O ReactJS é uma biblioteca JavaScript que gera uma camada de View (visualização) de uma aplicação baseado no estado dela. As aplicações do ReactJS são construídas com componentes ReactJS. Estes componentes são independentes, reutilizáveis e descrevem como a interface do usuário deveria ficar baseado no seu estado e propriedades.
Atualmente estou terminando meus estudos de ReactJS e pensei em revisar o conteúdo ao mesmo tempo que crio uma série de artigos para que outros possam se beneficiar do material que coletei com o passar do tempo.
Após ter estudo sobre diversos outros frameworks com funcionalidades similares, optei pelo React pois ele trata a criação e atualização das telas de uma maneira que já achava intuitiva antes dele existir. A “combinação” entre HTML e JS que é possível obter pelo JSX torna o desenvolvimento mais organizado e o código mais fácil tanto de entender quanto reutilizar.
Não sou contra o uso do Angular, Vue e outros pois cada ferramenta foi criada para suprir uma necessidade e como isso aqui não é política, futebol ou religião, acredito haver espaço para todas as tecnologia sem criar um debate ideológico 😊.
Sendo assim, vamos começar!!
Porque usar o ReactJS?
- As aplicações construídas terão uma ótima performance para renderizar componentes de interface.
- Componentes React fazem com que a criação de componentes de interface seja mais fácil.
Porque o ReactJS é tão eficiente em renderizar a tela múltiplas vezes?
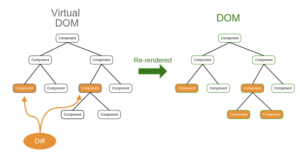
Os componentes React são utilizados para gerar um DOM virtual. Este DOM é uma abstração do DOM HTML de verdade, mas muito mais leve pois ele não precisa levar em consideração os cálculos de estilo e layouts do CSS. Quando um componente React muda de estado, o DOM virtual é recriado e a diferença entre virtual e real é recalculada. Então a biblioteca do ReactJS busca a forma mais eficiente de atualizar estas alterações no DOM HMTL, que acaba sendo mais rápido que se fosse feito direto nele.

Renderizando o ReactJS
Elementos React
Os elementos React são objetos que representam o nó do DOM. Eles precisam ser renderizados utilizando o método ReactDOM.render() para aparecerem.
let elementoReact = <h1>Olá MundoJS</h1>
ReactDOM.render()
O método ReactDOM.render() é utilizado para renderizar elementos React em uma parte especifica do DOM. Na maioria das aplicações React. Existe um único nó raiz/base (root) ao qual todos os elementos são renderizados dentro dele. Mas isso não é uma regra e você pode utilizar quantos nós base quiser.
No exemplo abaixo, o elemento <h1>olá MundoJS</h1> é renderizado dentro do elemento com o id “root”.
<div id="root"></div>
let elementoReact = <h1>Olá MundoJS</h1>
ReactDOM.render(
elementoReact,
document.getElementById("root")
)
Renderizando o DOM usando chamadas render() extras
Uma vez renderizado, o DOM permanece o mesmo até outra chamada a esse método ser feita. No código abaixo, usamos o set interval para fazer diversas chamadas a função que atualiza o DOM com o novo valor.
let num = 0;
function updateNum(){
ReactDOM.render(
<div>{num++}</div>,
document.getElementById("root")
)
}
setInterval(updateNum,100)
O que é JSX?
JSX é uma expressão de sintaxe que pemite ao programador inserir componentes React usando tags HTML. Usando o JSX, é possível criar elementos React de forma simples e direta.
let element = <h1>'Olá MundoJS!</h1>
Sem o JSX, o processo é mais devagar e menos intuitivo
let element = React.createElement(
'h1',
null,
'Olá MundoJS!'
)
Utilizando expressões JavaScript no JSX
Você pode utilizar chaves { } para inserir expressões JavaScript dentro do JSX. Abaixo temos diversos exemplos de expressões validas usando JavaScript.
let str = "MundoJS!"
let element = <h1> Olá {str}</h1>
let item = {
nome: "Ovos",
qtd: 5
}
let element = <p>{item.nome} : ${item.qtd} </p>
let comprimento = 20;
let largura = 10;
function calculateArea(x, y) {
return x * y
}
let element = <div>The Area is: {calculateArea(comprimento, largura)}</div>
Por hoje é isso, conforme eu tiver tempo, estarei postando aqui a segunda parte e linkando todos os posts para que seja fácil de navegar entre eles. até mais

