D3.js é uma biblioteca JavaScript para manipular documentos com base em dados. O D3 ajuda você a dar vida aos dados usando HTML, SVG e CSS. A ênfase da D3 nos padrões da Web oferece a você todos os recursos dos navegadores modernos, sem vincular-se a uma estrutura proprietária, combinando poderosos componentes de visualização e uma abordagem baseada em dados à manipulação de DOM.
A D3 permite associar dados arbitrários a um DOM (Document Object Model) e, em seguida, aplicar transformações orientadas a dados ao documento. Por exemplo, você pode usar o D3 para gerar uma tabela HTML a partir de uma matriz de números. Ou use os mesmos dados para criar um gráfico de barras SVG interativo com transições suaves e interação.
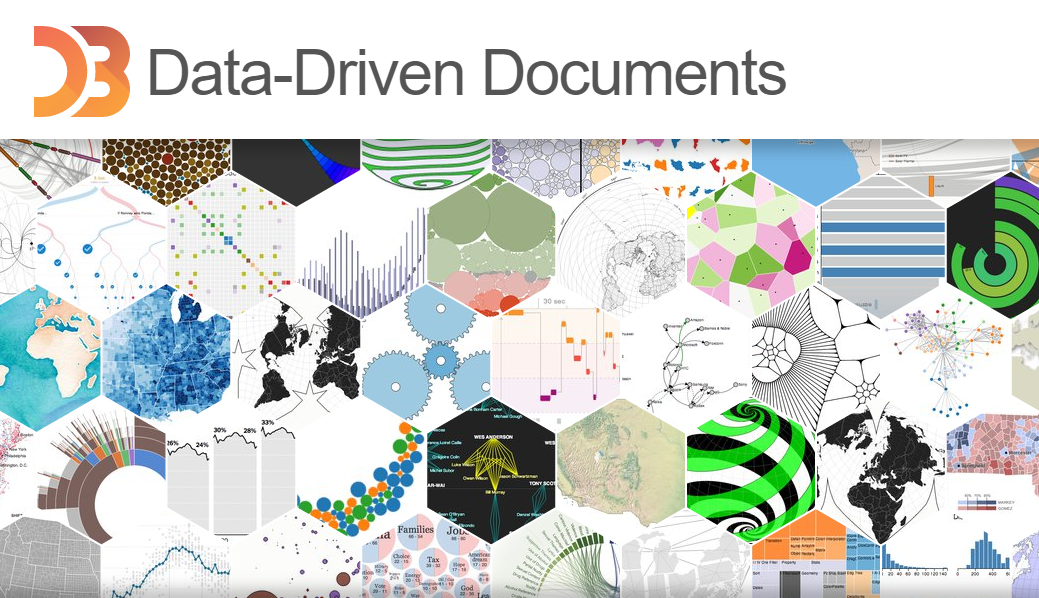
Clique nas imagens para ver os exemplos
D3 não é uma estrutura monolítica que procura fornecer todos os recursos concebíveis. Em vez disso, o D3 resolve o cerne do problema: manipulação eficiente de documentos baseados em dados. Isso evita a representação proprietária e oferece uma flexibilidade extraordinária, expondo os recursos completos dos padrões da Web, como HTML, SVG e CSS. Com o mínimo de sobrecarga, o D3 é extremamente rápido, suportando grandes conjuntos de dados e comportamentos dinâmicos para interação e animação. O estilo funcional da D3 permite a reutilização de código por meio de uma coleção diversificada de módulos oficiais e desenvolvidos pela comunidade.
Para a utilização, você precisa apenas chamar o script:
<script src="https://d3js.org/d3.v5.min.js"></script>
Caso esteja trabalhando com node, instale atraves do código:
npm install d3
Como funciona o suporte com navegadores?
O D3 5+ suporta navegadores recentes, como o Chrome, Edge, Firefox e Safari. D3 4 e abaixo também suporta o IE 9+. Partes do D3 podem funcionar em navegadores mais antigos, já que muitos módulos do D3 têm requisitos mínimos. Por exemplo, a seleção do d3 usa o nível 1 da Selectors API, mas você pode pré-carregar o Sizzle para compatibilidade. Você precisará de um navegador moderno para usar as Transições SVG e CSS3. O D3 não é uma camada de compatibilidade, por isso, se o seu navegador não suporta padrões, você está sem sorte. Desculpa!
O D3 também é executado no Node e nos web workers. Para usar o DOM no Node, você deve fornecer sua própria implementação DOM; O JSDOM é recomendado. Para evitar a definição de um documento global, passe um elemento DOM para d3.select ou um NodeList para d3.selectAll, da seguinte forma:
const d3 = require("d3"),
const jsdom = require("jsdom");
const document = jsdom.jsdom (),
const svg = d3.select(document.body).append ("svg");
Ao usar o D3 em um ambiente que suporta módulos ES, você pode importar o pacote D3 padrão como um namespace:
import * as d3 from "d3";
Se você quiser importar um módulo D3 que não esteja incluído no pacote padrão, atribua a ele um espaço para nome separado:
import * as d3 from "d3"; import * as d3GeoProjection from "d3-geo-projection";
Por esse motivo, o padrão preferido é importar símbolos diretamente dos módulos D3, em vez de usar o pacote padrão:
import {select, selectAll} from "d3-selection";
import {geoPath} from "d3-geo";
import {geoPatterson} from "d3-geo-projection";
Se você estiver usando um empacotador, verifique se o empacotador está configurado para consumir o ponto de entrada de módulos no pacote.json. Veja resolve.mainFields do webpack, por exemplo.
Você pode encontrar o exemplo acima no link da documetação do D3. A única desvantagem é que por lá está tudo em inglês.
Conclusão
O D3 é uma ótima biblioteca para resolver problemas especificos e criar belas apresentações. Vale a pena dar uma olhada em diversos exemplos fornecidos no próprio site para ver se ele atende a suas necessidades.