A dica de hoje usará o JQuery UI, que é uma biblioteca muito boa, ela tem muitas interações, widgets, temas, que foram construídos usando, obviamente, a biblioteca JQuery.
Essa é uma boa ferramenta para o caso de você estar querendo colocar interações como, seletor de data, drag and drop, tooltips, sliders e etc… de forma simples no seu web site.
Vamos começar
Para começar precisamos baixar, vá até o site do JQuery UI, lá você poderá customizar a sua biblioteca para baixar

Você poderá escolher um tema do jquery também, são estilos que o jquery disponibiliza, se você quiser, poderá customizar seu tema, se você não quiser usar temas do jquery ui, você pode também selecionar a opção “No Theme”.

Depois que fez todos os ajustes que desejar, você pode clicar em download e fazer as devidas chamadas no seu HTML.
CSS
<link rel="stylesheet" href="suaPasta/jquery-ui.min.css"> <!-- Caso você tenha escolhido algum tema --> <link rel="stylesheet" href="suaPasta/jquery-ui.theme.min.css">
Scripts
<script src="suaPasta/jquery.js"></script> <script src="suaPasta/jquery-ui.min.js"></script>
Vamos ver como funcionam algumas funcionalidades do JQuery UI
Datepicker
Para começar vamos criar um simples seletor de data e você verá como é simples utilizar o JQuery UI.
HTML
<div id="container">
<div class="blocos">
<p>Data: <input type="text" name="" id="datepicker"></p>
</div>
</div>
CSS
.blocos {
width: 300px;
min-height: 100px;
color: white;
background-color: rgb(3, 22, 71);
border: 3px dashed aqua;
border-radius: 15px;
}
#container {
width: 800px;
height: 600px;
background: aqua;
border: 3px solid rgb(3, 22, 71);
}
JavaScript
Depois de ter dado um id para seu input no HTML, agora vamos criar o datepicker no nosso JavaScript, é bem simples, basta selecionar o ID com um seletor JQuery normal e depois chamar a função datepicker(), não tem mistério algum, fica assim.
$(document).ready(function() {
$('#datepicker').datepicker();
})
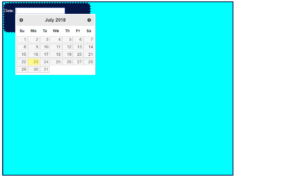
Dessa forma, quando clicamos no nosso input, temos o datepicker que colocamos.

Nós podemos também, enviar por parâmetro um objeto com as configurações que desejamos para nosso datepicker, por exemplo:
$('#datepicker').datepicker({
dateFormat: "dd/mm/yy",
dayNamesMin: ["Dom", "Seg", "Ter", "Qua", "Qui", "Sex", "Sab"],
monthNames: ["Janeiro", "Fevereiro", "Março", "Abril", "Maio",
"Junho", "Julho", "Agosto", "Setembro", "Outubro",
"Novembro", "Dezembro"]
})
Você pode também mudar a animação de apresentação, existem muitas customizações que você pode usar, você pode ver mais clicando aqui.
Draggable
Agora vamos criar um item draggable, que é muito fácil de fazer com o JQuery UI
Iremos utilizar o mesmo css e html, apenas adicionaremos algumas linhas dentro da div com id=”container”:
HTML
<div id="container">
<div class="blocos">
<p>Data: <input type="text" name="" id="datepicker"></p>
</div>
<div id="block" class="blocos">
<p>Draggable</p>
</div>
</div>
JS
Para fazer essa div ficar draggable é muito simples, tão simples quanto fazer o datepicker, basta fazer esse código
$('#block').draggable();
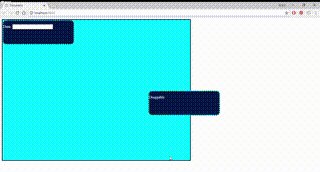
![]() Fica assim:
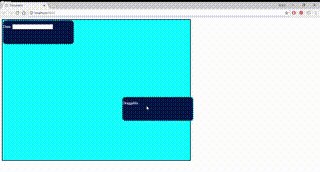
Fica assim:
![]()

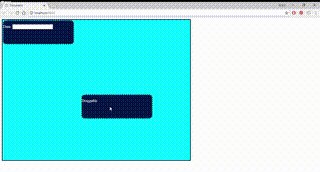
Mas como sempre, essa não é nossa única opção, temos mais coisas que podemos fazer com esse draggable(), como por exemplo, travar ele no nosso container, não deixar que ele seja arrastado para fora, fica assim:
$('#block').draggable({
containment: "#container"
});

Caso queira ver mais opções para o draggable, clique aqui.
Conclusão
Como você pode ver, JQuery UI é muito fácil de utilizar e também tem muitas opções de widgets e funcionalidades, se você quiser colocar apenas algumas interações na sua aplicação, você pode customizar o arquivo de download e deixar ele mais leve.
Fontes:
Documentação JQuery UI: https://jqueryui.com/


