JQuery está perdendo espaço para o JavaScript puro?
Seguindo diversas ocorrências nos últimos meses, podemos observar que o JavaScript puro tem tomado o espaço em aplicações, bibliotecas e frameworks que antes utilizam o JQuery. Ao final do ano passado, o Github removeu qualquer traço do JQuery do seu front-end enquanto o Bootstrap informou a retirada da biblioteca e colocou um pull request para fazer o mesmo tipo de adaptação.
Agora você pode estar se perguntando, será que o Jquery está chegando ao seu fim?
É claro que não, nem de perto. Sites e sistemas que utilizam extensivamente a biblioteca não vão sair trocando agora algo que está funcionando por outra coisa que também estaria funcionando se não houver nenhum ganho de performance ou produção em cima disso.

Então o que está acontecendo?
A resposta é simples, o JavaScript está evoluindo e funcionalidades que antes eram exclusivas do Jquery, ou ele tornava muito mais fácil através de suas funcionalidades e bibliotecas prontas agora se tonaram redundantes. Itens como:
- A manipulação de classes pode ser alcaçada através do Element.classList.
- As animações visuais podem ser criadas com CSS3.
- Os AddEventListeners estão mais estáveis entre os navegadores
- Chamadas AJAX ficaram mais simples com o método Fetch.
Caso você tenha interesse em saber mais sobre a possibilidade de remover o JQuery do seu código, talvez seja o momento de fazer uma analise para saber o quanto da biblioteca você usa, ou se você apenas a tem por estar acostumado com alguns métodos. Um site legal para olhar alternativas é o http://youmightnotneedjquery.com/
Por outro lado, lembre-se que diversas implementações novas do Ecmascript 6+ ainda não são 100% implementadas por todos navegadores. Então lembre-se de conferir se você pode usar o método no site https://caniuse.com/ e se você estiver bem no inglês e tem um tempo de sobra, leia esse artigo da Google sobre os workarounds que o JQuery fornece que precisarão ser implementados caso você não o utilize
Prettier 1.15: Formatador de Código Adiciona Suporte Angular e Vue.js
Caso você ainda não conheça o Prettier, acesse o site oficial para mais detalhes. A versão 1.15 do Prettier adiciona suporte ao formatador de código para HTML, Vue.js, Angular e MDX, além de adicionar uma variedade de refinamentos e melhorias de sintaxe.
De forma resumida, o Prettier é um software de código aberto disponível sob a licença MIT. Contribuições e feedback são incentivados através do projeto Prettier GitHub e devem seguir as diretrizes de contribuição do Prettier.
Sua principal função é ser um formatador de código opinativo que tenta reduzir os problemas de formatação do código. Iniciado como um projeto JS, o suporte da Prettier se expandiu para abranger muitas outras linguagens, incluindo TypeScript, Flow, HTML5, CSS, Markdown e YAML, com desenvolvimento em andamento para adicionar suporte a Elm, Java, PHP, Python, Ruby e Swift. O Prettier também suporta vários formatos, incluindo JSX, JSON, Vue.js, Angular, SCSS, Less, componentes estilizados e GraphQL.
O Prettier agora pode ser usado para formatar o conteúdo de remarcação, bem como o conteúdo JSX em um recurso MDX.Caso você não conheça, o MDX é uma extensão do markdown que suporta sintaxe JSX. Outra funcionalidade legal é o suporte a interpolação e atributos para Vue.js e Angular, assim como a sintaxe de modelo inline do Angular.
Entre as diversas novidades, Prettier agora pode formatar arquivos de modelo dessas estruturas que estendem o HTML para o Angular e o Vue.js,. Além de fornecer um mecanismo para adicionar comentários para controlar como a marcação é formatada para impedir que a ferramenta remova ou adicione espaços em branco que possam afetar o estilo e os layouts do conteúdo. Os modos de espaço em branco podem corresponder ao comportamento do CSS ou tratar o espaço em branco como sensível (sensitive) ou insensível (insensitive).
O lançamento do Prettier 1.15 faz muitas melhorias na análise do JavaScript, incluindo o nivelamento do else-branch por ternários aninhados, mantendo inline os decoradores se eles foram escritos em linha, respeitando a ordem dos decoradores e melhorando como os objetos são divididos em linhas separadas. Além disso, dezenas de outras melhorias foram feitas para a API geral da Prettier e a variedade de idiomas suportados pela Prettier.
Exercício Fácil: Completando o Algoritmo
Conheça o Typed.js
O Typed.js é uma biblioteca JavaScript muito boa para simular um efeito de texto sendo escrito na tela, similar ao ato de digitar no console ou no Notepad.
Para acessar as funcionalidades do Typed.js, você precisa baixa-lo do site ou inserir uma tag script apontando para o link do CDN que eles disponibilizam conforme o exemplo abaixo.
<script src="https://cdn.jsdelivr.net/npm/typed.js@2.0.9"></script>
Como Funciona?
É simples e irei mostrar em alguns exemplos que cobrirão a maioria das funcionalidades que você precisará da biblioteca. Mas primeiro, caso você já não tenha algo parecido, copie o código HTML abaixo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<span id="texto"></span>
<script src="https://cdn.jsdelivr.net/npm/typed.js@2.0.9"></script>
</body>
</html>
Para evitar a necessidade de fazer um download, vou deixar com o link do CDN, mas sinta-se a vontade para altera-lo. Abaixo do script do Typed.js ou em um arquivo separado, adicione o seguinte código:
// A configuração que será passada ao instanciarmos o objeto Typed
let configuracao = {
// A lista de frases que aparecerão
// está string podem conter tags html
strings: ["<i>Primeira</i> frase com Typed.js.", "Olá MundoJS!"],
// A velocidade que é digitado
typeSpeed: 40
}
// O Objeto precisará recebe 2 parametros,
// 1º: Uma string começando com # para id ou . para classe html
// 2º: o objeto de configuração
let typed = new Typed("#texto", configuracao);
Com isso você já verá um efeito simples, mas que mostra como funciona e como pode ser executado. Agora vamos ver alguns itens um pouco menos óbvios.
Configurando o Typed.js
Parando no meio da frase
Se na string você usar o acento circunflexo seguido de um valor numérico, quando chegar naquele ponto o Typed.js irá esperar aquele número em milissegundos antes de continuar.
let configuracao = {
strings: ["<i>Primeira</i> frase ^1000 com Typed.js.", "Olá MundoJS!"],
}
Retorno inteligente
Se o objeto de configuração tiver uma propriedade chamada “smartBackspace” igual com o valor true, então o texto irá voltar somente até a parte onde o texto diferente.
let configuracao = {
// A parte "Olá" não será removida quando o texto for reescrever.
strings: ["Olá MundoJS!", "Olá JavaScript!"],
smartBackspace: true
}
Tempo para iniciar e retornar
Através das propriedades startDelay e backDelay é possível definir (em milissegundos ) o tempo que levará para começar a escrever e retornar o texto.
let configuracao = {
strings: ["Olá MundoJS!", "Olá JavaScript!"],
startDelay: 2000,
backDelay: 500,
}
Customizar o cursor
É possível customizar o cursor ou remove-lo completamente através de duas propriedades conforme o exemplo abaixo. Lembrando que se você colocar showCursor como false, não conseguirá ver qualquer char que definir no cursorChar.
let configuracao = {
strings: ["Olá MundoJS!", "Olá JavaScript!"],
showCursor: true,
cursorChar: '#'
}
Conclusão
Como e possível ver, a biblioteca do Type.js é simples e fácil de usar. Caso você precise customizar mais coisas va-le a pena dar uma olhada no https://github.com/mattboldt/typed.js/#user-content-customization para ver se o que você precisa já está lá.
Node RED: Ferramenta de programação para a internet das coisas
Com o casamento do Node.JS com a internet das coisas que resultou no Node-Red (uma ferramenta que consiste com runtime baseado em Node.Js para programação “flow-based”), que foi originalmente desenvolvido time de serviços de tecnologias emergentes da IBM e agora faz parte da JS Foundation. Se você ainda não tinha ouvindo falar disto antes, agora é a hora de dar uma olhada neste assunto.
O Framework de um runtime em node.js que você aponta para um navegador web para poder acessar o flow editor. Através do navegador é possível criar aplicações arrastando nodes na área de trabalho e conectando-as juntas.
Como funciona?
Editor Flow no navegador: Torna simples a conexão entre os flows através de uma ampla gama de nodes em sua paleta. Flows podem então ser rodados no runtime com um único clique. Funções JavaScript podem ser criadas no editor de texto e uma biblioteca interna permite que você salve funções, templates ou flows para reutilização.
Construído com Node.js: Com já mencionado, o runtime foi construído com node.js, utilizando ao máximo modelo de blocos e orientado a eventos. Isto o torna ideal para rodar na rede de hardwares de baixo custo como o Raspberry Pi e também na nuvem. Com mais de 225.000 módulos nos pacotes de repositório do Node, é fácil alterar e adicionar novas funcionalidades.
Desenvolvimento Social: Os flows criados em Node-RED são armazenados utilizando Json que podem ser facilmente importados e exportados para compartilha-los com outros. Uma biblioteca online do flow permite que você compartilhe seus melhores flows com o resto do mundo.
Como começar?
Antes de você começar, você precisa garantir que seu computador possui uma instalação do Node.js, de preferencia com as ultimas atualizações. Também, tenha em mente que o Node-RED não oferece mais suporte para as versões 0.12.x ou 0.10.x
Com relação ao hardware, você consegue encontrar instruções especificas para o Raspberry Pi, BeagleBone Black, e Windows. Usuários de Linux e OSX devem manter em mente que eles precisam instalar as versões dos pacotes que são especificas para os seus sistemas operacionais ou obter a última versão LTS (suporte de longo termo) do site.
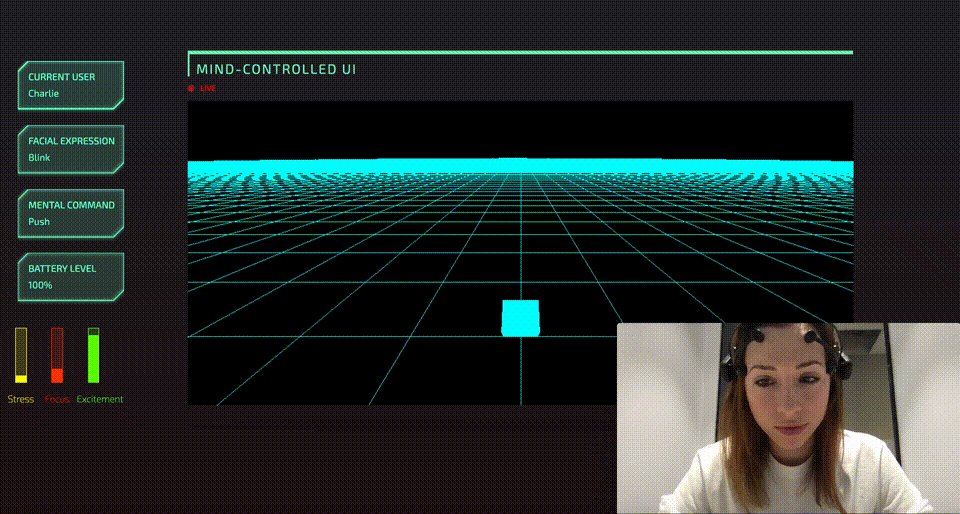
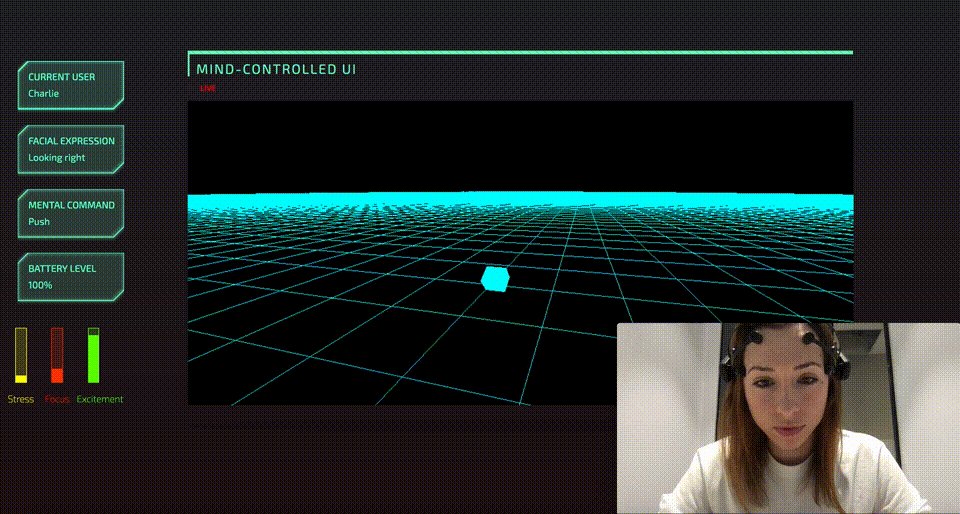
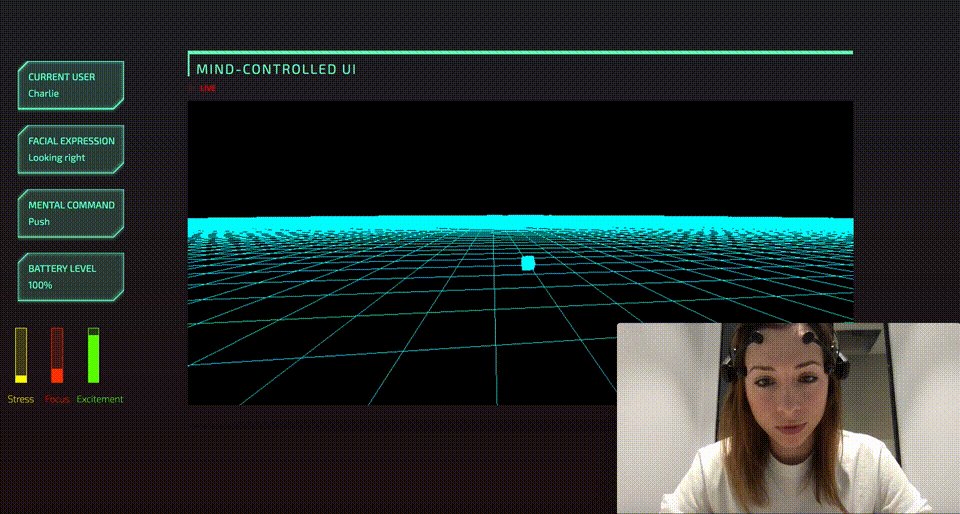
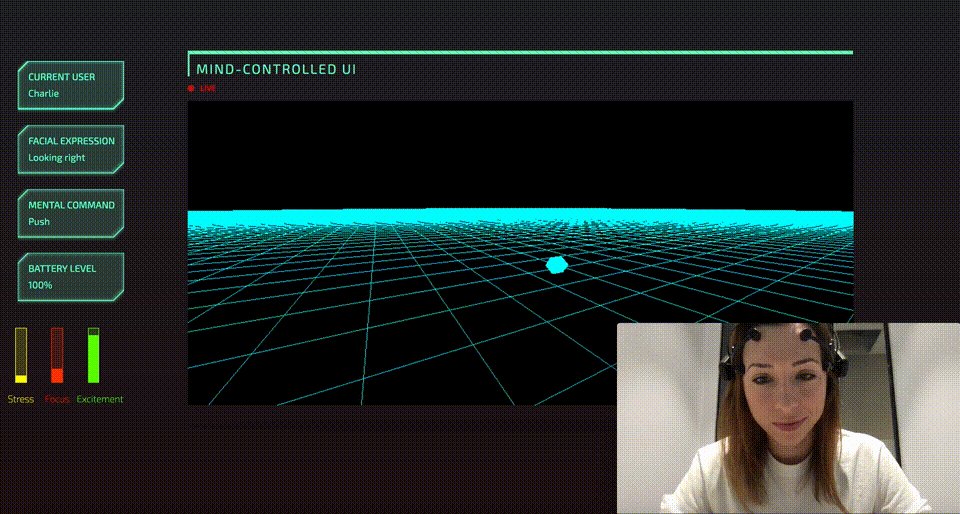
Epoc.js: Leitor De Ondas Cerebrais JavaScript
A recente transição da ficção científica para a realidade para a interface cérebro-máquina, juntamente com a Lei de Atwood, “qualquer aplicativo que possa ser escrito em JavaScript, será escrito em JavaScript”, levou ao Epoc.js, um software de controle de código aberto para a linha Emotiv de sensores cerebrais.
O software fornecido pela Emotiv não é de código aberto, e os dados brutos de cada sensor não estão disponíveis. Em vez disso, sua API permite acesso a recursos como acelerômetro e giroscópio, desempenho (excitação, relaxamento, etc.) e expressões (piscadela, franzir a testa, sorriso, etc.), comandos mentais (empurrar, puxar, levantar, etc.).
Para fazer a interface cérebro-máquina funcionar, um usuário final precisa primeiro treinar os comandos mentais. Uma vez terminado, você pode usar epoc.js, criado por Charlie Gerard, um desenvolvedor de software na ThoughtWorks, para trabalhar com a API Emotiv, bem como usar o emulador Emotiv.

Gerard usou epoc.js para criar várias demonstrações, incluindo um teclado cerebral, navegação de um espaço 3D usando WebVR e pilotando um drone.
Há uma variedade de ondas cerebrais que podem ser detectadas, das quais diferentes tipos de aplicativos podem concentrar seus esforços:
- Delta (0,5-4 Hz) – sono profundo sem sonhos, reparação
- Teta (4-8 Hz) – criatividade, sonhos, meditações
- Alfa (8-13 Hz) – relaxamento físico e mental
- Beta (13-32 Hz) – acordado, consciente, pensando
- Gamma (32-100 Hz) – aprendizagem, resolução de problemas
Gerard explica que alguns dos limites atuais do software de controlador de sensor cerebral incluem treinamento por usuário, latência inicial, precisão para hardware não invasivo e aceitação social.
Epoc.js fornece uma variedade de dados de dispositivos e eventos para os desenvolvedores interagirem com os sensores cerebrais Emotiv. Para aprender mais sobre a biblioteca, acesse: https://github.com/charliegerard/Epoc.js?files=1
JavaScript: Melhoras de perfomance assíncrona
A equipe do V8 JavaScript anuncia melhorias para otimizar as funções e promessas assíncronas. A equipe também aprimorou a experiência de depuração do código assíncrono, um ponto problemático comum para desenvolvedores de JavaScript.
A introdução de promessas no ES2015 e a introdução posterior de funções assíncronas e a iteração assíncrona do ES2018 tornam a criação de código assíncrono muito mais eficiente do que o uso de callbacks. No entanto, até recentemente, o uso desses novos recursos não era eficiente.
A equipe do V8 também explorou o desempenho do código-fonte do mundo real, observando o uso com estruturas de middleware como hapi, koa e trek, que usam promessas e funções assíncronas. Com as recentes mudanças no V8, o desempenho ao usar essas estruturas melhorou significativamente.
O V8 introduziu várias mudanças para levar a melhorias de desempenho assíncrono, incluindo o TurboFan, um novo compilador de otimização, e o Orinoco, um novo coletor de lixo, movendo o GC para fora do thread principal para melhorar o processamento de pedidos. Além disso, houve um erro dentro do Node.js 8 que levou à espera de pular microtricks em alguns casos.
O trabalho de desempenho levou a alguns patches propostos para melhorar a especificação de funções assíncronas, o que deve melhorar o desempenho não apenas no V8, mas em todos os mecanismos JavaScript. Essas alterações incluem a remoção de dois microticks extras e a remoção de uma promessa descartável de funções assíncronas.
Com as atualizações recentes para o código-fonte V8 e refinamentos propostos para a especificação de funções assíncronas, async / wait agora supera o código promocional pela primeira vez reduzindo a sobrecarga das funções assíncronas.
Para facilitar a depuração, o Chrome DevTools também melhora os rastreamentos de pilha para incluir a parte assíncrona do rastreamento de pilha.
O V8 é um mecanismo JavaScript de código aberto do Google que usa navegadores baseados no Chrome e no Chromium, bem como o Node.js. O V8 está disponível sob uma licença do estilo BSD. Contribuições são bem-vindas através do projeto V8 GitHub sob o código de conduta Chromium.
NativeScript 5.0: melhor experiência e mais recursos nativos
Atualizações no MundoJS
Como o site esteve parado nos últimos tempos, achei importante trazer algumas atualizações para todos.
Seguindo o pedido de vários, foi adicionada uma conta no Instagram do MundoJS. Você pode acessa-la pelo link https://www.instagram.com/mundojs/ e seguir nossa conta para receber notificações por lá.
Como aqueles que utilizam o Insta devem saber, não é possível colocar links como no Face ou G+, por isso utilizaremos link reduzidos no corpo do texto. Isso é um teste para vermos se é possível alcançar mais pessoas, mas a experiencia com a ferramenta é limitada, então pedimos ajuda e paciência caso algumas coisas não fiquem tão legais quanto em outros locais.
Cursos (Breve)
Em conjunto com algumas empresas parceiras, estaremos disponibilizando links de cursos de JavaScript e todas as ferramentas vinculadas. A ideia é mostrar opções gratuitas e pagas de cursos do básico ao avançado para aqueles que gostariam de se especializar nessa grande linguagem.
Performance
Depois de muito trabalho, consegui fazer o site subir de C para B ( http://tools.neilpatel.com/en/analyze/www.mundojs.com.br ). O objetivo é conseguir chegar no B+ ou A. Mas tudo precisa de tempo e cuidados para não quebrar o site. Por favor nos avisem se você notarem algum problema de renderização ou qualquer outra mudança.










