Se você tem interesse em saber mais sobre os impactos de performance do JavaScript nos navegadores, esse artigo é para você.
Este post é uma adaptação do meu entendimento do vídeo e artigo sobre o custo do JavaScript que foi apresentado por Addy Osmani (Link no final do post) que fala sobre as mudanças que ele observou no custo do JavaScript entre o ano 2018 e 2019.
De acordo com ele, uma das grandes mudanças no custo do JavaScript nos últimos anos se deve nas melhorias como os navegadores conseguem processar scripts. Em 2019 o custo foco está no tempo de download e execução dos scripts.
O que isso quer dizer para os desenvolvedores?
Como a compilação e analise de dados não é mais tão lenta com antes, atualmente é importante considerar 3 coisas nos bundles de JavaScript
- Melhorar o tempo de download: Evite ter bundles maiores que 100kb (50kb para dispositivos móveis) pois eles consomem muito a rede e memória do dispositivo. Aproveite as funcionalidades do HTTTP2 para reduzir o overhead de chamadas adicionais.
- Melhorar o tempo de execução: Evite tarefas que consomem muito da thread principal. A execução do script após o download é um dos custos dominantes.
- Evite scripts inline muito grandes: Uma boa regra genérica e evitar scripts inline que sejam superiores a 1kb pois eles são processados pela thread principal e podem atrasar interatividade da página.
Custo do JavaScript para smartphones.
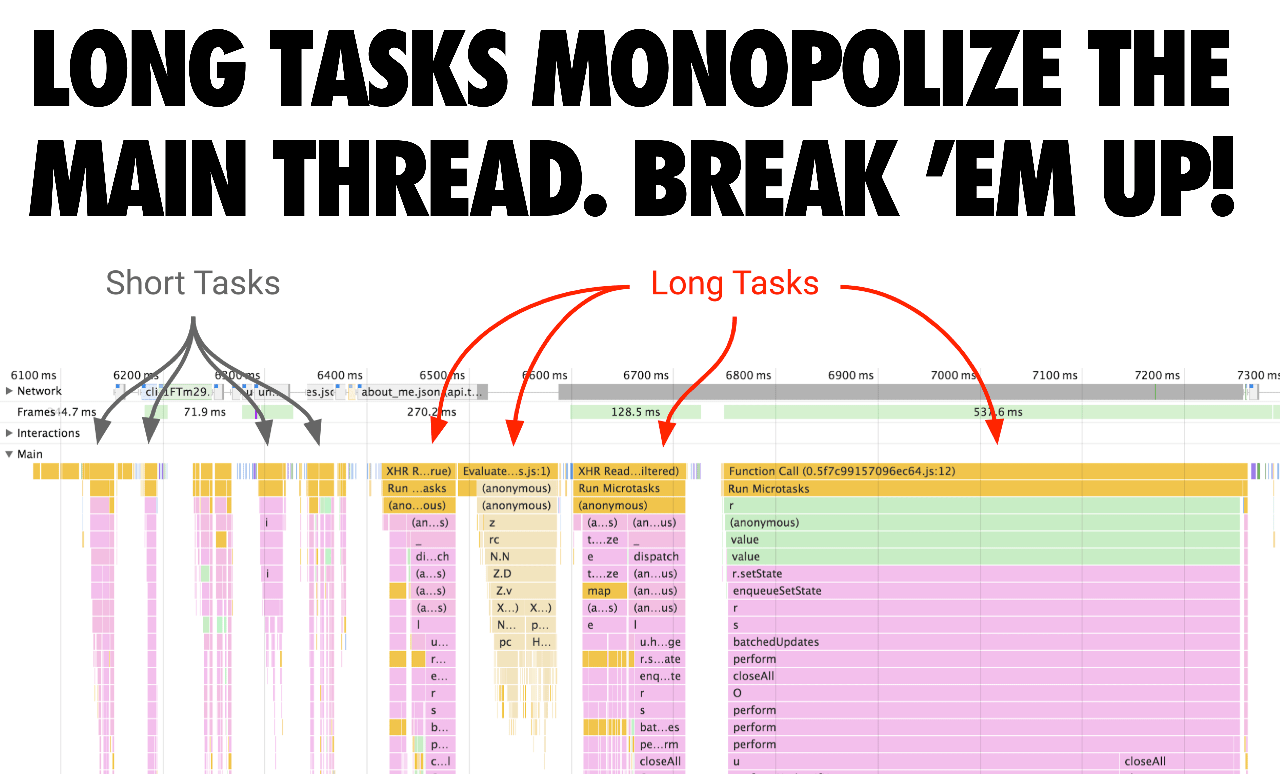
Tarefas longas monopolizam a thread principal. Tente quebra-las.

Por que a o download e a execução do código são importantes?
Apesar de estarmos começando no mundo do 5G e existirem smartphones com alta capacidade de processamento, a média da capacidade de download (mesmo em países de primeiro mundo) ainda se compara ao 3G. Junto com o fato que muitos destes dispositivos não terem o poder de processamento necessário para rodar eficiente alguns aplicativos, temos ai a receita para uma péssima experiencia para o usuário.
O que o V8 fez para melhorar o tempo de processamento?
O V8 reduziu a quantidade de trabalhos de análise e compilação na thread principal em uma média de 40% (por exemplo, 46% no Facebook, 62% no Pinterest) com a maior melhoria sendo 81% (YouTube), analisando e compilando um trabalhador fio. Isso é um acréscimo ao parsing / compilação de fluxo de threads fora da linha principal existente.
Conclusões
O download e o tempo de execução são os principais bottlenecks para o carregamento de scripts em 2019. Divida pacotes de forma que o usuário só baixe aquilo que precisa quando for necessário. No celular, você deve enviar muito menos script devido à rede, ao consumo de memória e ao tempo de execução para CPUs serem mais lentas.
Fonte:


