Veja nesse artigo como fazer upload dos seus arquivos para o Azure Blob Storage
Dando continuidade ao meu artigo anterior: TypeScript: Upload de imagens com Node.js, hoje irei demostrar como enviar os nossos arquivos para o Azure Storage.
Caso tenha interesse em clonar a versão final do projeto desenvolvido nesse artigo, segue o seu link no meu GitHub: ts-upload-azureblob.
O primeiro passo para que possamos fazer upload para o Azure, será adicionar uma biblioteca no nosso projeto chamada multer-azure-blob-storage. Para isso, abra um terminal no seu computador, em seguida execute o comando abaixo no seu projeto:
npm i multer-azure-blob-storage --save
Esse comando vai importar o pacote multer-azure-blob-storage para o seu projeto.
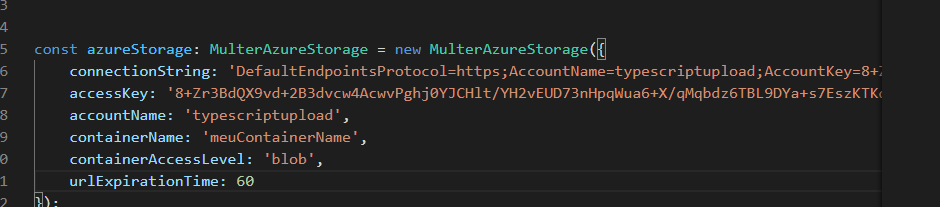
Com o pacote importado, crie um novo arquivo chamado uploadAzure.ts na raiz da sua solution, em seguida atualize ele com o trecho de código a seguir:
import * as multer from 'multer';
import { MulterAzureStorage } from 'multer-azure-blob-storage';
const azureStorage: MulterAzureStorage = new MulterAzureStorage({
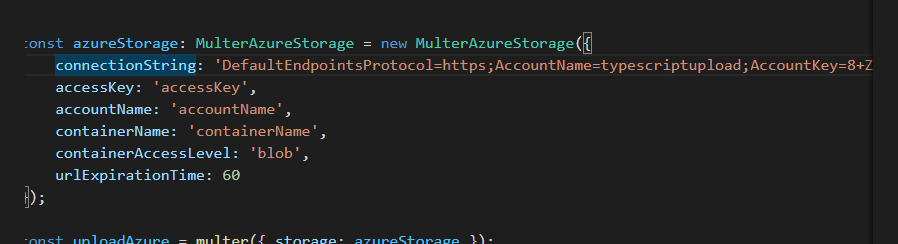
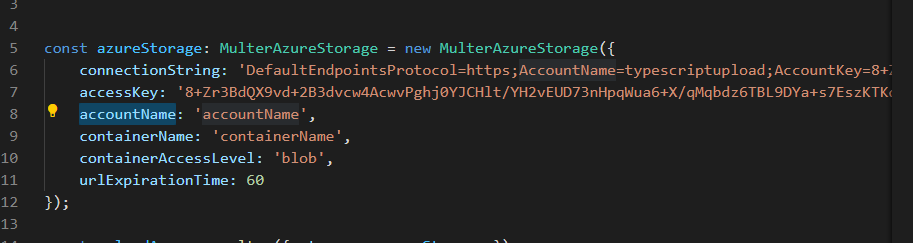
connectionString: 'connectionString',
accessKey: 'accessKey',
accountName: 'accountName',
containerName: 'containerName',
containerAccessLevel: 'blob',
urlExpirationTime: 60
});
const uploadAzure = multer({ storage: azureStorage });
export default uploadAzure;
Em seguida, caso esteja acompanhando esse passo a passo utilizando o projeto do meu artigo anterior, atualize o método post dentro do seu arquivo index.ts com o trecho de código abaixo:
app.post('/', uploadAzure.single('file'), (req, res) => {
if (!req.file) {
res.send('Erro ao fazer upload do arquivo!');
} else {
res.send('Arquivo enviado com sucesso!');
}
})
Obs.: Não esquece de importar no inicio do arquivo o módulo abaixo:
import uploadAzure from './uploadAzure';
O próximo passo será necessário ter uma conta no Azure, caso você não tenha uma, eu recomendo a leitura do seguinte artigo: Microsoft Developer Essentials, nele demonstro como obter crédito para que você possa testar os serviços da Microsoft de uma forma gratuita.
Com a sua conta criada e logado no Azure, siga os próximos passos para criar um serviço Storage Accounts:
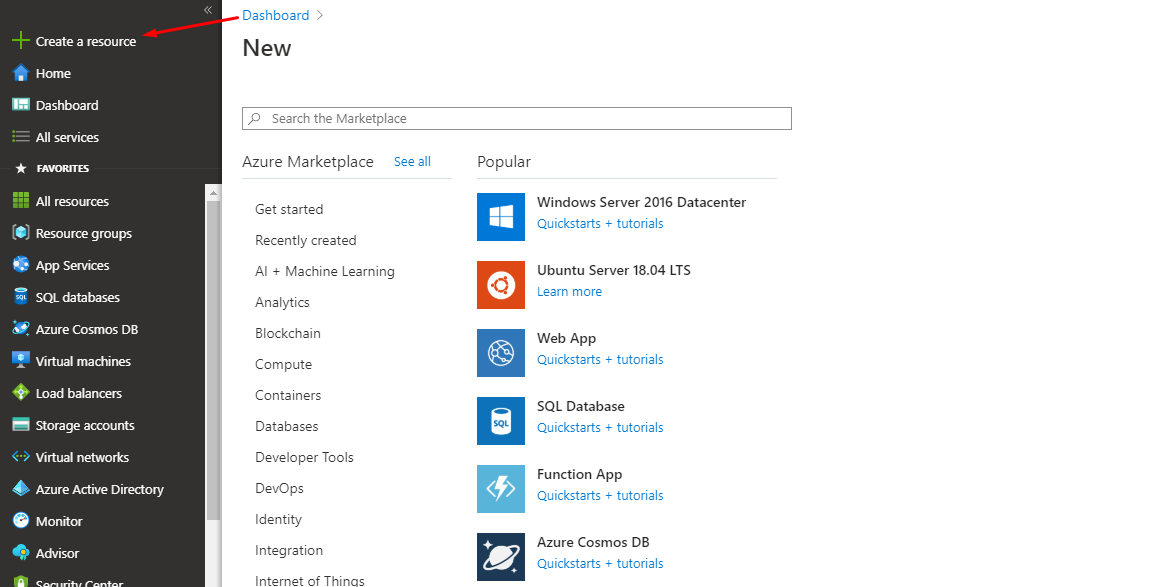
1º Clique em Create a resource:

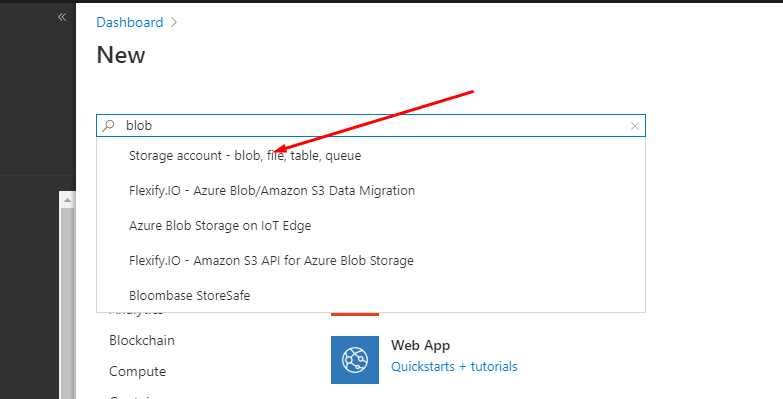
2º no campo de pesquisa digite: blob e selecione a primeira opção demonstrada abaixo:

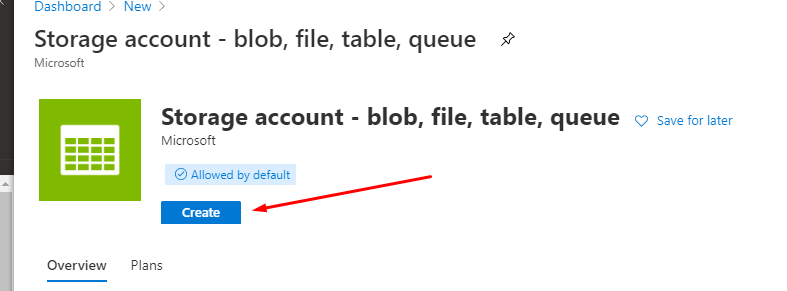
3º Clique em create:

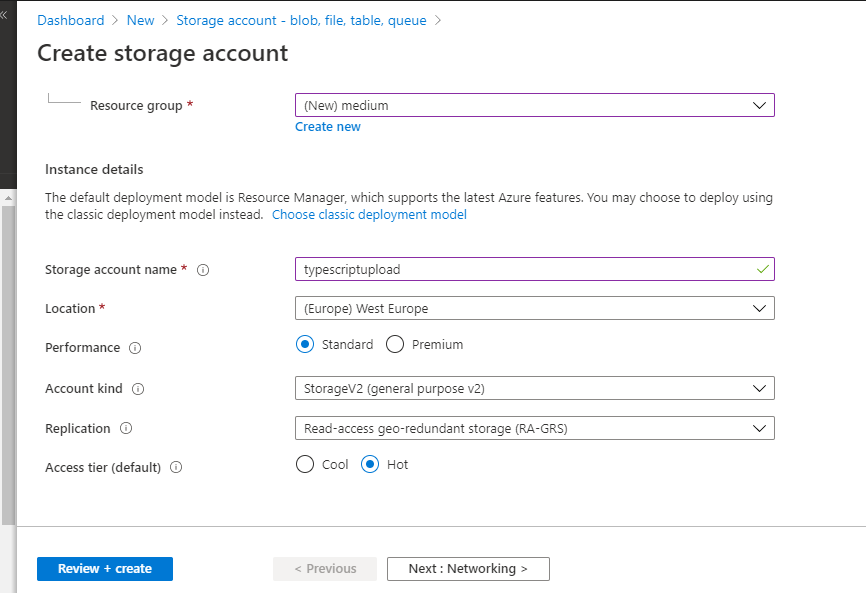
4º Em Create storage account, preencha com as seguintes informações:
- Resource group: informe em qual grupo de recursos você deseja criar esse serviço
- Storage account name: o nome do seu serviço
As outras configurações eu irei deixar com as informações que vem default

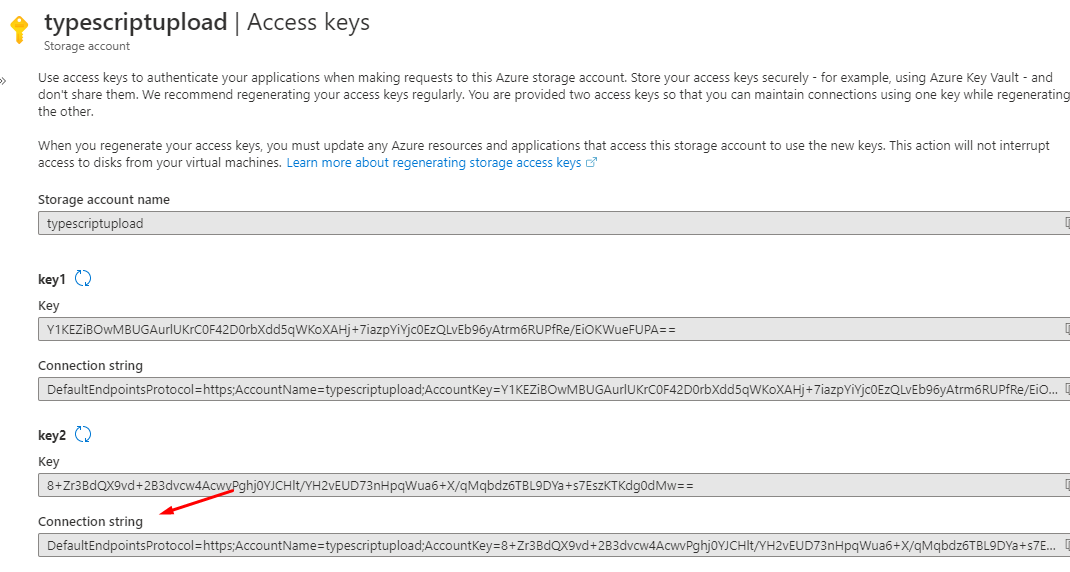
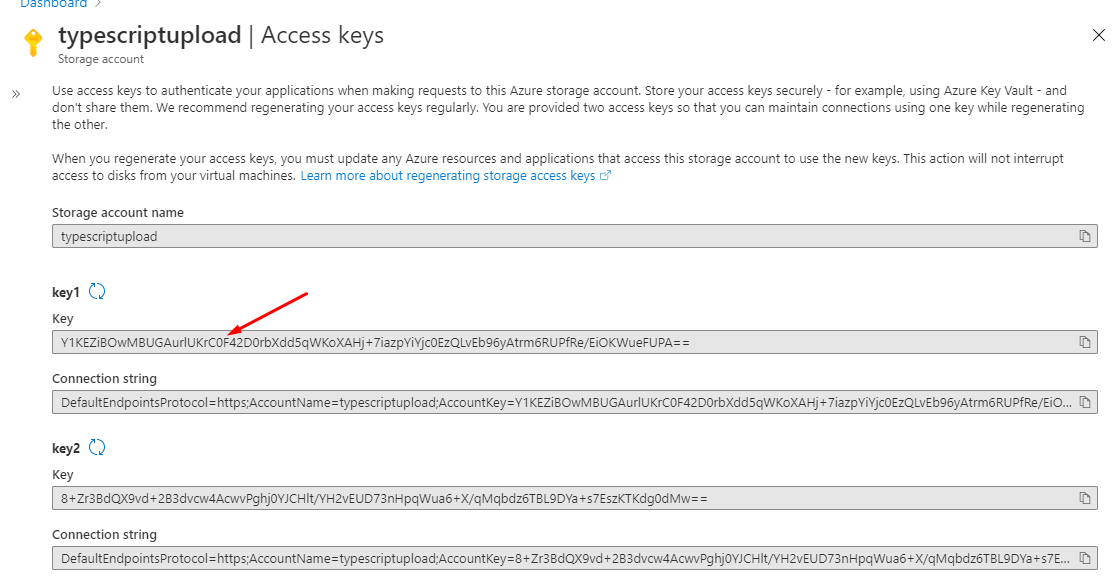
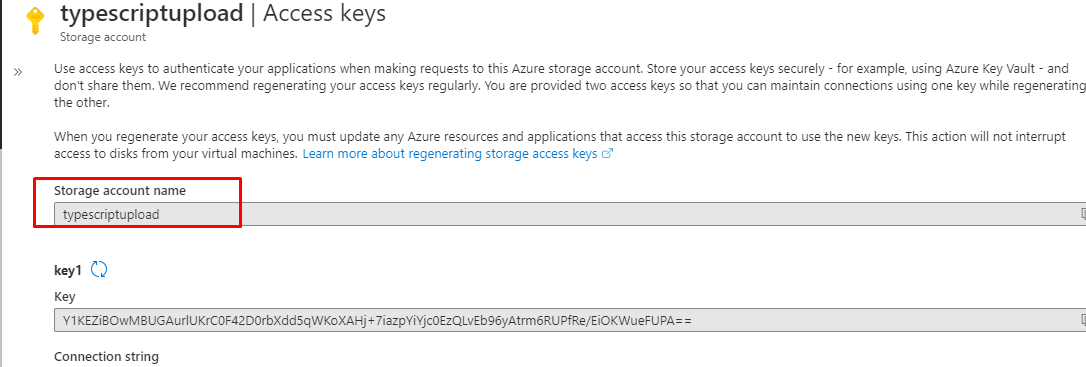
Clique em Review + create, em seguida clique em Create, esse processo demora alguns segundos. Assim que ele finalizar, clique em Access Keys no menu e preenche os dados do nosso arquivo uploadAzure.ts, conforme os passos abaixo:
1º Copie o valor que esta em Connection string (1 ou 2)






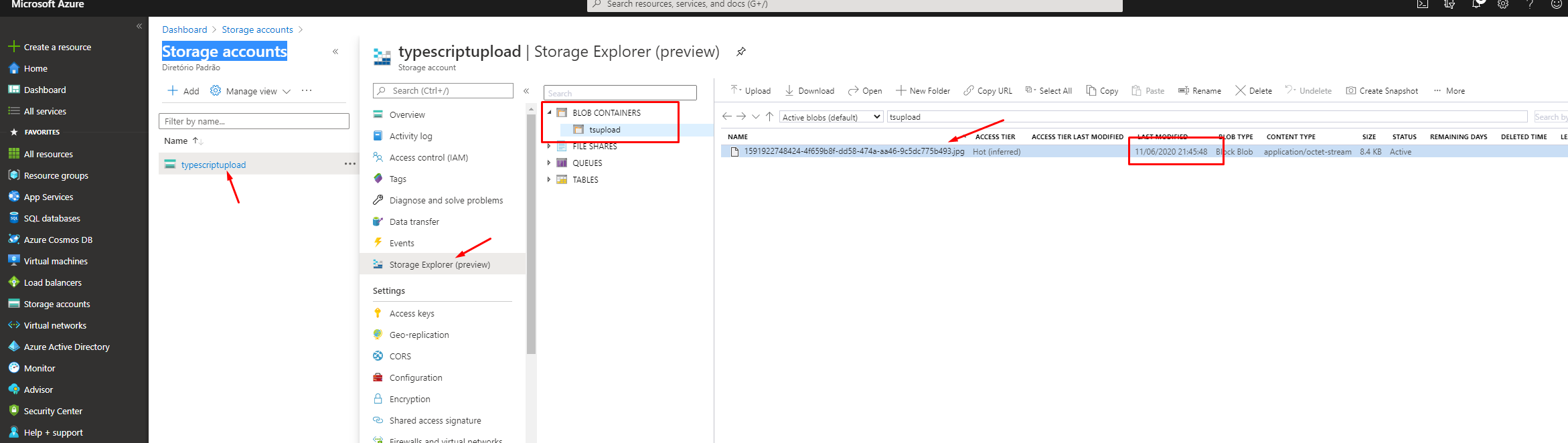
Em seguida escolha um nome para o seu containerName.
Feito todos esses passos, abra um terminar no seu computador, em seguida digite os seguintes comandos nele:
npm run compile //esse comando deve fazer o transpile npm start //esse comando deve rodar o projeto na porta 3000
Abra no seu navegador o endereço: http://localhost:3000/, selecione um arquivo e clique em enviar:


Bem simples né?
No próximo artigo eu irei demonstrar como listar os arquivos enviados para o Azure 😉
Espero que tenham gostado e até o próximo artigo pessoal.
Referências:https://medium.com/typescript/typescript-upload-de-arquivos-para-o-azure-storage-838fccc83a2e


