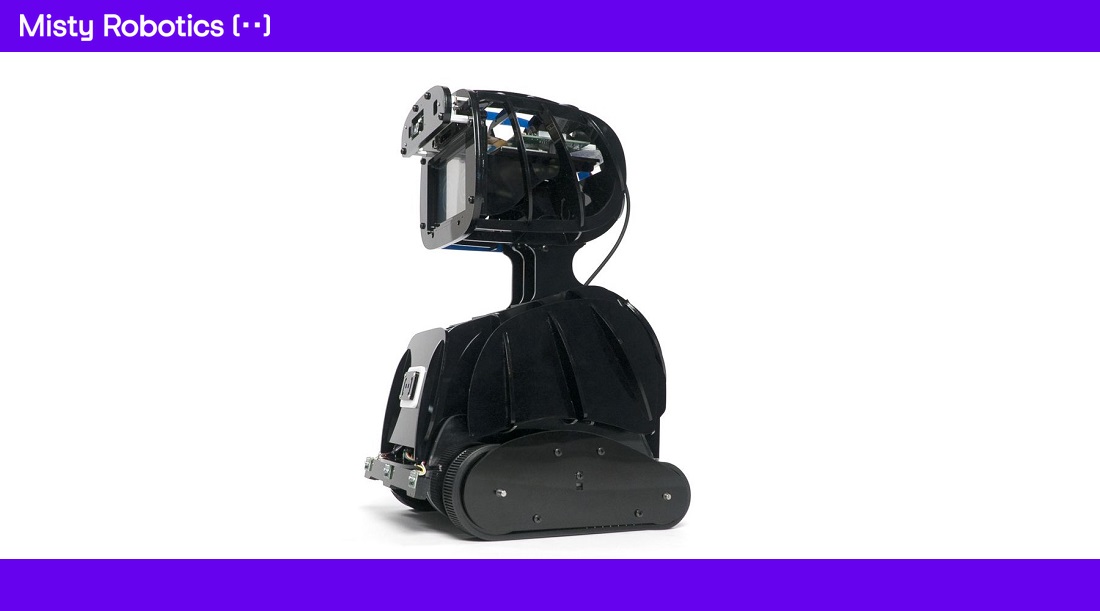
Misty I, um robô feito para desenvolvedores e com API JavaScript
5 bibliotecas em JavaScript para criar jogos em HTML5
Uma introdução conceitual sobre o JavaScript
Falha no Edge permite instalação de Malware JavaScript
Como funciona o RunTime do JavaScript
Implementações JavaScript para renovar código legado
Criptomineração com JavaScript em apps da Play Store
Jest: Teste Unitário de JavaScript
Usado e recomendado pelo Facebook ao lado de uma variedade de aplicativos React, o Jest é bem suportado. Jest também relata uma biblioteca de testes muito rápida devido ao seu teste paralelo inteligente.
Passo a Passo Simples:
instale Jest usando npm:
npm install --save-dev jest
Ou pelo yarn:
yarn add --dev jest
Comecemos por escrever um teste para uma função hipotética que acrescenta dois números. Primeiro, crie um arquivo sum.js:
function soma(a, b) {
return a + b;
}
module.exports = soma;
Em seguida, crie um arquivo chamado sum.test.js. Isso conterá o nosso teste real:
const soma= require('./soma);
test('somar 1 + 2 é igual a 3', () => {
expect(sum(1, 2)).toBe(3);
});
Adicione a seguinte seção ao seu pacote.json:
{
"scripts": {
"test": "jest"
}
}
Finalmente, execute o teste npm e Jest imprimirá esta mensagem:
PASS ./soma.test.js ✓ somar 1 + 2 é igual a 3 (5ms)
Considerações
- Enquanto as globais são uma desvantagem, Jest é uma biblioteca rica em recursos que está sendo constantemente desenvolvida. Possui uma série de guias facilmente acessíveis para ajudar e suporta uma variedade de ambientes diferentes, o que é ótimo para ver ao construir qualquer projeto.
- Para projetos menores você pode não se preocupar muito com isso inicialmente, ter um desempenho aumentado é ótimo para projetos maiores que desejam implantar continuamente o aplicativo ao longo do dia
- Enquanto os desenvolvedores utilizam principalmente o Jest para testar aplicativos React, o Jest pode se integrar facilmente em outras aplicações, permitindo que você use suas características mais exclusivas em outros lugares
- O teste de instantâneo é uma ótima ferramenta para garantir que a UI do seu aplicativo não mude inesperadamente entre os lançamentos. Embora mais especificamente projetado e usado no React, ele funciona com outros frameworks se você puder encontrar os plugins corretos
- Ao contrário de outras bibliotecas na lista, o Jest vem com uma ampla API, não exigindo que você inclua bibliotecas adicionais a menos que você realmente precise
- Jest continua a melhorar consideravelmente com cada atualização que eles fazem
O que é ECMAScript, ES6, ES8?
Aprender JavaScript pode ser confuso por uma série de razões. Não permita que essas siglas o confundam mais. Vamos dividir e conquistar as abreviaturas do JS eES neste post!
O que é ECMAScript?
Aqui está o que aconteceu há muito tempo atrás: O JavaScript foi originalmente chamado de assim na esperança de capitalizar o sucesso do Java. Então a Netscape enviou JavaScript para a organização que padroniza informações, conhecida como ECMA International for Standardization. Isso resultou em um novo padrão de idioma, conhecido como ECMAScript.
Simplificando, o ECMAScript é um padrão. Enquanto o JavaScript é a implementação mais popular desse padrão. O JavaScript implementa o ECMAScript e constrói em cima dele.
Ok, então é o ‘ES’?
ES é simplesmente curto para ECMAScript. Toda vez que você vê ES seguido de um número, ele está fazendo referência a uma edição do ECMAScript. Na verdade, existem oito edições do ECMAScript publicadas. Abaixo listaremos quais foram as primeiras 4 edições do ECMAScript, e para economizar tempo, não vamos também em profundidade. Apenas saiba que as três primeiras edições foram anuais, e a quarta foi abandonada devido a diferenças políticas.
- ES1: junho de 1997
- ES2: junho de 1998
- ES3: dezembro de 1999
- ES4: Abandonado
Agora veremos as versões mais recentes e o que elas fizeram de diferente
ES5
Dezembro de 2009: quase 10 anos depois, o ES5 foi lançado em 2009. Levaria quase seis anos para que a próxima versão do ECMAScript fosse divulgada. Adiciona “strict mode”, ao subconjunto destinado a fornecer uma verificação de erros mais completas e construções propensas a erros. Esclarece muitas ambiguidades nas especificações da 3ª edição e acomoda o comportamento de implementações do mundo real que diferiram consistentemente dessa especificação. Adiciona alguns novos recursos, como getters e setters, suporte de biblioteca para JSON e reflexão mais completa sobre propriedades do objeto.
ES6 / ES2015
Talvez a causa de toda a sua confusão começa aqui. Você vê, ES6 e ES2015 são a mesma coisa. ES6 foi o nome popularizado antes da liberação. No entanto, o comitê que supervisiona as especificações do ECMAScript tomou a decisão de passar às atualizações anuais. Com essa mudança, a edição foi renomeada para ES 2015 para refletir o ano de lançamento. Os lançamentos subsequentes também serão nomeados de acordo com o ano em que forem divulgados.
Adiciona nova sintaxe significativa para escrever aplicativos complexos, incluindo classes e módulos, mas os define semanticamente nos mesmos termos que o modo estrito ECMAScript 5. Outros novos recursos incluem iteradores e repetições for/of, funções de seta (arrow), dados binários, arrays digitados, coleções (mapas, conjuntos e mapas fracos), promessas, número e aprimoramentos matemáticos.
ES2016 (ES7)
A Sétima Edição, também conhecida como ECMAScript 2016, pretende continuar os temas de reforma da linguagem, isolamento de código, controle de efeitos e habilitação de biblioteca / ferramenta de ES2015, inclui dois novos recursos: o operador de exponenciação (**) e Array.prototype.includes.
ES2017 (ES8)
Novos recursos propostos incluem simultaneidade e atômica, transferência de dados binários de cópia zero, mais número e aprimoramentos de matemática, integração sintática com promessas (aguardar / assíncrono), fluxos observáveis, tipos de SIMD, melhor meta-programação com classes, propriedades de classe e instância, sobrecarga de operador, Tipos de valor, registros, tuplas and traits.