Criar eventos customizados no JavaScript é bem simples e pode ser feito em poucas linhas. O importante é termos os seguintes passos:
- Criação de um objeto usando new Event
- Atribuição de um listener a um elemento
- Chamada ao método que disparará o evento criado e vinculado a aquele elemento.
// Criando o nosso evento
const meuEvento = new Event("meuNovoEvento");
// Atruibuindo o listener ao document mesmo para o exemplo ficar pequeno
document.addEventListener("meuNovoEvento", e => console.log(e))
// executando o evento para o elemento document.
document.dispatchEvent(meuEvento);
Basicamente é isso, abaixo eu gostaria de falar sobre alguns pontos importantes para você entender o que aconte por baixo do panos.
Sincrono ou Assincrono?
Segundo site do mozilla “Ao contrário dos eventos “nativos”, que são disparados pelo navegador e invocam manipuladores de eventos de forma assíncrona por meio do loop de eventos, dispatchEvent() invoca manipuladores de eventos de forma síncrona. Todos os manipuladores de eventos aplicáveis são chamados e retornados antes do retorno de dispatchEvent().”
Modificando as propriedades do Evento
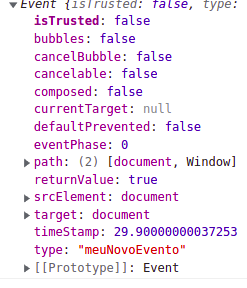
Se você executou o evento acima você deve ter visto no console que aparecem várias propriedades para o evento. Algumas uteis, outras apenas se você está querendo criar algo extremamente complexo.

Vamos falar de algumas delas
- isTrusted: Será true quando o evento foi disparado por uma interação do usuário e false quando algum código JavaScript o fez.
- bubbles: Determina se a aplicação fará o bubbling pelo DOM
- cancelable: Informa se o elemento pode ser cancelado pelo comando e.preventDefault()
- target: O elemento que sofreu a ação.
- currentTarget: Normalmente é o mesmo que objeto que o target a não ser que tenha ocorrido algum redirecionamento.
- type: O tipo, o nome do nosso elemento.
Então era isso, caso você tenha interesse em aprofundar os seus conheicmentos eu recomendo dar uma lida na documentação oficial que você pode acessar por este link https://developer.mozilla.org/en-US/docs/Web/API/Event


