Você já deve estar familiarizado com os recursos básicos das Ferramentas do desenvolvedor do Google Chrome: o inspetor do DOM, o painel de estilos e o console JavaScript. Mas há vários recursos menos conhecidos que podem melhorar drasticamente seus fluxos de trabalho de depuração ou criação de aplicativos.
Tema Escuro
O Chrome vem com um tema escuro embutido para as ferramentas de desenvolvimento. Você pode ativá-lo clicando no ícone de três pontos no canto superior direito do painel de ferramentas de desenvolvimento, clicando em “configurações” e, em seguida, alternando o tema.

Modo de seleção
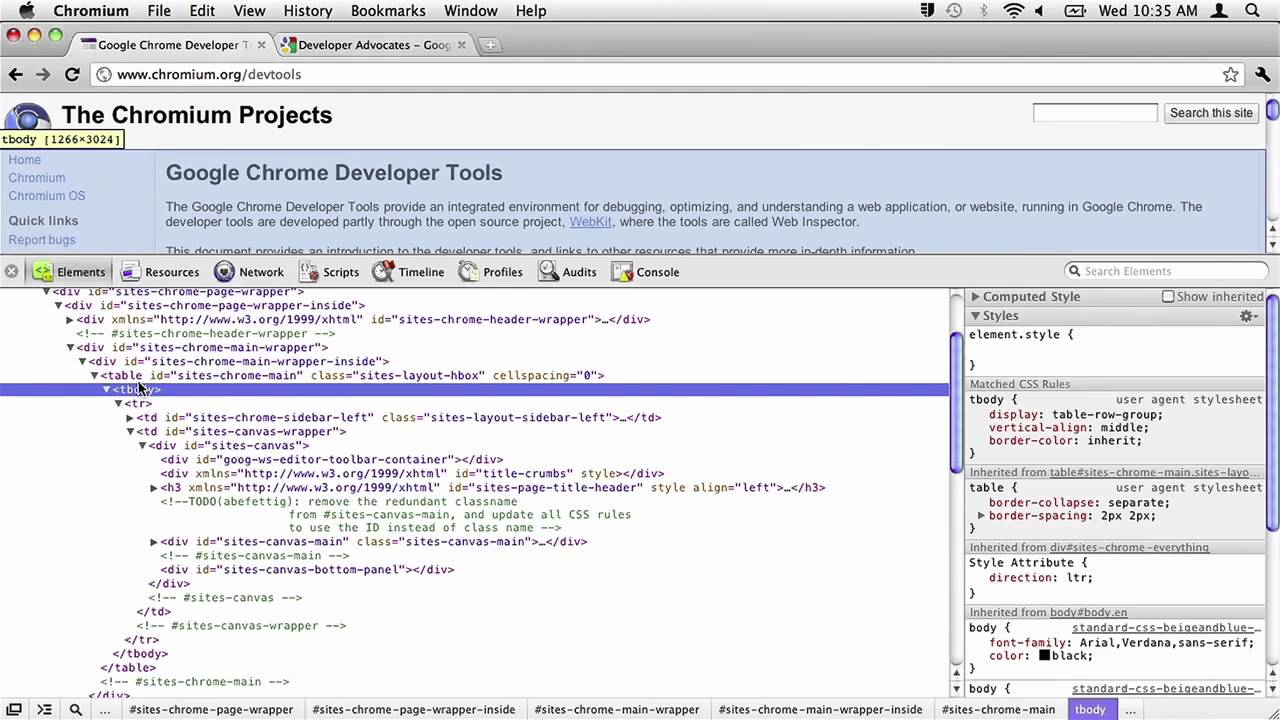
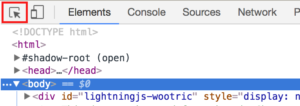
As Ferramentas do desenvolvedor do Chrome (DevTools) oferecem várias maneiras de selecionar elementos, sendo o mais conveniente o modo de seleção. Esta ferramenta, ativada pressionando o ícone do mouse no canto superior esquerdo do painel de ferramentas de desenvolvimento (ou com cmd + shift + c), permite selecionar elementos na página simplesmente clicando neles.
Uma vez ativado, você pode mover o mouse pela página e visualizar a seleção e, em seguida, clicar para selecionar um elemento para inspecionar. Essa ferramenta é ótima para selecionar rapidamente um elemento na página, já que clicar em cmd + shift + c abrirá as ferramentas de desenvolvimento e entrará direto no modo de seleção.

Armazenar como variável global
Inspecionar objetos complicados que são registrados no console às vezes pode ser complicado se eles tiverem muitas chaves ou contiverem valores que são difíceis de analisar manualmente. Felizmente, o Chrome facilita a inspeção desses objetos com JavaScript. Para fazer isso, clique com o botão direito do mouse em um objeto no console e pressione “store as global variable”. Isso armazena o objeto como uma variável global acessível no console chamado temp1, com o qual você pode trabalhar usando JavaScript.

Ferramentas de Animação
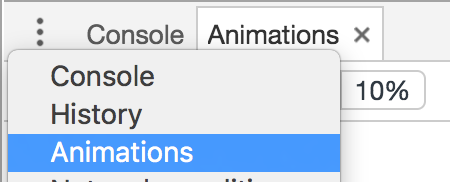
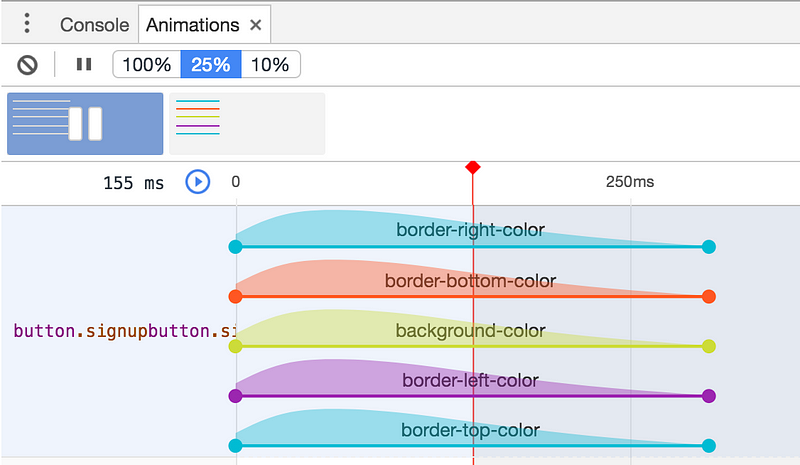
Recentemente, a equipe do Chrome adicionou vários novos recursos para depuração e criação de animações. Ao clicar na lista suspensa no canto superior esquerdo do console revela um painel “Animações” que permite limitar a velocidade de todas as animações em um site. Você também pode pausar todas as animações. Isso é particularmente útil para um site que está repleto de conteúdo animado.



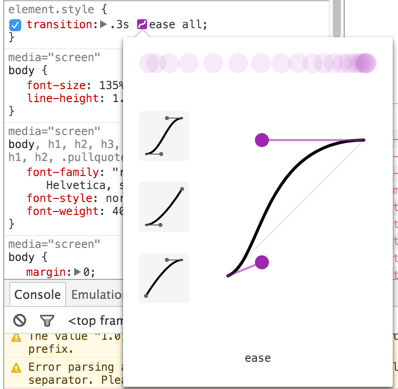
Ao clicar no ícone de curva roxa na propriedade de transição de um elemento permite visualizar a curva de movimento de uma animação e ajustar suas propriedades. Além disso, você pode usar os ícones de seta para percorrer uma lista de animações predefinidas para aplicar ao seu elemento.
Simular o estado do pseudo do elemento
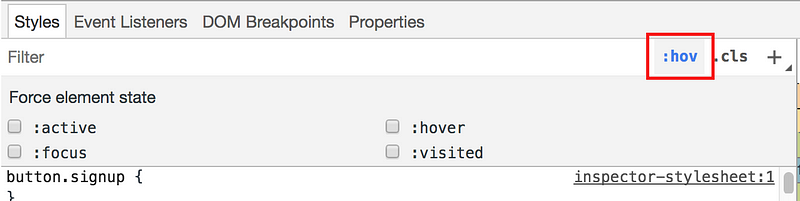
Outra ferramenta útil para estilizar elementos é o simulador de estado do elemento, que é acessado clicando no ícone: hov no canto superior direito do painel Estilos. Essa ferramenta permite que você simule os pseudo-estados do elemento de hover, ativo, focalizado e visitado e visualize os estilos associados a esses seletores.
Para adicionar estilos para esses pseudo-estados, adicione um novo seletor (com o ícone +) e adicione: <state> ao final da string do seletor. Por exemplo, para adicionar uma regra de hover a um li com o logotipo de classe, crie um novo seletor, li.logo: hover, e adicione estilos lá. Você pode então testar seus estilos verificando o estado do elemento: hover para simular o hover no elemento.

Prettify CSS e JavaScript
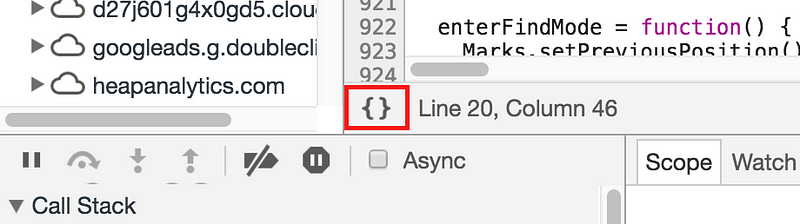
Depuração ou visualização de JavaScript e CSS minificados é muito difícil. Mas, por sorte, o DevTools fornece uma ferramenta que torna isso um pouco mais fácil. Depois de abrir um arquivo minificado na guia “Fontes”, você pode clicar no logotipo de colchetes no canto inferior esquerdo do arquivo, e o DevTools “aperfeiçoará” o código. Isso funciona muito bem com arquivos CSS e faz um trabalho decente com JavaScript, embora algumas informações (como nomes de variáveis) sejam perdidas no processo de minificação.

Conclusão:
Existem vários recursos disponíveis no Google Chrome que podem tornar a vida de programadores muito mais fácil. Espero que ao compartillhar alguns itens que acho ser essencial, eu tenha ajudado alguém