Introdução
Muitos desenvolvedores estão comentando e utilizando gRPC no seu dia dia, mas o que ele realmente ele é? e quais as vantagens de se utilizar ele?
Em um breve resumo nós temos:
O gRPC foi desenvolvido pelo Google com foco em ser um serviço de alto desempenho para atender chamadas RPC (Remote Call Procedures) ou no português “Chamada de protocolo Remoto”. Ele é open source e pode ser executado em qualquer ambiente, independentemente de linguagem de programação ou plataforma. O gRPC tem suporte a load balance, tracing, health-check e autenticação.
Mas o que é exatamente o RPC (Remote Call Procedures)?
O RPC (Remote Procedure Call) é uma tecnologia para desenvolvimento de programas distribuídos client/server de comunicação de alto nível no sistema operacional. (deinfo.uepg.br)
O gRPC trabalha com Protobuf (Protocol buffers), método criado e utilizado pelo Google para serializar dados estruturados, tornando a comunicação entre serviços mais eficiente. Ele é uma forma simples e agnóstica com relação a linguagem de se definir uma estrutura de dados como XML, só que mais rápido e mais simples.
Agora falando sobre os benefícios de se utilizar o gRPC:
- A estrutura RPC é mais leve e de alto desempenho
- Ele esta disponível para várias linguagens de programação
- Tem suporte a chamada bidirecional de streaming entre client/server
- Com a serialização do Protobuf, nós temos uma redução no trafego de dados na rede
Agora para ficar mais claro, vamos criar um exemplo prático de gRPC utilizando o Node.js
Exemplo prático
Para que você possa ter uma visão geral sobre esse assunto eu irei criar dois exemplos, um demonstrando o gRPC rodando no lado do servidor e um outro no lado do cliente.
O primeiro passo será a criação de um novo projeto. Para isso, abra um terminal no seu computador, escolha um diretório e execute o comando abaixo:
npm init -y
Esse comando deve criar um arquivo chamado package.json com as informações iniciais do seu projeto.
Com essa etapa OK e ainda no seu terminal, execute o comando abaixo para importar a biblioteca grpc para o seu projeto:
npm install --save grpc
Conforme comentado na introdução desse artigo, para trabalhar com gRPC nós precisamos criar os nossos arquivos Protobuf . Crie um novo arquivo chamado notes.proto na raiz do seu projeto e atualize ele com o seguinte trecho de código:
syntax = "proto3";
service NoteService {
rpc List (Empty) returns (NoteList) {}
}
message Empty {}
message Note {
string id = 1;
string title = 2;
string content = 3;
}
message NoteList {
repeated Note notes = 1;
}
Analisando o trecho de código acima nós temos:
- syntax: versão do protocol buffer language que nós estamos utilizando
- note: model com 3 propriedades (id,title e content). Obs.: Os valores 1,2 e 3 são os indixes de cada propriedade
- NoteService: método aceitando Empty em caso de mensagem vazia e retornando NoteList
- NoteList: mensagem que sera retornada. No nosso exemplo deve retornar um array de note
Com o arquivo .proto criado, vamos criar o arquivo de configuração do nosso server. Para isso, crie um novo arquivo na raiz do seu projeto chamado index.js e atualize ele com o trecho de código abaixo:
const grpc = require('grpc')
const notesProto = grpc.load('notes.proto')
const notes = [
{ id: '1', title: 'Note 1', content: 'Content 1' },
{ id: '2', title: 'Note 2', content: 'Content 2' }
]
const server = new grpc.Server();
server.addService(notesProto.NoteService.service, {
list: (_, callback) => {
callback(null, notes)
},
})
server.bind('127.0.0.1:50051', grpc.ServerCredentials.createInsecure())
console.log('Server running at http://127.0.0.1:50051')
server.start()
Analisando o trecho de código acima nos temos:
- 1: chamada do pacote ‘grpc’
- 2: estamos carregando o arquivo .proto
- 4 a 7: Objeto que iremos enviar para o nosso server. Note que ele tem as mesmas propriedades do nosso arquivo .proto (id, title e content).
- 8: criação do server gRPC
- 10 a 13: estamos passando o arquivo .proto para o server
- 15 a 17: subindo o server na porta 50051
Com o arquivo .proto definido e o server OK, vamos criar o nosso client. Para isso, crie um novo diretório no seu projeto chamado client e dentro dele dois novos arquivos: client-grpc.js e get_notes.js, em seguida atualize eles com os seguintes trechos de código:
client-grpc.js
const grpc = require('grpc')
const PROTO_PATH = '../notes.proto'
const NoteService = grpc.load(PROTO_PATH).NoteService
const client = new NoteService('localhost:50051',
grpc.credentials.createInsecure())
module.exports = client
Analisando o trecho de código acima nos temos:
- 2: estamos passando o arquivo do arquivo .proto
- 5: criando uma chamado com o server
get_notes.js
const client = require('./client-grpc')
client.list({}, (error, notes) => {
if (!error) {
console.log(notes)
} else {
console.error(error)
}
})
Analisando o trecho de código acima nos temos:
- 1: importando o modulo criado no passo anterior
- 3 a 9: chamando o metodo List RPC e retornando os dados na console
Obs.: o método list e o mesmo que foi definido no arquivo .proto e na criação do service no arquivo index.js
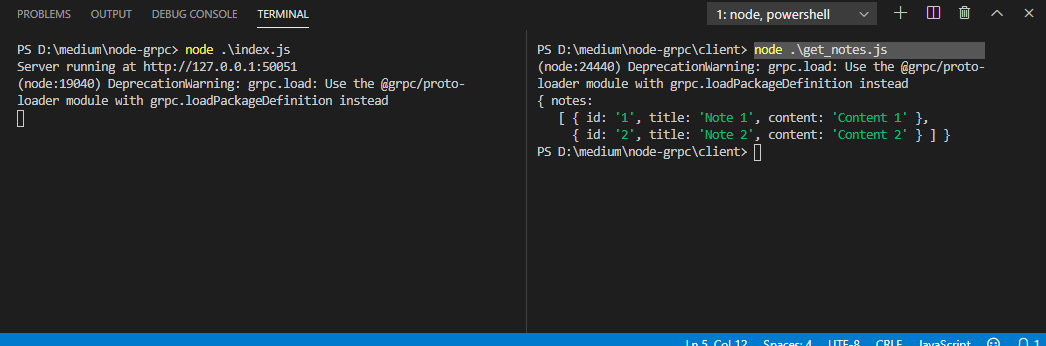
Agora para testar os passos anteriores, abra dois terminais no seu computador e execute os comandos abaixo:
para executar o server:
node index.js
para executar o client:
cd client node .\get_notes.js
Abaixo você tem um print do projeto executando no meu computador, com o retorno esperado:
Bom, com isso nos finalizamos mais um artigo 😉 caso tenha interesse em clonar a versão final do projeto demonstrado aqui, segue link dele no meu GitHub: node-grpc.
Espero que tenham gostado e até um próximo artigo pessoal.
Referências: https://medium.com/xp-inc/introdu%C3%A7%C3%A3o-ao-grpc-com-node-js-98f6a4ede11