Neste exercício, iremos criar um checklist de tarefas utilizando um objeto JavaScript como configuração inicial. Para isso você precisará ter conhecimentos de:
- Objetos
- Criar Elementos no DOM
- Buscar Elementos no DOM
- Usar o Loop FOR
Então vamos começar, primeiro copie o código a seguir para seu editor de texto ou IDE.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<ul id="listaTarefas">
</ul>
<script>
let checklist = [
{
decricao: "Conferir Estoque",
completo: true
},
{
decricao: "Contar Estoque",
completo: false
},
{
decricao: "Organizar Registros",
completo: true
},
{
decricao: "Prepara Mercadoria",
completo: true
},
{
decricao: "Conferência de Despacho",
completo: true
},
{
decricao: "Confirmação de Despacho",
completo: false
},
{
decricao: "Imprimir Ordens de Compra",
completo: false
},
];
let criarLista = () => {
//TODO: Busque o elemento UL e coloque-o na variavel ulLista abaixo
let ulLista;
//Percorre o objeto JavaScript com nome checklist e adiciona um elemento LI para cada item.
for (let index = 0; index < checklist.length; index++) {
let elementoLi = document.createElement("li");
let inputCheck = document.createElement("input");
//TODO: Defina o elemento inputCheck como sendo do tipo checkbox
//crie um elemento do tipo span e adicione-o na variavel abaixo
let spanDescricao;
//TODO: Adicione o texto da tarefa atual
//TODO: Complete o IF = Se a tarefa está completa
if () {
inputCheck.checked = true;
spanDescricao.classList.add("completo");
}
//Adiciona os elemento ao LI
elementoLi.appendChild(inputCheck);
elementoLi.appendChild(spanDescricao);
//TODO: Executar a função completarTarefa quando a pessoa clicar no checkbox
// Dica.: Você precisará passar o elemento inputCheck como parametros
inputCheck.onclick;
//Adiciona o LI ao UL
ulLista.appendChild(elementoLi);
}
}
let completarTarefa = (inputCheck) => {
let elemSpan = inputCheck.parentNode.getElementsByTagName("span")[0];
//TODO: Fazer o elemSpan alternar entre ter ou não a classe CSS "completo".
};
window.onload = () => {
criarLista();
}
</script>
<style>
ul {
list-style-type: none;
}
.completo {
text-decoration: line-through;
}
</style>
</body>
</html>
Procure no código os comentários que começam com TODO, eles são as partes do nosso script que precisam ter as variáveis preenchidas corretamente, elemento criados e condicionais preenchidas.
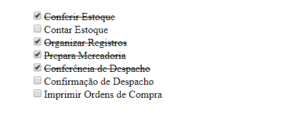
Após completar todos os itens você terá uma lista que fará começará da seguinte forma:

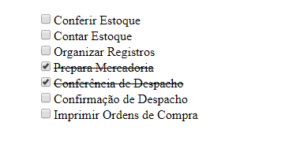
E quando clicado em qualque um dos itens, você verá que tanto o checkbox ira marcar/desmarcar quanto o texto alternará a linha passada no meio dele.

Observações: Em um caso real, você provavelmente terá o código HTML, CSS e JS em arquivos separardos. Esse conteúdo pode ser novo para alguns, mas em alguns casos existem pistas dentro do próprio exercício sobre como resolver. Caso você precise de mais ajuda, segue abaxo uma possível resposta.
Precisando de uma ajuda? Abaixo segue uma possível resposta para o exercício. Lembre-se:
- Por ter feito diferente da resposta, não quer dizer que você errou.
- Tente fazer antes de conferir.
- Se você fez diferente, deixe sua resposta nos comentários para ajudar outros 😉
[download id=”1372″]


