Vejamos como está o seu conhecimento de loops e do objeto Date do JavaScript. Você está encarregado de criar um totalizador de vendas por dia da semana, para isso você receberá um objeto JSON que nada mais é do que uma lista de objetos com as propriedades Data e Total.
Conhecimentos necessários:
- Manipulação de listas e objetos
- Métodos do classe Date
- Loops
Crie um arquivo chamado index.html e adicione o seguinte código:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#vendasPorDiaSemana{
height: 600px;
max-height: 80vh;
width: 50vw;
min-width: 300px;
margin: 0 auto;
}
</style>
<script src="https://www.amcharts.com/lib/4/core.js"></script>
<script src="https://www.amcharts.com/lib/4/charts.js"></script>
<script src="vendas.js"></script>
<script src="script.js"></script>
</head>
<body>
<div id="vendasPorDiaSemana"></div>
</body>
</html>
O arquivo vendas.js está apenas contendo uma lista de objetos com a data e o valor de vendas para cada dia. Clique em [download id=”2112″] para baixa-lo.
Nosso trabalho será feito dentro do arquivo script.js, que você precisará criar e adicionar o seguinte código:
window.onload = () => {
carregarGraficoVendasPorDiaSemana(agruparVendas(vendas));
}
function agruparVendas(dados){
/*
Seu código será adicionado aqui
Você pode trabalhar fora desta parte, mas não há necessidade
*/
}
/*
*
* Função que criará o gráfico
*
*/
function carregarGraficoVendasPorDiaSemana(dados) {
let chart = am4core.create("vendasPorDiaSemana", am4charts.PieChart);
chart.data = dados;
let pieSeries = chart.series.push(new am4charts.PieSeries());
pieSeries.dataFields.value = "valor";
pieSeries.dataFields.category = "dia";
chart.innerRadius = am4core.percent(50);
pieSeries.slices.template.stroke = am4core.color("#fff");
pieSeries.slices.template.strokeWidth = 1;
pieSeries.slices.template.strokeOpacity = 1;
pieSeries.slices.template
.cursorOverStyle = [
{
"property": "cursor",
"value": "pointer"
}
];
pieSeries.labels.template.disabled = true;
pieSeries.ticks.template.disabled = true;
var shadow = pieSeries.slices.template.filters.push(new am4core.DropShadowFilter);
shadow.opacity = 0;
var hoverState = pieSeries.slices.template.states.getKey("hover");
var hoverShadow = hoverState.filters.push(new am4core.DropShadowFilter);
hoverShadow.opacity = 0.7;
hoverShadow.blur = 5;
chart.legend = new am4charts.Legend();
}
Agora estamos prontos para iniciar. O que você precisará fazer:
- Trabalhar a lista de vendas para agrupa-la por dia da semana.
- Criar uma lista com 7 objetos, cada objeto terá as propriedades “dia” e “valor”
- dia = Dia da Semana – Domingo, Segunda, etc…
- valor = Valor total das vendas naquele dia.
- retornar a lista para que o código carregarGraficoVendasPorDiaSemana no começo do arquivo consiga gerar o gráfico.
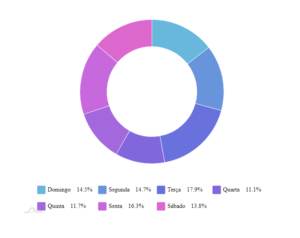
No final você deverá ter um gráfico assim:

Se você gostou do gráfico acima, veja o post sobre como criar gráficos com o AMCharts
Caso esteja com dificuldade em resolver esse exercício, baixe o arquivo [download id=”2116″] para ver uma forma de resolve-lo.