Veja nesse artigo como automatizar o processo de deploy do seu projeto utilizando Docker e o Azure DevOps.
Dando continuidade ao meu artigo anterior: publicando imagem Docker no Azure Web App for Containers em 7 passos, hoje eu irei demonstrar como automatizar o processo de deploy demonstrando no artigo anterior, utilizando o Azure DevOps.
Para os próximos passos será necessário ter uma conta no Azure. Caso você ainda não tenha uma, eu recomendo a leitura do seguinte artigo: Azure DevOps + Angular + GitHub Pages, nele eu demonstro a criação de uma nova conta e a criação de uma pipeline no Azure DevOps.
Com o passo da conta OK, a sua imagem no Docker hub (passo demonstrado no artigo anterior) e o seu projeto já publicado no Web App for Containers. Vamos agora criar a nossa pipeline no Azure DevOps. Para isso, siga os passos abaixo:
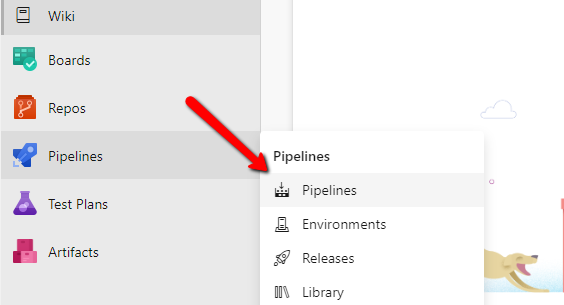
Clique em pipelines:

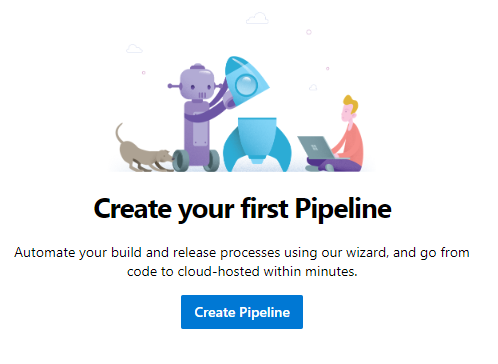
Em seguida clique em Create Pipeline:

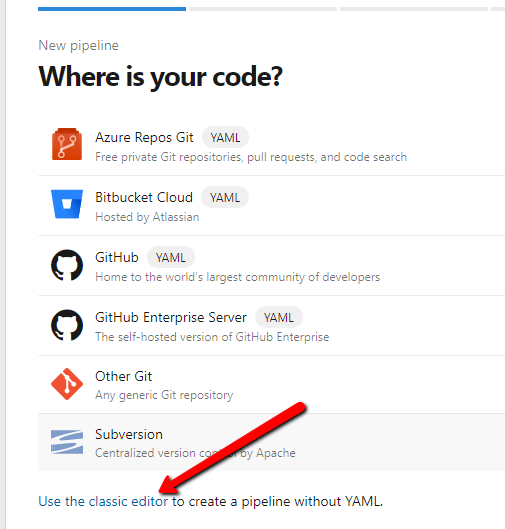
Agora clique em Use the classic editor:

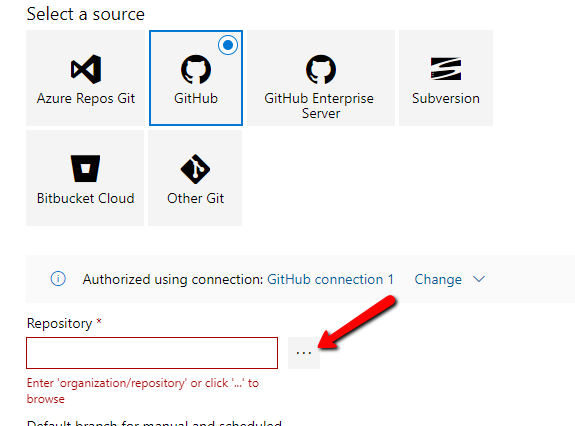
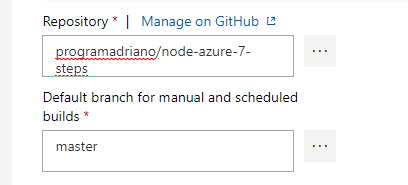
Selecione o local do seu repositório, para esse exemplo eu irei utilizar um projeto versionado no meu GitHub: node-azure-7-steps. Clique nos três pontos e selecione o seu projeto:

Em seguida selecione a sua branch:

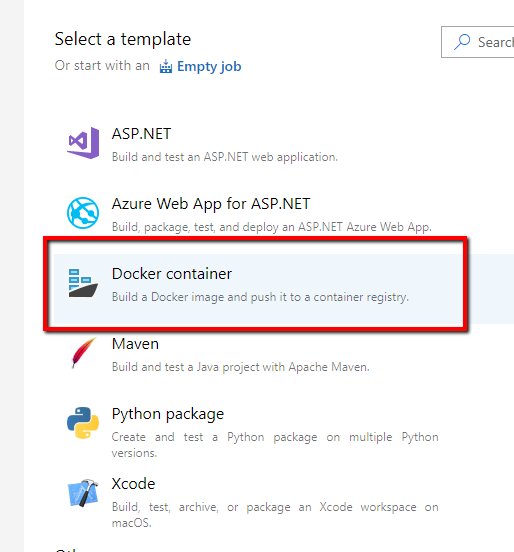
Agora selecione o template Docker container.

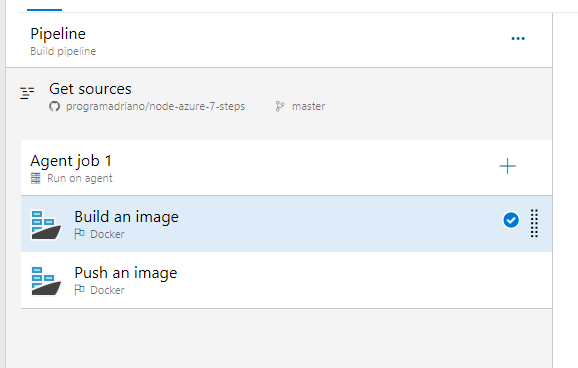
Esse template deve criar dois steps: Build an Image para criar uma nova versão da imagem do seu projeto e Push an image, para publicar a imagem no no seu repositório de imagens, nesse artigo eu irei enviar para o Docker Hub.

Agora vamos dar permissão para pipeline subir uma nova versão da sua imagem no Docker Hub. Para isso, siga os passos abaixo:
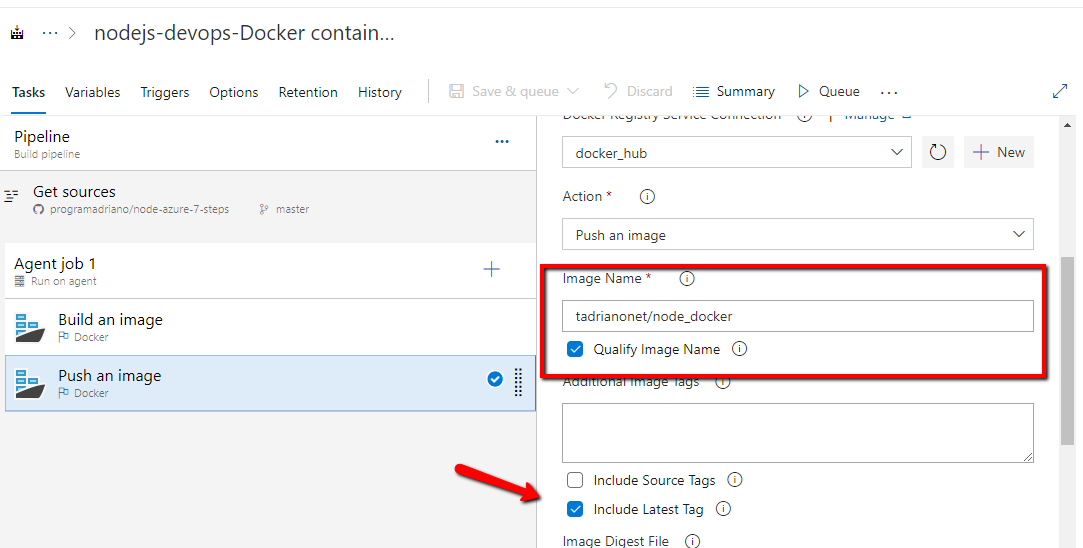
Clique em Push an image, em Container Registry Type selecione Container Registry, em seguida selecione a sua conexão.
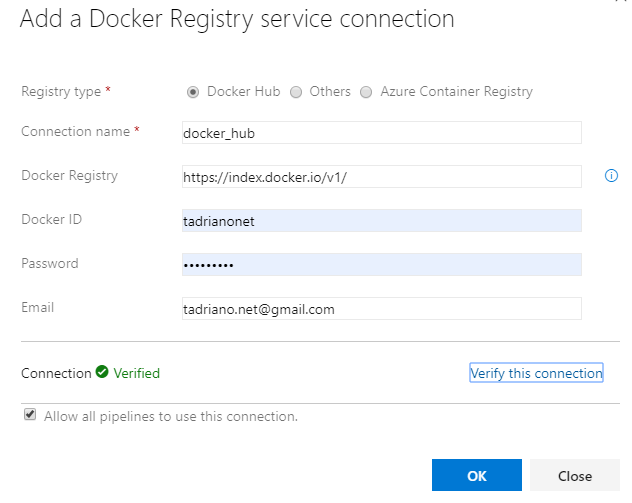
Caso não tenha uma conta registrada ainda, clique em + New e preenche a modal com os seus dados de acesso no Docker Hub.

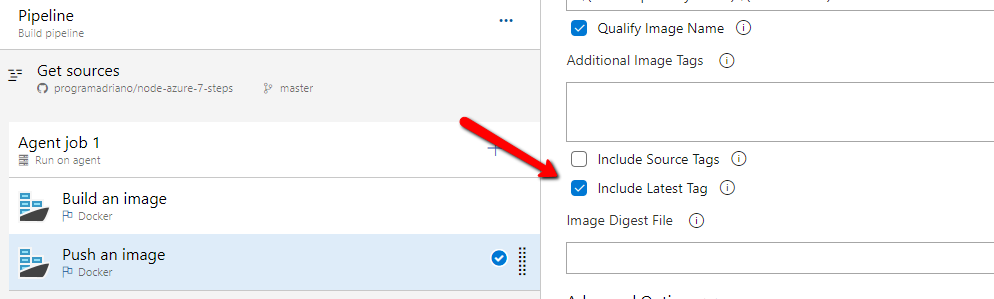
Em seguida clique em Include Latest Tag:

E no nome da imagem coloque o seu usuário do dockerhub e o nome da sua imagem no passo de build e release:
Build

Release

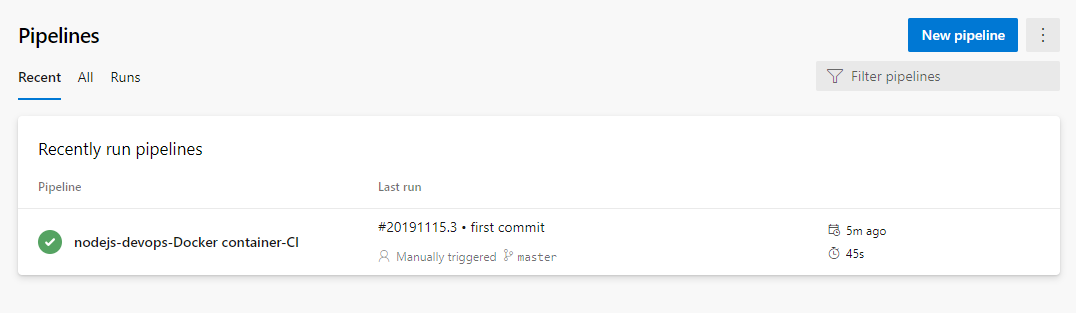
Para verificar se tudo esta OK, clique em Save & queue e rode o processo:

Quando esse processo finalizar você deve receber o resultado abaixo:

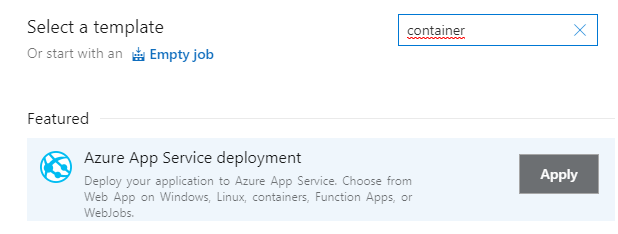
Com o processo do build OK, vamos criar a nossa release. Para isso, clique em Releases -> New pipeline e selecione o template Azure App Service deployment.

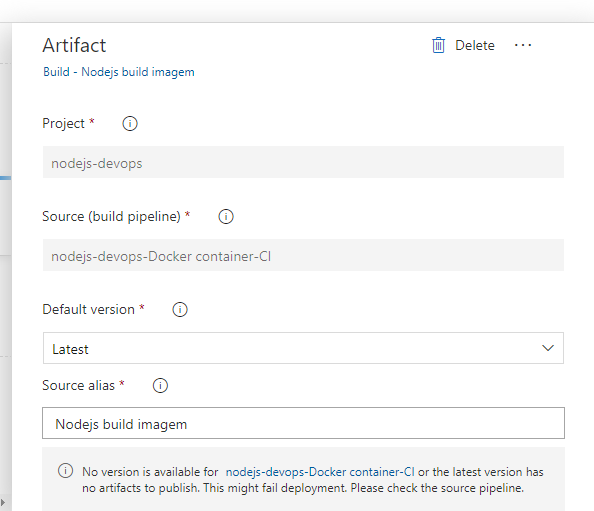
Clique em Artifacts e preencha conforme os passos abaixo:
- Project: nome do projeto
- Source (build pipeline): sua pipeline de build
- Default version: versão que deve pegar
- Source alias: nome do artefato

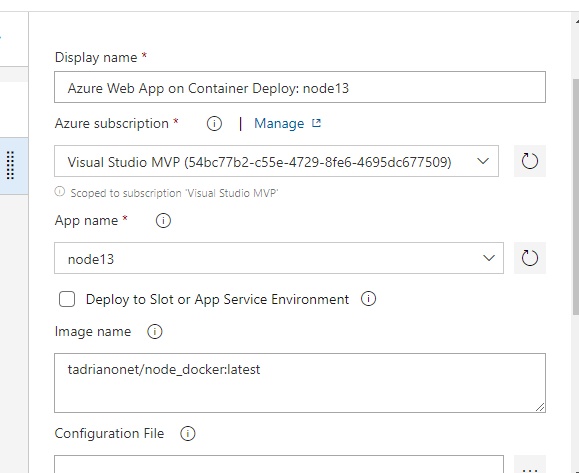
Agora clique em 1 job e forneça os dados do seu projeto no Azure Web App for Containers conforme lista abaixo:
- Display name: nome da aplicação
- Azure subscription: Subscription no Azure
- App name: nome da sua aplicação no Azure
- Image name: nome da imagem com o sufixo latest

Obs.: Esse sufixo garante que iremos sempre pegar a ultima versão da imagem criada.
Agora para verificar se todos passos anteriores estão OK, clique em Create release para gerar uma nova release do seu projeto:

Ao clicar em Create Release irá subir a seguinte mensagem:


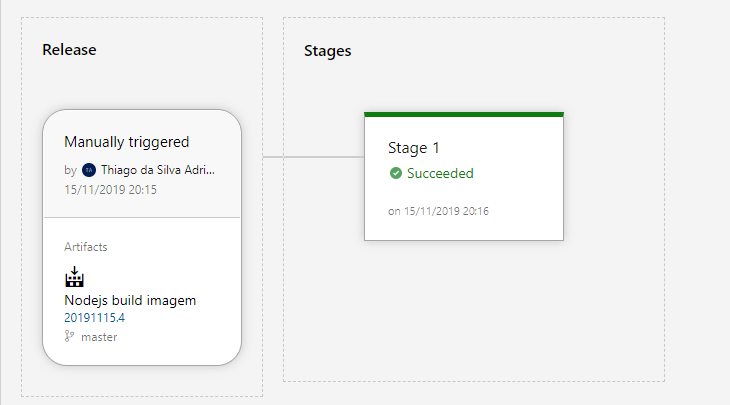
Clique na sua Release para acompanhar o processo de deploy. Caso tudo esteja OK você deve receber o retorno abaixo:

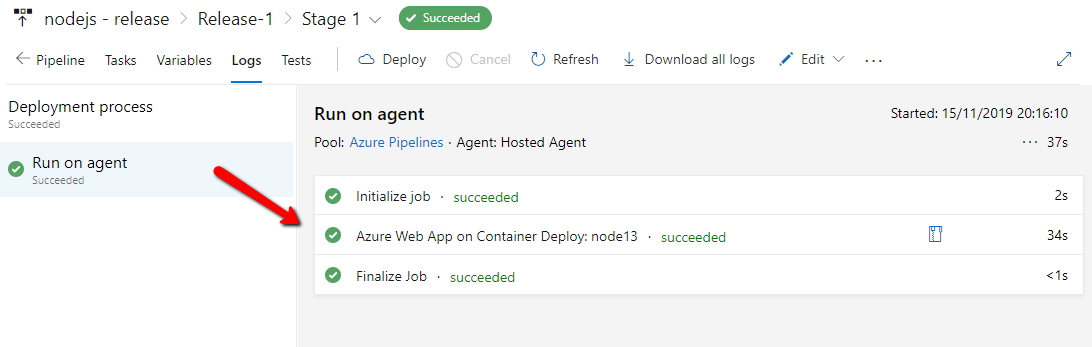
Agora clique em Succeed:

Em seguida clique em Azure Wer App on Container Deploy:

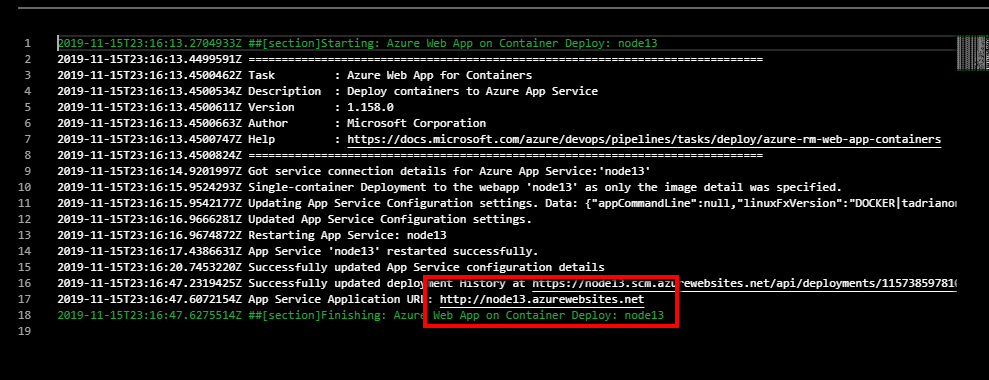
E dentro do log copie a URL do seu projeto:

Agora para finalizar, cole a url no seu navegador e verifique se a ultima alteração do seu projeto esta nessa versão publicada:

Bom, a ideia desse artigo era demonstrar como automatizar o processo de deploy criado em um dos meus artigos anteriores.
Espero que tenham gostado e até um próxima artigo pessoal 😉
Confira o artigo original em: https://medium.com/xp-inc/azure-devops-docker-node-js-90cff720af22
Gostou deste artigo? Comente abaixo!