Hoje eu irei demonstrar como nós podemos utilizar Async/Await em um projeto Node.js com express.js.
O Objetivo desse artigo não será abordar o que é async e nem o porque utilizar ele (caso não saiba veja o artigo ES8: Funções Assíncronas), será algo rápido para demonstrar como trabalhar com ele em um projeto node com o framework expressjs.
Para pular a etapa de criação de um novo projeto, eu irei utilizar um que eu desenvolvi em um artigo anterior sobre:Criando uma API Node com Express.js. Caso você tenha interesse em clonar ele, segue o seu link no meu GitHub: node-express.
Para que possamos ter um cenário mais próximo do nosso dia a dia, eu irei fazer uma requisicão a uma URL externa. Existem muitos pacotes para isso, mas nesse artigo eu irei utilizar o pacote resquest.
Abra um terminal no seu computador e execute o comando abaixo:
npm install request --save-dev
O próximo passo será atualizar a nossa rota GET para que ela possa requisitar uma API externa. Para isso, abra o seu arquivo /src/controllers/personController.js e atualize ele com o trecho de código abaixo:
var request = require("request");
exports.get = async (req, res, next) => {
console.log("chamando");
await request("http://www.google.com", function(error, response, body) {
res.json(body);
});
};
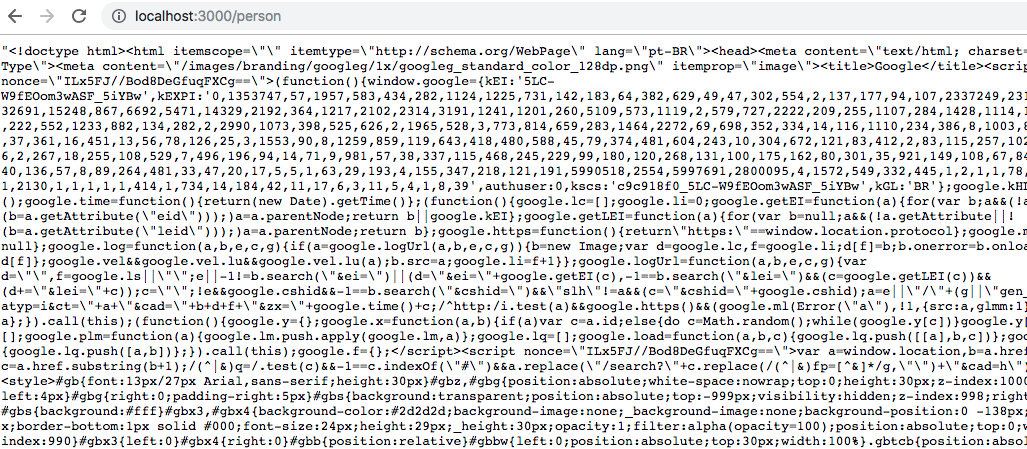
Em seguida, execute o comando npm start no seu terminal, esse comando ira executar o projeto no seguinte endereço: http://localhost:3000/person.
Abra esse endereço no seu navegador.
Caso tudo esteja OK, você irá receber o resultado da imagem abaixo:

resultado node com Async Await
Bem simples né?
O objetivo desse artigo foi demonstrar como utilizar o Async/Await com Node e o Express.js. Espero que tenham gostado e até um próximo artigo pessoal.