Neste artigo iremos falar sobre o amCharts, uma biblioteca JavaScript utilizada para criar diversos tipos de gráficos responsivos e interativos. Se você não se importar de ter o logo deles no canto esquerdo inferior (imagem abaixo) poderá usa-lo sem custo. Do contrário, existem valores para diferentes usos da biblioteca.
O que você precisa
Como a ideia é fornecer um tutorial básico, iremos começar com o mínimo necessário para montar os gráficos. Para isso precisamos possuir ou linkar algumas bibliotecas do deles na nossa página HTML conforme abaixo.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>amCharts</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Um css básico para que o gráfico apareça melhor bem na tela -->
<style>
.chart{
width: 700px;
max-width: 90vw;
margin: 0 auto;
height: 400px;
max-height: 80vh;
}
</style>
</head>
<body>
<!-- Está div montará nosso gráfico -->
<div id="chartdiv" class="chart"></div>
<!-- Estas são as bibliotecas necessárias. -->
<script src="https://www.amcharts.com/lib/4/core.js"></script>
<script src="https://www.amcharts.com/lib/4/charts.js"></script>
<!-- Aqui irá nosso código JavaScript -->
<script src="main.js"></script>
</body>
</html>
Montando um gráfico de pizza (Pie Chart)
Para montar um gráfico de pizza, você precisará:
- Capturar a DIV que exibirá o gráfico
let grafico = am4core.create("chartdiv", am4charts.PieChart); - Fornecer uma lista JavaScript de objetos (ou Json) que possuem as propriedades que serão agrupadas com o mesmo nome em todos objetos. É possível apontar para um arquivo externo, mas vamos fazer a versão simples primeiro
grafico.data = [ { tipo: "imposto", valor: 5000 }, { tipo: "mão de obra", valor: 4000 }, { tipo: "matéria prima", valor: 8000 }, { tipo: "escritório", valor: 3000 }, { tipo: "transporte", valor: 1500 }, { tipo: "outros", valor: 1000 } ]; - Preencher os dados de configuração conforme os comentários no código abaixo.
// Cria uma variavel de gráfico de pizza e vincula ela a div do gráfico let pieSeries = grafico.series.push(new am4charts.PieSeries()); // Informa o gráfico que a propriedade valor será pieSeries.dataFields.value = "valor"; pieSeries.dataFields.category = "tipo";
Resultado
Como você pode ver, obtivemos o resultado abaixo utilizando o mínimo de configuração e código JavaScript. Ao mergulhar na documentação, você verá que é possível fazer alterações em praticamente todas as faces do gráfico.

Montando um gráfico de Barras (Bar Chart)
Agora que já possuímos uma noção básica do amCharts, iremos adaptar as coisas utilizadas no gráfico de pizza e adicionar mais algumas coisas
- Para capturamos e criarmos o gráfico, o código é bem parecido, mas ao invés de utilizarmos a propriedade PieChart, usaremos a XYChart.
let grafico = am4core.create("chartdiv", am4charts.XYChart); // Comparado com o anterior // let grafico = am4core.create("chartdiv", am4charts.PieChart); - Para nossos dados, iremos utilizar exatamente o mesmo objeto utilizado anteriormente.
grafico.data = [ //Mesmo objeto que anteriormente ]; - Desta vez, iremos adicionar legendas aos eixos X e Y para ficarem mais claras as informações passadas.
let eixoX = grafico.xAxes.push(new am4charts.CategoryAxis()); eixoX.title.text = "Tipo de Custos"; let eixoY = grafico.yAxes.push(new am4charts.ValueAxis()); eixoY.title.text = "Custo (R$)";

- No gráfico de barras precisamos informar explicitamente o local de onde eixoX obterá sua lista de dados.
eixoX.dataFields.category = "tipo";
- Por último iremos criar uma serie, que no amCharts significa uma coleção de pontos de dados similares e logicamente agrupados. A série conterá os dados que serão visualizados na relação dos eixos X e Y, nesse caso sendo as barras, mas no gráfico de linhas seria a os pontos ao qual a linha passa
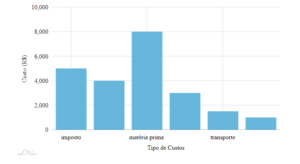
Resultado
Como você pode ver pela imagem abaixo, o amcharts cuida da criação do gráficos de barras de uma forma simples e bonita

Conclusão
A biblioteca do amCharts é simples de utilizar e produz ótimos resultados com pouco código. Para saber como alterar cores, efeitos e outras coisas, acesse o site da documentação ou também o site dos demos.
Para obter o código fonte desta postagem, clique no link de download
[download id=”1684″]


