Conheça o Amazon GameLift, o servidor ideal para seus jogos.
A Amazon tornou disponíveis servidores em tempo real do GameLift. Você pode, com poucas linhas de JavaScript, criar um servidor de jogos e escalar para seus jogos por uma fração de centavo por jogador por mês.
Sendo uma hospedagem de servidores de jogos dedicados na nuvem, o GameLift consegue maximizar a economia, diminuindo também a latência e o tempo de espera. Veja:
Latência mediana global: 45 ms;
Economia de custo em comparação com soluções co-location: até 70% de economia;
Para iniciar um jogo (incluindo grupos de jogadores em sessões de jogos rapidamente: 100 ms.
Com o GameLift, você poderá focar no seu jogo, dispondo de total atenção para o desenvolvimento, e dispondo menos do seu tempo a se dedicar ao servidor.
 Acelerando o desenvolvimento dos jogos:
Acelerando o desenvolvimento dos jogos:
Com o GameLift da Amazon, é possível enviar o jogo com maior agilidade e oferecendo aos jogadores a experiência que eles esperam. Como a Amazon faz isso?
Escala automaticamente a capacidade do servidor de acordo com o tráfego dos players: Você deixa de pagar por capacidade que não está sendo utilizada quando o tráfego de jogadores está baixo;
 Matchmaking flexível:
Matchmaking flexível:
Você pode usar a solução personalizada da Amazon, chamada FlexMatch para criar jogos competitivos, ou pode usar seu próprio serviço de matchmaking.
 Sem inatividade para atualizações:
Sem inatividade para atualizações:
Precisa lançar atualizações ou novos conteúdos? Com o GameLift ps servidores ficarão ativos 24 horas por dia, 7 dias por semana.
 Suporte ao jogo em plataformas cruzadas:
Suporte ao jogo em plataformas cruzadas:
A comunidade fica conectada a todos os tipos de dispositivos, ampliando o grupo de jogadores.
 Funciona com mecanismos e fluxos de trabalho existentes:
Funciona com mecanismos e fluxos de trabalho existentes:
Você pode colocar os servidores em operação na nuvem, integrando facilmente o SDK do Amazon GameLift com mecanismos AAA como Unity, Unreal, Lumberyard ou soluções internas desenvolvidas em C++.
Como usar o Amazon GameLift?
Você pode colocar seus servidores dedicados de jogos em operação com três etapas fáceis:
Cadastre-se em uma conta da AWS (leva menos de cinco minutos e a inscrição será totalmente gratuita no nível gratuito da AWS).
Faça o upload da compilação: Comece a usar o Amazon GameLift.
Implante os servidores de jogo: aprenda a implantar um servidor de jogo com a amostra de servidor da Amazon e veja os dados de jogadores e sessões criadas no painel ao vivo da Amazon GameLift.
Confira mais detalhes no link: https://aws.amazon.com/pt/gamelift/
Definições de preço:
Utilizando o Amazon GameLift, você paga apenas pela capacidade utilizada, não sendo necessário desenbolsar por espaço ocioso. O GameLift cobra as instâncias por tempo de uso e quantidade de dados transferidos.
Veja um exemplo de definição de preço em: https://aws.amazon.com/pt/gamelift/pricing/#gamelift-example
Reduza os gastos usando Auto Scaling:
O Autoscaling do Amazon GameLift pode desativar automaticamente servidores de jogos quando não forem necessários e adicionar novos quando surgirem mais jogadores. O GameLift disponibiliza instâncias spot e sob demanda. Com instâncias spot, você pode ter uma economia de até 90%, mas obtendo o mesmo hardware de alta performance que com as sob demanda. Com o recurso FleetIQ, novas sessões serão colocadas em servidores de jogos com base nas latências do jogador, nos preços das instâncias e nas taxas de interrupção do spot. Saiba mais em: https://aws.amazon.com/pt/blogs/gametech/reduce-cost-by-up-to-90-with-amazon-gamelift-fleetiq-and-spot-instances/
Instâncias do Amazon GameLift:
Com as instâncias spot do Amazon GameLift, você paga o preço spot vigente no início de cada hora da instância em execução. Os preços são definidos pela AWS e são ajustados de acordo com tendências de oferta e demanda de instâncias spot no longo prazo, nunca excedendo os preços sob demanda. Se o preço spot for alterado após a execução da instância, o novo preço será cobrado para uso da instância na hora subsequente.
Veja as tabelas dos valores por hora das instâncias spot e sob demanda separadas por tipo de instância e região em: https://aws.amazon.com/pt/gamelift/pricing/
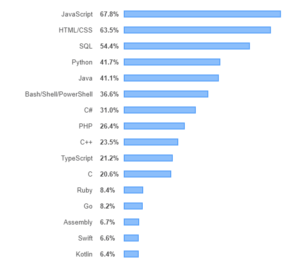
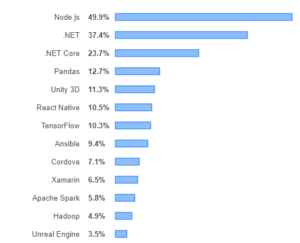
EXPLORANDO O JAVASCRIPT NA AWS:
AWS SDK para JavaScript no Node.js:
Comece a usar rapidamente a AWS com o AWS SDK para JavaScript em Node.js. Para mais informações: https://aws.amazon.com/pt/sdk-for-node-js/
AWS SDK para JavaScript no navegador:
O AWS SDK para JavaScript permite que você acesse diretamente os serviços da AWS por meio do código JavaScript em execução no navegador. Mais informações em:
https://aws.amazon.com/pt/sdk-for-browser/
Biblioteca do AWS Amplify para web e React Native:
Escolha seus serviços de nuvem e conecte-os facilmente ao seu aplicativo com poucas linhas de código. Acesse:https://aws-amplify.github.io/
Implante Node.js no Elastic Beanstalk:
Com o Elastic Beanstalk, é fácil implantar, escalar e gerenciar seus aplicativos web Node.js usando a AWS, estando disponível para qualquer pessoa que esteja hospedando ou desenvolvendo um aplicativo web usando Node.js. Acesse:
https://docs.aws.amazon.com/pt_br/elasticbeanstalk/latest/dg/create_deploy_nodejs.html
Implante Node.js no AWS OpsWorks:
o AWS OpsWorks permite:
Criação de servidores Puppet Master gerenciados pelo AWS para Puppet Enterprise;
Criação de servidores gerenciados pelo Chef na AWS, incluindo recursos especiais do Chef Automate e usando o Chef DK e outras ferramentas de gerenciamento do Chef.
AWS OpsWorks Stacks: implantar e monitorar aplicativos nas suas pilhas. O Stacks não requer nem cria servidores do Chef, mas executa algumas das tarefas de um servidor do Chef por você.
Acesse mais informações em:
https://docs.aws.amazon.com/pt_br/opsworks/latest/userguide/welcome.html








 Acelerando o desenvolvimento dos jogos:
Acelerando o desenvolvimento dos jogos: Matchmaking flexível:
Matchmaking flexível: Sem inatividade para atualizações:
Sem inatividade para atualizações: Suporte ao jogo em plataformas cruzadas:
Suporte ao jogo em plataformas cruzadas: Funciona com mecanismos e fluxos de trabalho existentes:
Funciona com mecanismos e fluxos de trabalho existentes: