Veja nesse artigo uma rápida introdução ao SOLID e um exemplo prático sobre o SRP (Principio da responsabilidade unica) utilizando TypeScript
Introdução
Fala galera tudo bem? Aproveitando que estamos iniciando uma serie de podcasts sobre os princípios do SOLID no nosso canal DEVSHOW.
A cada novo episódio que nós gravarmos, eu irei criar um exemplo prático com TypeScript 😉
Bom, escrever um código com qualidade é sem dúvidas uma das tarefas mais importantes no desenvolvimento de software. A utilização de boas práticas podem ajudar a reduzir a complexidade do código, baixo acoplamento entre as classes e a melhora na qualidade interna do código fonte de um produto.
Nesse artigo eu irei fazer uma breve introdução ao SOLID e criar um exemplo prático com o seu primeiro principio, o SRP (Principio da resposábilidade unica).
Pegando uma referencia rápida na internet nós temos:
O SOLID é um acrônimo dos cinco primeiros princípios da programação orientada a objetos e design de código, ele foi identificado por Robert C. Martin mais conhecido como (Uncle Bob). wikipedia
Cada letra desta palavra representa um dos 5 princípios.
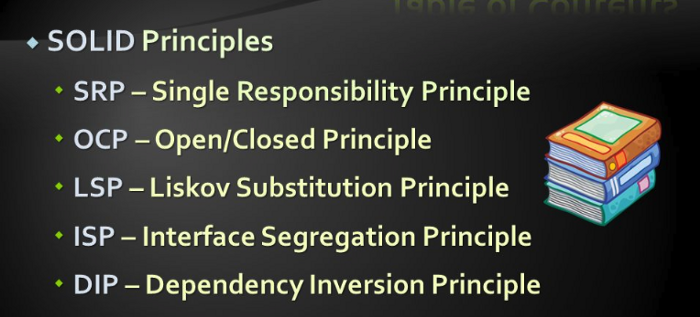
Abaixo você tem uma lista demonstrando o significado de cada uma das letras que compõe a palavra SOLID:
- S (SRP) Principio da Responsabilidade Única
- O (OCP) Princípio Aberto-Fechado
- L (LSP) Princípio da Substituição de Liskov
- I (ISP) Princípio da Segregação da Interface
- D (DIP) Princípio da inversão de dependência
Caso queria saber mais sobre o que é o SOLID, eu recomendo que escute o nosso podcast: DEVSHOW #21 — SOLID (SRP), nele estamos fazendo uma introdução na parte conceitual e avançando para o seu primeiro principio o SRP que veremos um exemplo prático com TypeScript nesse artigo.
E para dar o start, o que seria o SRP?
Principio da Responsabilidade Única (SRP)
Esse é o primeiro principio e na minha opinião o mais simples e o mais importante, ele diz que ”uma classe deve ter apenas um motivo para mudar” ou seja, deve ter apenas uma responsabilidade. Caso a sua classe tenha mais de uma razão para mudar, ela está fazendo mais de uma coisa, logo quebrando esse principio.
Bom, depois dessa rápida introdução, vamos iniciar a parte prática analisando um trecho de código que eu criei para um dos meus artigos sobre TS:
import * as express from "express";
import * as bodyParser from "body-parser";
import * as nodemailer from "nodemailer";
import config from '../config/configs';
class App {
public app: express.Application;
constructor() {
this.app = express();
this.app.use(bodyParser.json());
this.routes();
}
routes() {
this.app.route("/").get((req, res) => {
res.send({ 'result': 'version 0.0.2' })
});
this.app.route("/").post((req, res) => {
const message = Object.assign({}, req.body);
let result = this.sendMail(message.to, message.subject, message.message);
res.status(200).json({ 'result': result })
});
}
sendMail(to?: string, subject?: string, message?: string) {
let mailOptions = {
from: "",
to: to,
subject: subject,
html: message
};
const transporter = nodemailer.createTransport({
host: config.host,
port: config.port,
secure: false,
auth: {
user: config.user,
pass: config.password
},
tls: { rejectUnauthorized: false }
});
transporter.sendMail(mailOptions, function (error, info) {
if (error) {
return error;
} else {
return "E-mail enviado com sucesso!";
}
});
}
}
export default new App();
Esse código esta funcionando, mas se analisarmos ele rapidamente, estamos passando algumas responsabilidades que não deveriam estar na classe App.
São elas:
- As rotas deveriam estar em um outro arquivo
- O método de envio de e-mail deveria estar em uma outra classe separada
Esse é um código simples, com alguns pequenos passos nós conseguimos deixar ele dentro do esperado pelo SRP. Para isso, siga os passos a seguir:
O primeiro passo será a criação de um novo arquivo chamado mail.ts, em seguida atualizar ele com o seguinte trecho de código:
mail.ts
import * as nodemailer from "nodemailer";
import config from './config/configs';
class Mail {
sendMail(to?: string, subject?: string, message?: string) {
let mailOptions = {
from: "",
to: to,
subject: subject,
html: message
};
const transporter = nodemailer.createTransport({
host: config.host,
port: config.port,
secure: false,
auth: {
user: config.user,
pass: config.password
},
tls: { rejectUnauthorized: false }
});
transporter.sendMail(mailOptions, function (error, info) {
if (error) {
return error;
} else {
return "E-mail enviado com sucesso!";
}
});
}
}
export default new Mail;
Nesse arquivo nós criamos uma nova classe chamada mail com um método chamado sendMail.
Agora irei criar um diretório chamado router e dentro dele dois arquivos: indexRouter.ts para rota default e um outro emailRouter.ts, em seguida irei atualizar eles com os seguintes trechos de código:
indexRouter.ts
import * as express from "express";
const indexRouter = express.Router();
indexRouter.route("/").get((req, res) => {
res.send({ 'result': 'version 0.0.3' })
});
export default indexRouter;
emailRouter.ts
import * as express from "express";
import mail from "../mail";
const emailRouter = express.Router();
emailRouter.route("/").post((req, res) => {
const message = Object.assign({}, req.body);
let result = mail.sendMail(message.to, message.subject, message.message);
res.status(200).json({ 're sult': result })
});
export default emailRouter;
E por fim atualizamos o arquivo app.ts com o seguinte trecho de código:
import * as express from "express";
import * as bodyParser from "body-parser";
import indexRouter from "../router/indexRouter";
import emailRouter from "../router/emailRouter";
class App {
public app: express.Application;
constructor() {
this.app = express();
this.app.use(bodyParser.json());
this.routes();
}
routes() {
this.app.use("/", indexRouter);
this.app.use("/", emailRouter);
}
}
export default new App();
Agora a nossa classe app.ts esta dentro do principio do SRP 😉
Bom, conforme passei acima esse foi um exemplo simples, espero que tenham gostado e até um próximo artigo pessoal 🙂
Gostou deste artigo? Comente abaixo!
Referência: https://programadriano.medium.com/princ%C3%ADpios-do-solid-com-typescript-1e585c6eeb5e