Dando continuidade a minha serie de artigos sobre JavaScript, hoje irei apresentar o método sort(). Para quem ainda não conhece, o sort() ordena os elementos de um array. Essa ordenação é de acordo com a tabela de código unicode.
Sintaxe
arr.sort([funcToCompare])
Se funcToComparenão for informada, os elementos serão ordenados de acordo com a sua conversão para texto. Veja abaixo um exemplo:
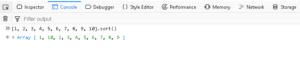
[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].sort()
Resultado do metodo sort() no array acima:

Ficou um pouco confuso né? Bom, o que aconteceu foi o seguinte, o método .sort() converte os valores para uma string e ordena eles em ordem crescente, através dos caracteres da tabela Unicode.
De acordo com a implementação da tabela Unicode, é possível perceber, pelo menos no nosso subset, que a ordem é seguida de alguns símbolos, números, letras maiúsculas, letras minúsculas, mais alguns outros símbolos. Por esse motivo no exemplo anterior o “10” veio antes do “2” porque “1”, que é o primeiro caractere de “10”, vem antes do “2”.
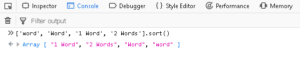
Para facilitar o seu entendimento, veja abaixo mais alguns exemplos:

Note que no exemplo acima ‘1 word’ veio antes de word, isso acorreu porque na tabela unicode os números vem antes das letras maiúsculas, que vem antes das minúsculas… etc
Agora, e quando você precisar criar uma ordenação por números?
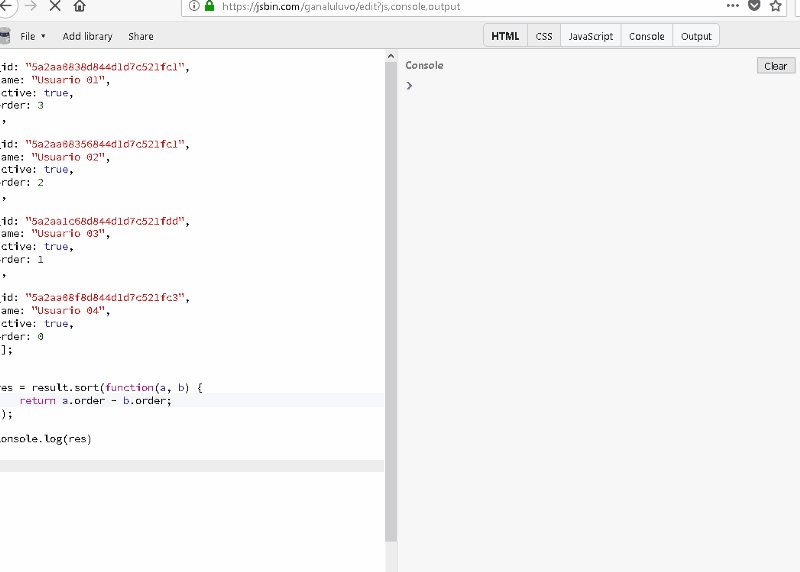
Foi pensando nesse cenário que eu criei esse artigo. Eu tenho uma lista de objetos, que tem um atributo order. Até ai sem nenhuma novidade, mas chegou uma task para eu printar eles na tela, obedecendo esse atributo. Veja esse array de objetos:
result: [
{
_id: "5a2aa0838d844d1d7c521fc1",
name: "Usuario 01",
active: true,
order: 3,
},
{
_id: "5a2aa08356844d1d7c521fc1",
name: "Usuario 02",
active: true,
order: 2,
},
{
_id: "5a2aa1c68d844d1d7c521fdd",
name: "Usuario 03",
active: true,
order: 1,
},
{
_id: "5a2aa08f8d844d1d7c521fc3",
name: "Usuario 04",
active: true,
order: 0,
}
]
Para esse cenário eu tive que utilizar a funcToComparemencionada no inicio desse artigo. Quando esse parâmetro é informado, o array será ordenado de acordo com o seu valor de retorno.
Veja abaixo os seus tipos de retorno:
- se a comparação for menor que zero,
aé posicionado antes deb - se a comparação for maior que zero,
aé posicionado depois deb - se a comparação for igual a zero,
aebpermanecem com as posições inalteradas
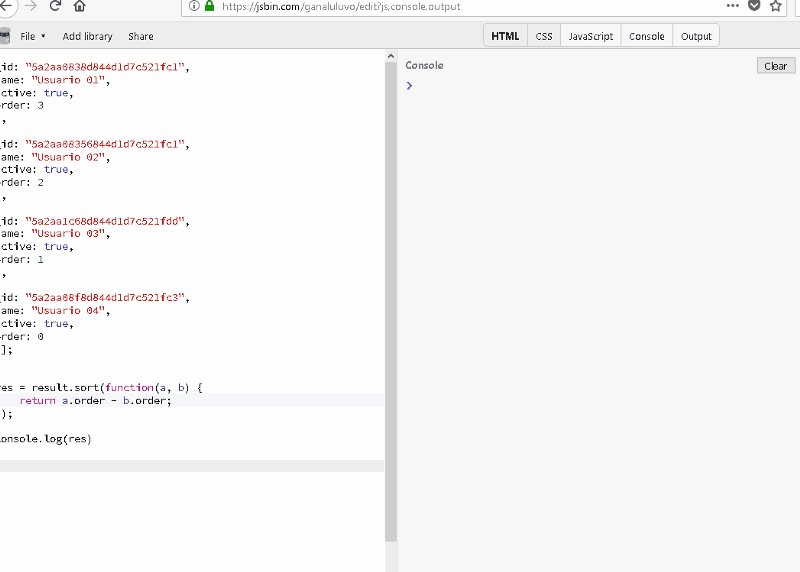
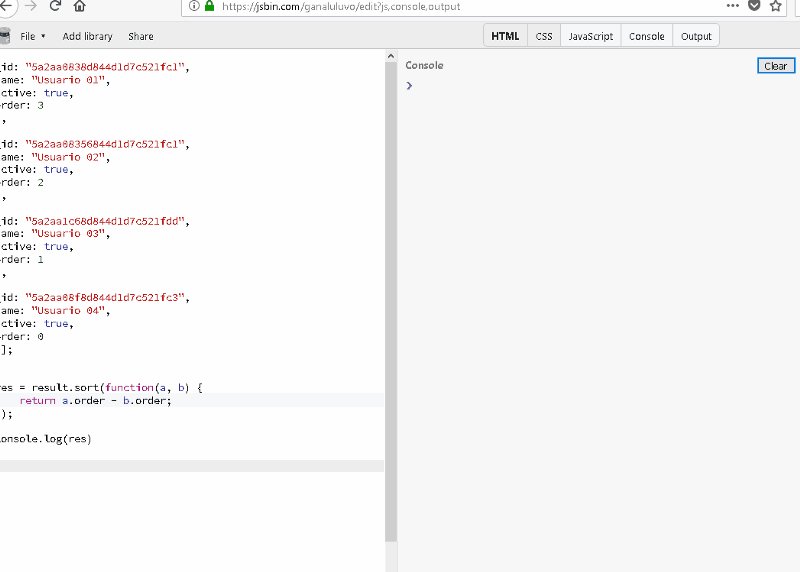
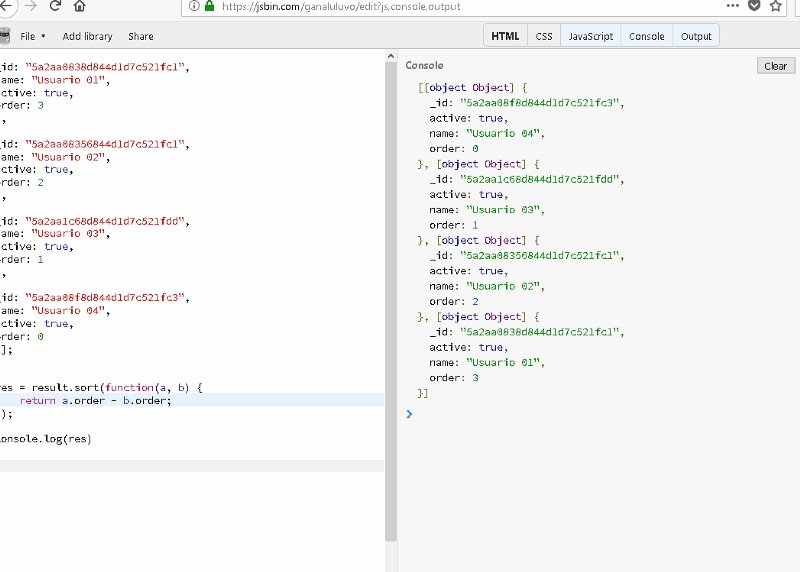
Agora para ordenar o array de objetos acima de uma forma crescente, eu precisei criar uma function e passar order como parâmetro de a e b. Veja abaixo como ficou essa implementação:

Caso você queira alterar a ordenação para decrescente, basta passar b.order — a.order.
Bom, com isso finalizamos mais esse artigo, espero ter ajudado e até a próxima pessoal.
Referências:
https://medium.com/@programadriano/javascript-sort-5154c8722e44


