Você sabe o que são promises?
Promises vem do termo “promessa”, que representa um valor que pode estar disponível em algum momento no futuro, no presente, ou nunca estar disponível. Ele é um objeto utilizado em processamento assíncrono. Um promise representa um proxy para um valor não necessariamente conhecido, permitindo uma associação de métodos de tratamento para eventos em uma ação assíncrona na hipótese de sucesso ou falha, permitindo que o método assíncrono retorne uma “promessa” ao valor em algum momento no futuro.
Quais são os estados de um promise?
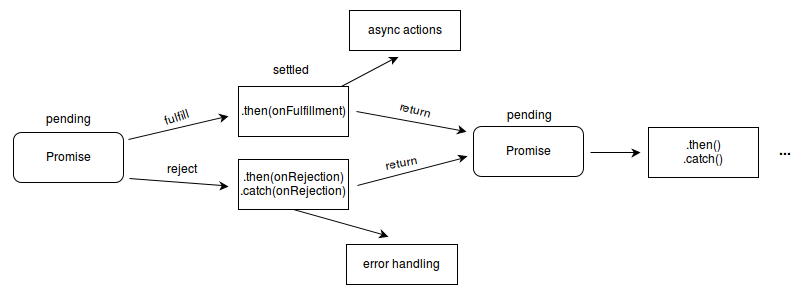
- pending (estado: pendente): O promise ainda não foi rejeitada, nem realizada. É o estado inicial;
- fulfilled (estado: realizado): O promise obteve sucesso na operação;
- rejected (estado: rejeitado): O promise falhou na operação;
- settled (estado: estabelecido): O promise foi estabelecido. Significa que o promise foi realizado ou rejeitado.
Sintaxe:
new Promise (/* executor */ function (resolve, reject) { … });
O executor é uma função que recebe os argumentos resolve e reject. O executor é chamado antes que o construtor de Promise retorne o objeto criado. As funções resolve e reject, quando chamadas, resolvem ou rejeitam (respectivamente) a promessa. Quando estiver concluído o trabalho assíncrono, o executor chama as funções resolve ou reject para definir o estado da promise.
Uma promise pode se tornar realizada ou rejeitada. Com a ocorrência de algum desses estados, o método them do Promise é chamado, e ele chama o método associado ao estado (resolved ou rejected).
O que é composição?
São métodos encadeados. Isso pode ocorrer com os métodos Promise.prototype.then e Promise.prototype.catch, já que ambos retornam promises que podem ser encadeadas.
Métodos:
- Promise.all(lista): Retorna uma promise que é resolvida quando todas as promises no argumento forem resolvidas ou rejeitada quando uma das promises do argumento for rejeitada. É um método útil para agregar resultados de múltiplas promises.
- Promise.race(lista): Retorna uma promise que resolve ou rejeita assim que uma das promises do argumento resolve ou rejeita.
- Promise.reject(motivo): Retorna um promise que foi rejeitado por algum motivo.
- Promise.resolve(valor): Retorna um promise que foi resolvido com dado valor. Se o valor for thenable (possuindo um método then), a promise retornada seguirá este metodo. Caso contrário, a promise será realizada com o valor.
Criando uma promise:
// Vejamos se a mãe está feliz. Utilize true para sim e false para não
let maeEstaFeliz = false;
// primeira promise que criaremos
let ganharTelefoneNovo = new Promise(
(resolve, reject) => {
if (maeEstaFeliz) {
let telefone = {
marca: 'iPhone',
cor: 'Branco'
};
resolve(telefone);
} else {
let razao = new Error('Mãe não está feliz');
reject(razao);
}
}
);
// Agora criaremos a segunda promise
async function mostrarTelefoneNovo(telefone) {
return new Promise(
(resolve, reject) => {
var message = 'Hey cara, eu tenho um novo ' +
telefone.marca + ' ' + telefone.cor;
resolve(message);
}
);
};
// chamando nossa promise
async function perguntarParaMae() {
try {
console.log('Antes de perguntar para a mãe');
let telefone = await ganharTelefoneNovo;
let message = await mostrarTelefoneNovo(telefone);
console.log(message);
console.log('Depois de perguntar para a mãe');
}
catch (error) {
console.log(error.message);
}
}
(async () => {
await perguntarParaMae();
})();
Gostou deste artigo? Comente abaixo!
Referências:
- https://developer.mozilla.org/pt-BR/docs/Web/JavaScript/Reference/Global_Objects/Promise
- https://scotch.io/tutorials/javascript-promises-for-dummies