Eu estava desenvolvendo um projeto de uma aplicação e queria que cada vez que um usuário tivesse uma venda nova ele recebesse uma notificação, mas eu nunca tinha utilizado esse sistema de notificações dos browser, fui pesquisar e não achei quase nada que falasse sobre isso, então hoje vim aqui para mudar esse cenário e mostrar como criar essas notificações… XD.
Por mais que eu tenha sofrido pra descobrir como utilizar as notificações, é muito simples.
Iremos usar a Notification API, nesse post irei mostrar só as funções necessárias para abrir a solicitação de permissão e para “spawnar” notificações, vamos lá então.
Permissão de Notificações
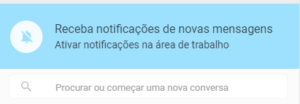
Normalmente quando estamos usando uma rede social aparece um aviso mostrando que você pode receber notificações, no https://web.whatsapp.com/ aparece assim:

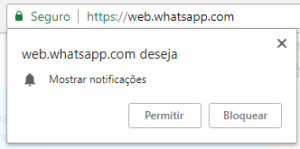
Então quando clicamos em “Ativar notificações na área de trabalho”, aparece um popup pedindo para você permitir que notificações sejam enviadas:

Para obtermos o status de permissão, nós podemos usar a função Notification.permission essa função retorna uma string desta forma:
granted: Quer dizer que o usuário permitiu que o sistema envie notificações para ele
denied: Significa que o usuário informou que não deseja receber notificações do sistema.
default: Quando o browser não sabe qual a decisão do usuário.
Quando o status é default, o browser trata como se o status fosse denied e o usuário não recebe notificações, caso usuário bloqueie as notificações ele não receberá mais nem o pedido de permissão até que ele entre nas configurações do browser e mude para granted ou default.
Agora que sabemos como funcionam os status de permissão, podemos criar um botão que só aparece na tela caso o status seja default.
HTML
<button type="button" id="btn_permission">Permission</button>
JavaScript
var btnPermission = document.getElementById("btn_permission");
if (Notification.permission !== "default") {
btnPermission.style.display = "none";
} else {
btnPermission.style.display = "inline-block";
}
Agora criaremos um evento para requisitar a permissão do usuário.
btnPermission.onclick = evt => {
Notification.requestPermission();
}
Gerando Notificações
Criar as notificações e enviar é ainda mais fácil do que requisitar a permissão do usuário, utilizaremos o construtor Notification(), ele espera dois parâmetros, um título e um objeto de opções, também poderemos adicionar um evento na nossa notificação.
Agora vamos criar uma função chamada spawnNotification e receber por parâmetro um objeto de opções.
function spawnNotification(opcoes) {
}
Agora vamos criar uma variável instanciando o construtor Notification e passando algumas opções que receberemos por parâmetro.
function spawnNotification(opcoes) {
var n = new Notification(opcoes.title, opcoes.opt);
}
Faremos uma condicional para o caso de não existir um link, se não existir um link de destino não terá sentido adicionarmos um evento na nossa notificação, a não ser que você queria adicionar um evento para outro propósito.
Para o evento usaremos as funções Notification.close(), window.focus() e window.location.href, para fechar a notificação, focar a aba do nosso site e redirecionar para o link que desejamos.
function spawnNotification(opcoes) {
var n = new Notification(opcoes.title, opcoes.opt);
if (opcoes.link !== '') {
n.addEventListener("click", function() {
n.close();
window.focus();
window.location.href = opcoes.link;
});
}
}
Agora iremos criar um botão apenas para demonstrar o Spawn das notificações, ficará assim:
HTML
<button type="button" id="btn_push">Push Notification</button>
JavaScript
Criamos um evento e chamamos a nossa função.
document.getElementById("btn_push").onclick = evt => {
spawnNotification()
}
Agora teremos que passar por parâmetro um objeto de opções, nesse objeto nos reuniremos todas as informações que iremos usar na nossa instancia de Notification(). O construtor em si, pede dois parâmetros, um título e um objeto de opções, esse objeto de opções pode ter diversos atributos, mas nós usaremos só dois para esse exemplo, o nosso evento pede um link então passaremos o link também nesse objeto, ficará assim.
{
opt: {
body: "Criando nova notificação",
icon: "notification-flat.png"
},
title: "Olá mundo!",
link: "https://www.google.com.br/"
}
Em “opt” nós temos o atributo “body” que é o texto que aparece no corpo da notificação, será uma breve descrição do que você quer notificar o usuário, temos também o atributo “icon” que é a foto que aparece na notificação.
Com isso feito é só passar por parâmetro na nossa função e está pronto
document.getElementById("btn_push").onclick = evt => {
spawnNotification({
opt: {
body: "Criando nova notificação",
icon: "notification-flat.png"
},
title: "Olá mundo!",
link: "https://www.google.com.br/"
})
}
E está pronto, quando clicamos no botão, aparece a nossa notificação.




NÃO FUNCIONA