Olá pessoal, hoje veremos como criar um bot com o SDK Bot Builder. Para esse post nós iremos precisar do node e o npm instalados em nosso computador. Eu não irei abordar esses passos, esse artigo irá partir de um ambiente com os dois já instalados.
Nosso primeiro passo será a escolha de um diretório para o nosso projeto, em seguida inicialize o node com o comando npm init -y, em seguida iremos precisar baixar dois pacotes para o nosso projeto. Para isso, execute os comando a baixo:
npm install --save botbuilder npm install --save restify
Para os próximos passos será necessário a utilização de uma IDE, eu irei utilizar o Visual Studio Code pela sua integração com o Node.js, mas você pode utilizar um de sua escolha. Com o projeto criado e a SDK importada, vamos agora criar um novo arquivo chamado index.js, ele será o nosso arquivo bootstrap.
Agora adicione os pacotes abaixo no seu arquivo index.js.
var restify = require('restify');
var builder = require('botbuilder');
Agora atualize o seu arquivo com o código abaixo:
var server = restify.createServer();
server.listen(process.env.port || process.env.PORT || 3978, function () {
console.log('%s listening to %s', server.name, server.url);
});
O trecho de código acima está configurando a porta que o projeto irá responder. O próximo passo será criar um conector com o Bot Framework.
var connector = new builder.ChatConnector({
appId: process.env.MICROSOFT_APP_ID,
appPassword: process.env.MICROSOFT_APP_PASSWORD
});
Como o código irá ser executado em um ambiente local, não será necessário o Microsoft_APP_ID nem o password.
Por fim, adicione o trecho de código abaixo, ele está criando duas Actions uma com um POST, para que o nosso Bot possa receber as mensagens dos nossos usuários e uma outra com um request para que o Bot possa interagir com os usuários.
server.post('/api/messages', connector.listen());
var bot = new builder.UniversalBot(connector, function (session) {
session.send("Você disse: %s", session.message.text);
});
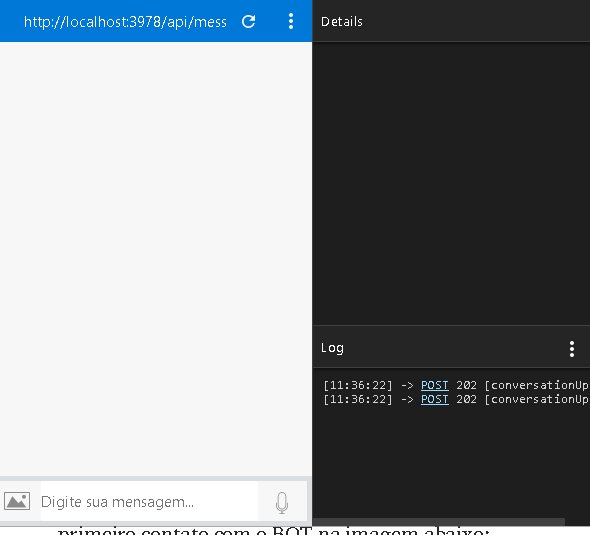
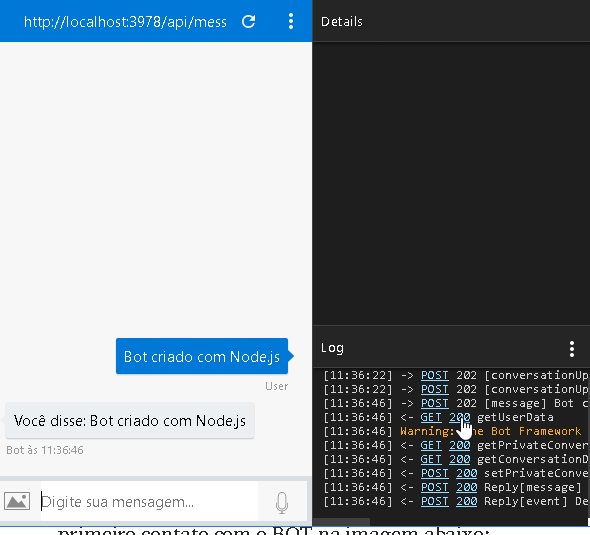
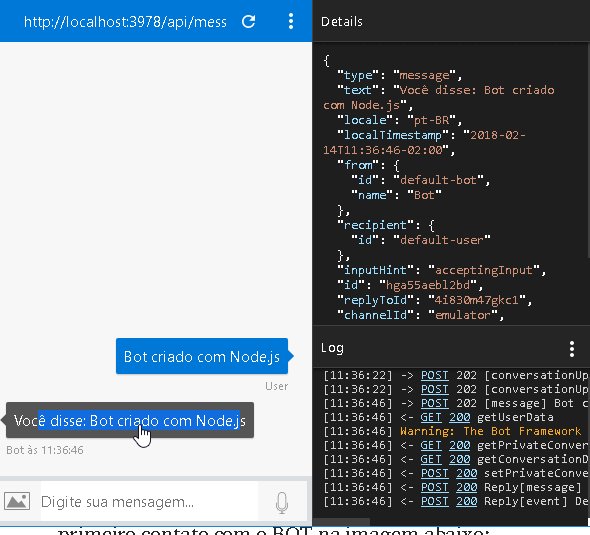
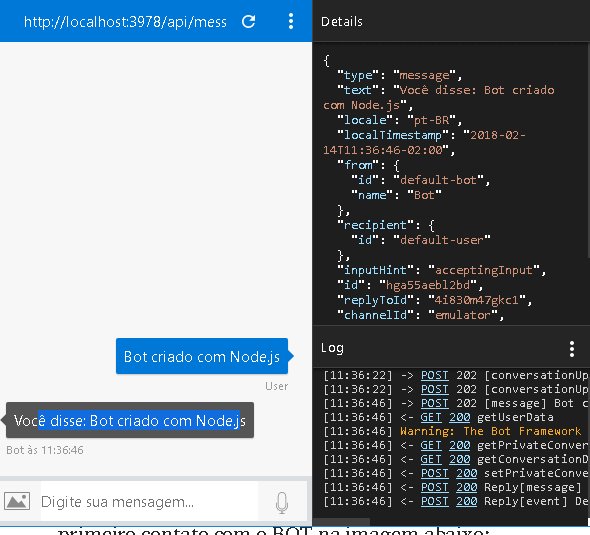
Para testar o código acima, será necessário baixar o Bot Framework Emulator, ele foi desenvolvido para testar o Bot Framework. Esse emulador pode ser encontrado no link. Assim que finalizar a sua instalação, execute o comando node index.js na sua console e com o Emulador aberto adicione a URL http://localhost:3978/api/messages no campo end point.
Com todos os passos anteriores OK, você pode ver o resultado do nosso primeiro contato com o BOT na imagem abaixo:

Segue abaixo a versão final do arquivo index.js.
var restify = require('restify');
var builder = require('botbuilder');
var server = restify.createServer();
server.listen(process.env.port || process.env.PORT || 3978, function () {
console.log('%s listening to %s', server.name, server.url);
});
var connector = new builder.ChatConnector({
appId: process.env.MICROSOFT_APP_ID,
appPassword: process.env.MICROSOFT_APP_PASSWORD
});
server.post('/api/messages', connector.listen());
var bot = new builder.UniversalBot(connector, function (session) {
session.send("Você disse: %s", session.message.text);
});


