Nesta série de artigos iremos abordar o desenvolvimento de jogos utilizando o Phaser.js, uma ferramenta para criação de jogos JavaScript. Abordaremos um ambiente para que você crie seus jogos. Nisto, se inclui a execução de um servidor Web local e obtenção da versão mais recente do Phaser.
Por que utilizar um servidor web local?
Quando você solicita algo na web, você usa o protocolo http, que garante que você acesse apenas os arquivos aos quais está destinado. Se você utiliza o file:// para arquivos locais, não há segurança a nível de servidor.
O seu jogo precisará carregar alguns recursos, como imagens, arquivos de áudio, JSON e alguns arquivos JavaScript. Ele precisa ter a segurança necessária para ficar livre de possíveis ataques. Por isso utilizaremos o servidor web, que disponibiliza o http://
Recomendo o uso do XAMPP, que possui uma configuração fácil.
Qual editor de código usar?
Realmente, fica a seu critério. Utilize o seu editor de texto favorito. Particularmente, eu prefiro o Visual Studio Code.
Fazendo o download do Phaser:
Você pode fazer o download diretamente da página de downloads.
npm:
npm install phaser@3.21.0
cdn:
<script src="//cdn.jsdelivr.net/npm/phaser@3.21.0/dist/phaser.js"></script> <script src="//cdn.jsdelivr.net/npm/phaser@3.21.0/dist/phaser.min.js"></script>
Instalados o servidor, editor de texto e baixado o Phaser? Então vamos começar!
Criando um Olá Mundo!
Chegou a hora de criarmos algo e verificarmos se tudo está funcionando perfeitamente. Certifique-se de descobrir o webroot do seu servidor e crie um arquivo index.html dentro dele. Insira o seguinte código:
<! DOCTYPE html>
<html>
<head>
<script src = "https://cdn.jsdelivr.net/npm/phaser@3.15.1/dist/phaser-arcade-physics.min.js"> </script>
</head>
<body>
<script>
var config = {
tipo: Phaser.AUTO,
largura: 800,
altura: 600,
física: {
padrão: 'arcade',
videogames: {
gravidade: {y: 200}
}
}
cena: {
preload: preload,
criar: criar
}
};
var game = novo Phaser.Game (config);
função preload ()
{
this.load.setBaseURL ('http://labs.phaser.io');
this.load.image ('céu', 'ativos / céu / espaço3.png');
this.load.image ('logo', 'assets / sprites / phaser3-logo.png');
this.load.image ('vermelho', 'ativos / partículas / red.png');
}
função create ()
{
this.add.image (400, 300, 'céu');
partículas de var = this.add.particles ('red');
var emissor = particulas.createEmitter ({
velocidade: 100,
escala: {início: 1, final: 0},
blendMode: 'ADD'
});
var logo = this.physics.add.image (400, 100, 'logo');
logo.setVelocity (100, 200);
logo.setBounce (1, 1);
logo.setCollideWorldBounds (true);
emitter.startFollow (logo);
}
</script>
</body>
</html>
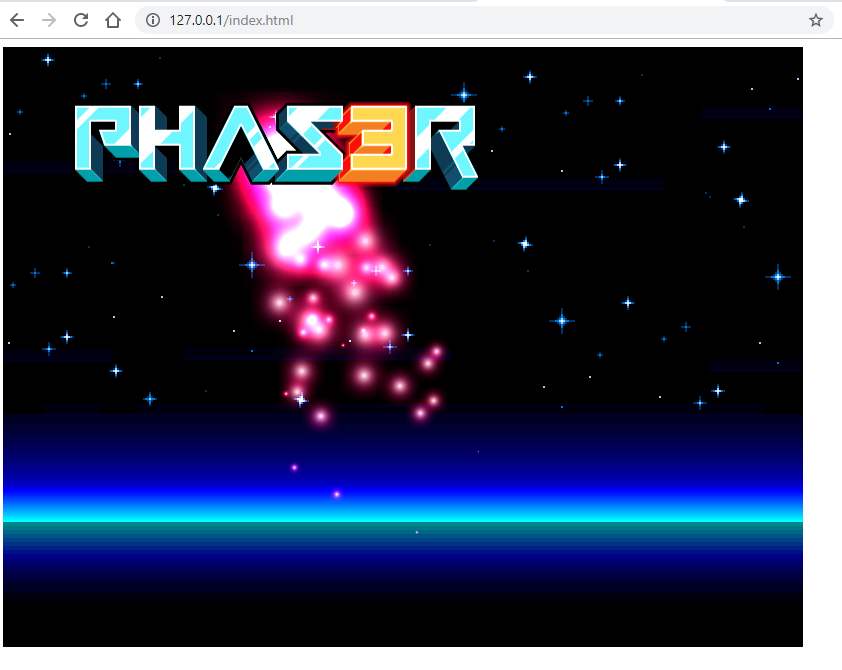
Inicialize o seu servidor, e acesse o endereço 127.0.0.1/index.html.
Você deve ver uma saída parecida com isso:

Detalhe: é uma animação xD
Se ocorreu algum erro, ou a animação não está sendo visualizada, abra as suas opções de desenvolvedor do navegador e verifique o que o console está logando.
Onde consigo mais exemplos?
Você pode verificar os exemplos em Phaser aqui. Você encontrará um editor de código ativo, para modificar o código e executá-lo em tempo real para ver as alterações imediatamente.
Você também pode fazer o download de todos os exemplos no repositório do github. Você encontrará todos os recursos para uso em seus próprios jogos.
Você pode ler o artigo original em inglês neste link: https://phaser.io/tutorials/getting-started-phaser3/index
Gostou deste artigo? Fique atento à sequência que logo será lançada 😀


