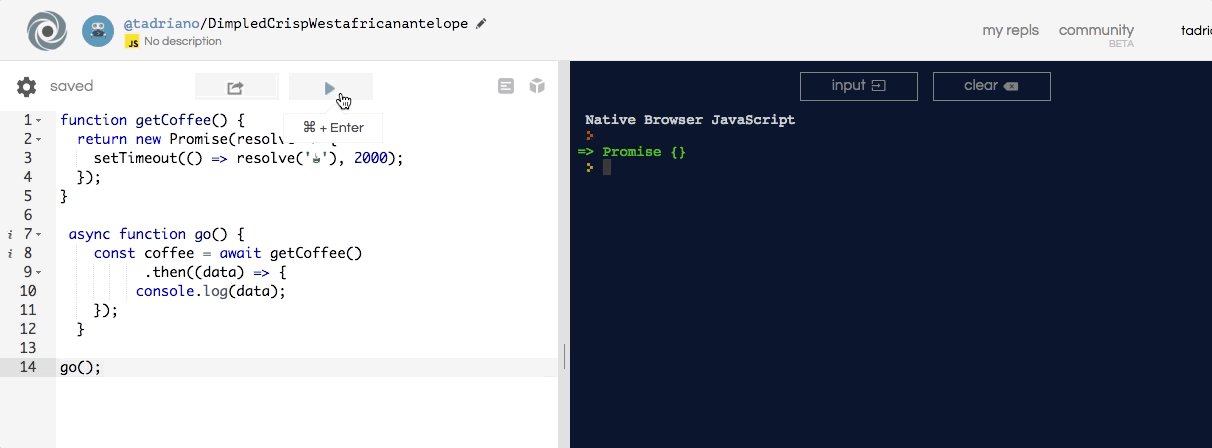
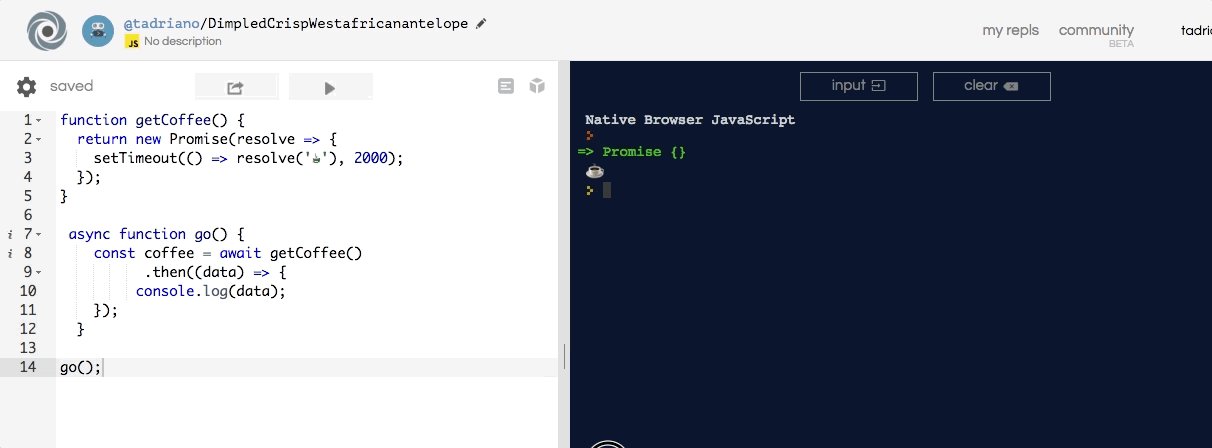
Agora no exemplo abaixo, nos podemos ver a utilização do .then() em um método async.

Com isso nós finalizamos mais um artigo 😉
Para a versão original, veja o link: https://medium.com/@programadriano/es8-async-functions-61806f1b9c64


