Recentemente pesquisando sobre vue.js notei o vue-native que nada mais é que um react-native mas usando o vue, oque na minha opinião é bem mais simples que o react, pois o mesmo conta com estrutura do vue.js o que é extremamente simples, ficou mais ainda mais simples fazer apps para android e ios.
Bom vamos a instalação, vou listar a baixo oque é preciso ter instalado para podermos instalar o vue-native:
- Node >= 6.0 ( https://nodejs.org/en/download/ )
- npm >= 4.0 (já vem instalado com o nede )
- react native CLI (npm install -g expo-cli)
- expo CLI (npm install -g expo-cli)
- vue-native (npm install -g vue-native-cli)
Deixei apenas os comandos dos do react-native e expo pois o node pode ser instalado com um instalador independente do sistema operacional lembre-se de instalar os mesmos na ordem listada.
Vamos ao que interessa a criação do nosso app para isso utilizaremos o seguinte comando: “vue-native init nomeDoProjeto” lembre-se de tirar as aspas para executar o comando.
Se você se deparou com isso também na name dentro so expo pasta digitar o nome do seu projeto e sem seguida pode dar “yes” quando aparecer.


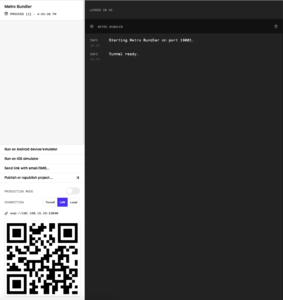
Com nosso app já criado vamos acessar ele via terminal e rodar o chamando para inicializar ele “npm start”, assim que o comando funcionar ele irá abrir seu navegador na seguinte pagina:

Já nessa pagina podemos decidir como iremos usar nosso app, por emulador de android ou ios ou até mesmo pelo nosso celular baixando o app do expo
Expo android https://play.google.com/store/apps/details?id=host.exp.exponent
Expo ios https://itunes.apple.com/br/app/expo-client/id982107779?mt=8
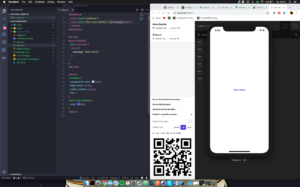
No meu caso vou iniciar ele pelo emulador IOS.

Bom note que esse é o nosso código com a estrutura do vue.js o mesmo cria uma variável com o texto o e exibe na tela do app no emulador.




