Você conhece a diferença entre innerText, textContent e innerHTML?
São utilizados na manipulação do DOM (Document Object Model). Cada uma destas propriedades retorna algo, e descobriremos o que elas retornam neste artigo.
Diferenças:
Utilizando o exemplo a seguir, criaremos as propriedades:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Exemplo innerHTML, innerText e textContent</title>
</head>
<body>
<!-- Criando um parágrafo com formatação CSS inline nos textos -->
<p id="textoHtml">
<span style="display: none">Hakuna</span><strong>Matata</strong>
<span style="visibility: hidden;">Mundo</span>
<span>JS</span>
</p>
<script src="main.js"></script>
</body>
</html>
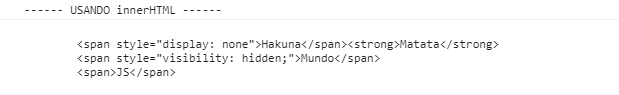
innerHTML:
Utilizado na manipulação do DOM, o innerHTML retorna todo o texto e o html que existem no elemento. Ele retorna todo o html existente, retornando também às tags, e não somente o texto.
// Criando uma variável que irá buscar o elemento HTML pelo Id
let exemploInner = document.getElementById("textoHtml");
console.log("------ USANDO innerHTML ------");
console.log(exemploInner.innerHTML);
Importante:
O innerHTML pode ser usado para inserção de tags, textos e imagens em uma página web, gerando um risco de segurança. Parecido com um cross-site scripting, mas inofensivo, pois o HTML5 especifica que uma tag <script> inserida via innerHTML em uma página web não deve ser executada. Entretanto, existem formas de executar JavaScript sem usar <script>, portanto, ainda há um risco de segurança ao utilizar o innerHTML. Por esta razão, recomenda-se não utilizar o innerHTML para inserção de texto puro.

innerText:
Já o innerText retorna apenas o texto. Ele ignora todas as tags HTML que estão dentro do elemento, mas ainda assim, “entende” o css do elemento, retornando apenas textos visíveis. Utiliza-se quando queremos buscar apenas o texto visível disponível no elemento.
console.log("------ USANDO innerText ------");
console.log(exemploInner.innerText);
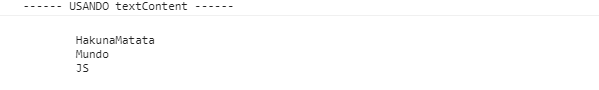
textContent:
O textContent funciona de forma muito semelhante ao innerText, porém, retornando todo o conteúdo de texto, incluindo o texto oculto pelo css, bem como as quebras de linha (\n). Utilizamos o textContent quando queremos buscar todo o texto disponível no elemento.
console.log("------ USANDO textContent ------");
console.log(exemploInner.textContent);

Gostou deste artigo? Compartilhe com seus amigos e comente abaixo!