Neste tutorial simples e rápido estarei mostrando como criar um gráfico de mapa de calor (heat map) com a biblioteca AmCharts.
Então vamos começar. Primeiro você precisará criar um arquivo HTML com as seguintes tags.
<html> <head> <!-- Setar para utf-8 para evitar problemas nos caracteres especiais --> <meta charset="utf-8"/> </head> <body> <!-- Buscando bibliotecas direto do site da AmCharts --> <script src="https://www.amcharts.com/lib/4/core.js"></script> <script src="https://www.amcharts.com/lib/4/maps.js"></script> <script src="https://www.amcharts.com/lib/4/geodata/brazilLow.js"></script> <!-- Onde nosso gráfico será criado --> <div id="chartdiv"></div> </body> </html>
A explicação já esta inclusa nos comentários, mas resumidamente precisamos do utf-8 para não dar problema com estados que possuem acento no nome. As bibliotecas são chamadas do site para não precisar baixar nada.
Agora você pode criar uma tag script no final do HTML e colocar o código inline ou apontar para um arquivo JS externo. A escolha é sua.
Feito isso, precisaremos de uma fonte de dados. Para o nosso exemplo e de referência futura, você pode usar a lista abaixo. E ja peço desculpas pelo tamanho da lista, mas não quis minificar para ser fácil de entender.
let dados = [
{
"id" : "BR-AC",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-AL",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-AP",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-AM",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-BA",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-CE",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-DF",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-ES",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-GO",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-MA",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-MT",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-MS",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-MG",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-PA",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-PB",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-PR",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-PE",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-PI",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-RJ",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-RN",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-RS",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-RO",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-RR",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-SC",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-SP",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-SE",
"value" : Math.floor(Math.random()*10000)
},
{
"id" : "BR-TO",
"value" : Math.floor(Math.random()*10000)
}
];
Como você pode ver, a lista precisa de um ID com a abreviação BR-UF. Porque não apenas o UF? Porque deus quis assim…. kkkk… Eles provavelmente fazem uma separação de paises pois esta biblioteca permite criar mapas de qualquer pais do mundo. A segunda parte pode ser um número qualquer fixo, mas para nosso exemplo eu quis fazer com que fossem valores aleatórios até 10000.
Feito isso, adicione o código abaixo. É importante ler os cometários para entender o que e por que está acontecendo.
// Define o local e tipo de gráfico
let chart = am4core.create("chartdiv", am4maps.MapChart);
// Atribui o 'brazilLow' como o mapa
// Você pode optar pelo 'brazilHigh', basta alterar aqui e src do script no html
// Também define que as partes que montam o mapa serão com base no MapPolygonSeries
chart.geodata = am4geodata_brazilLow;
let polygonSeries = chart.series.push(new am4maps.MapPolygonSeries());
polygonSeries.data = dados;
polygonSeries.useGeodata = true;
// Preenche os dados para fazer o mapa de calor
// Faremos com que os menores valores sejam verdes e maiores sejam vermelhos
polygonSeries.heatRules.push({
property: "fill",
target: polygonSeries.mapPolygons.template,
min: am4core.color("green"),
max: am4core.color("red")
});
// Define as legendas, posição e cores.
let heatLegend = chart.createChild(am4maps.HeatLegend);
heatLegend.series = polygonSeries;
heatLegend.align = "right";
heatLegend.width = am4core.percent(25);
heatLegend.marginRight = am4core.percent(4);
heatLegend.minValue = 0;
heatLegend.maxValue = 10000;
heatLegend.valign = "bottom";
// Configuras os tooltips (texto ao passar o mouse)
let polygonTemplate = polygonSeries.mapPolygons.template;
polygonTemplate.tooltipText = "{name}: {value}";
polygonTemplate.nonScalingStroke = true;
polygonTemplate.strokeWidth = 0.5;
// Muda a cor do estado ao passar o mouse
let hs = polygonTemplate.states.create("hover");
hs.properties.fill = am4core.color("green").brighten(-0.5);
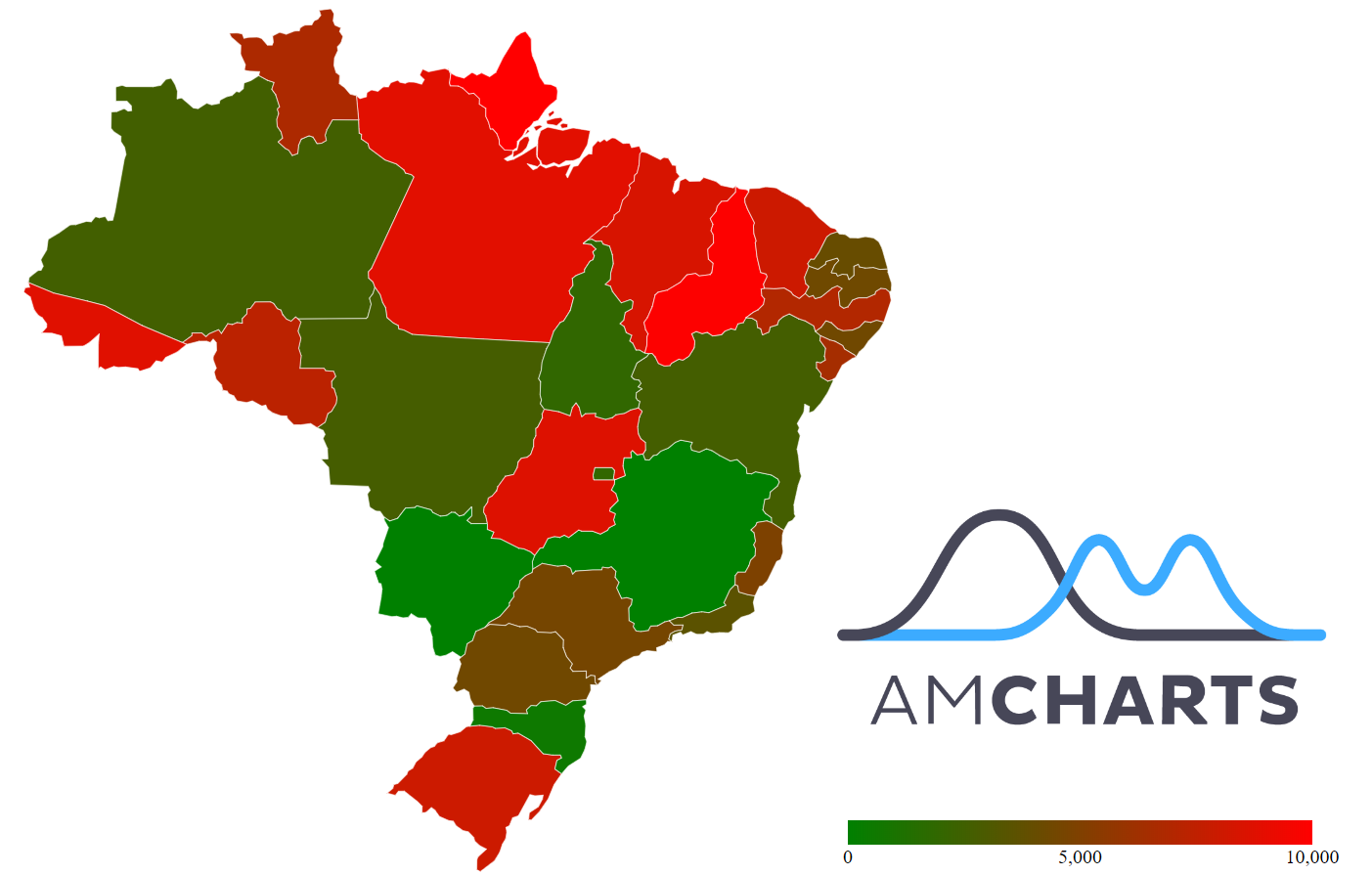
Isso ai, com isso você terá um mapa mais ou menos (pois muda a cada atualização) assim:




Olá Paulo. Tudo bem?
Sabe se é possível fazer esse mapa por bairros de uma cidade?
Abraço
Olá Marcio,
No site deles é falado sobre o poder fazer acessos mais detalhados. No entanto eu não me lembro de ensinarem como se faz. Foi mal cara… kkk… não conseguirei te ajudar muito nessa parte
Oi Paulo adorei, mas não apliquei porque não tenho a fonte de dados… tem um exemplo pra me passar?
Outra possibilidade (que é a que realmente me interessa… rs) é que quero pintar os estados com com cores das macroregiões (sul, sudeste,…).
Olá Alba! Você pode utilizar a própria documentação para verificar as mudanças de campos. No nosso exemplo, criamos uma espécie de “mapa de calor”. No link: https://www.amcharts.com/docs/v4/concepts/colors/ podemos verificar a possibilidade da troca e/ou inserção de cores nos polígonos, utilizando os métodos fill, stroke, entre outros.
Quanto a fonte de dados, poderia ser mais específico?
Até mais!