Veja nesse artigo como criar um projeto para upload de arquivo utilizando Node.js + TypeScript e Azure. A seguir você tem dois links demonstrando um passo a passo do upload para uma pasta até o envio para o Azure Storage e depois alguns vídeos demonstrando a construção de um middler.
Publicando projeto Docker + Node.js + TypeScript + MongoDB No Azure
Veja nessa artigo alguns links sobre como publicar o seu projeto Node.js, TypeScript e MongoDB com Docker e Docker Compose no Azure
O próximo passo será acessar a sua conta do Azure. Caso ainda não tenha uma, você pode criar através do seguinte link: Crie sua conta Azure Grátis.
Benefícios Visual Studio Dev Essentials
A seguir você tem o exemplo do arquivo Docker Compose que eu irei utilizar para publicar o meu projeto no Azure:
version: "3"
services:
api:
image: tadrianonet/api-ts
ports:
- "80:3050"
links:
- link-db
link-db:
image: tutum/mongodb
ports:
- "27017:27017"
- "28017:28017"
environment:
- AUTH=no
Deploy no Azure Web Apps for Containers
Testando aplicação na Nuvem
Bom galera, com isso liberamos mais um módulo sobre Docker do Curso “Criando API’s RESTful utilizando TypeScript, Node.js, mongoDB”.
Espero que gostem e até um próximo artigo pessoal 😉
Referências: https://programadriano.medium.com/publicando-projeto-docker-node-js-typescript-mongodb-no-azure-608d8fa54246
Trabalhando com Docker + Node.js + TypeScript + MongoDB
Veja nessa artigo alguns links sobre como trabalhar com Docker e o Docker Compose em um projeto desenvolvido com Node.js, TypeScript e MongoDB
Abaixo vocês tem os links do módulo como trabalhar com Docker do meu Curso Criando API’s RESTful utilizando TypeScript, Node.js, mongoDB
Criando uma imagem Docker
Subindo a API com o Docker compose
Publicando imagem no Docker hub
Baixando e testando a imagem do Docker Hub
Espero que tenham gostado e até um próximo artigo pessoal 🙂
Referência: https://medium.com/typescript/trabalhando-com-docker-node-js-typescript-mongodb-a341d42e1fc0
Curso: Criando API’s RESTful utilizando TypeScript, Node.js, mongoDB, Redis e Docker no Azure – Parte 2
2-Parte: Configurando o ambiente de banco de dados com Docker
Dando continuidade a liberação dos módulos do meu curso: Criando API’s RESTful utilizando TypeScript, Node e mongoDB, hoje eu irei demonstrar como subir um ambiente Docker com o MongoDB e como acessar essa base de dados.
Caso você seja iniciante em Docker, eu recomendo a leitura do seguinte artigo: Comando básicos docker.
Artigo contendo um passo a passo de como configurar um ambiente MongoDB com Docker: Docker: Criando servidor MongoDB
Configurando ambiente de banco de dados MongoDB com Docker
Acessando a base de dados mongoDB
Link para download do Robo 3T: Download
Espero que gostem e qualquer dúvida podem postar aqui ou no vídeo do Youtube.
Gostou deste artigo? Comente abaixo!
TypeScript: Upload de arquivos para o Azure Storage
Veja nesse artigo como fazer upload dos seus arquivos para o Azure Blob Storage
Dando continuidade ao meu artigo anterior: TypeScript: Upload de imagens com Node.js, hoje irei demostrar como enviar os nossos arquivos para o Azure Storage.
Caso tenha interesse em clonar a versão final do projeto desenvolvido nesse artigo, segue o seu link no meu GitHub: ts-upload-azureblob.
O primeiro passo para que possamos fazer upload para o Azure, será adicionar uma biblioteca no nosso projeto chamada multer-azure-blob-storage. Para isso, abra um terminal no seu computador, em seguida execute o comando abaixo no seu projeto:
npm i multer-azure-blob-storage --save
Esse comando vai importar o pacote multer-azure-blob-storage para o seu projeto.
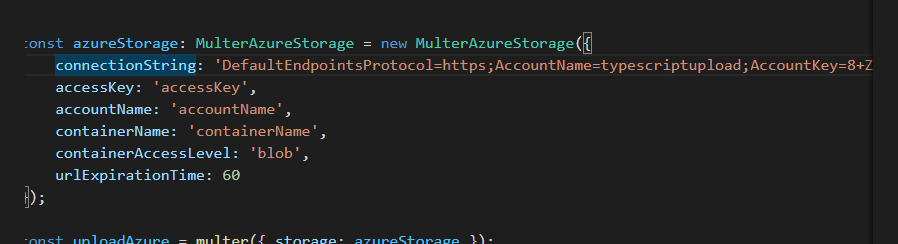
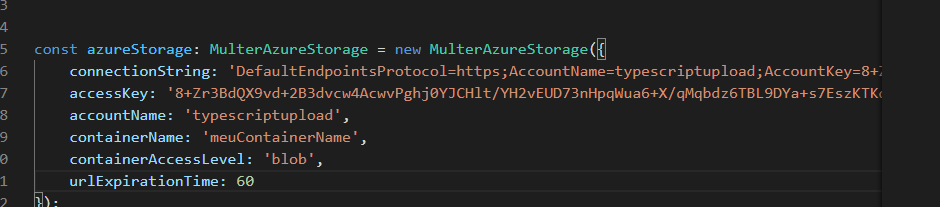
Com o pacote importado, crie um novo arquivo chamado uploadAzure.ts na raiz da sua solution, em seguida atualize ele com o trecho de código a seguir:
import * as multer from 'multer';
import { MulterAzureStorage } from 'multer-azure-blob-storage';
const azureStorage: MulterAzureStorage = new MulterAzureStorage({
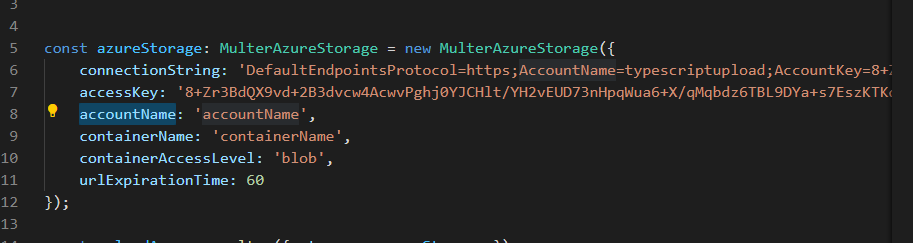
connectionString: 'connectionString',
accessKey: 'accessKey',
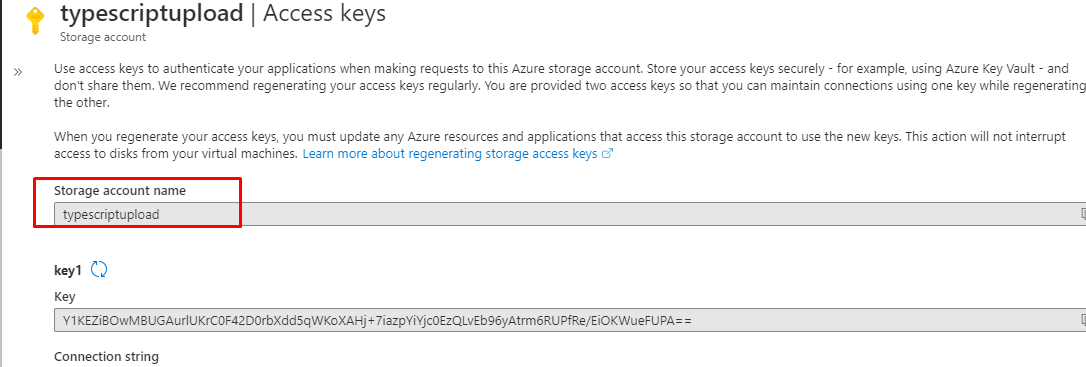
accountName: 'accountName',
containerName: 'containerName',
containerAccessLevel: 'blob',
urlExpirationTime: 60
});
const uploadAzure = multer({ storage: azureStorage });
export default uploadAzure;
Em seguida, caso esteja acompanhando esse passo a passo utilizando o projeto do meu artigo anterior, atualize o método post dentro do seu arquivo index.ts com o trecho de código abaixo:
app.post('/', uploadAzure.single('file'), (req, res) => {
if (!req.file) {
res.send('Erro ao fazer upload do arquivo!');
} else {
res.send('Arquivo enviado com sucesso!');
}
})
Obs.: Não esquece de importar no inicio do arquivo o módulo abaixo:
import uploadAzure from './uploadAzure';
O próximo passo será necessário ter uma conta no Azure, caso você não tenha uma, eu recomendo a leitura do seguinte artigo: Microsoft Developer Essentials, nele demonstro como obter crédito para que você possa testar os serviços da Microsoft de uma forma gratuita.
Com a sua conta criada e logado no Azure, siga os próximos passos para criar um serviço Storage Accounts:
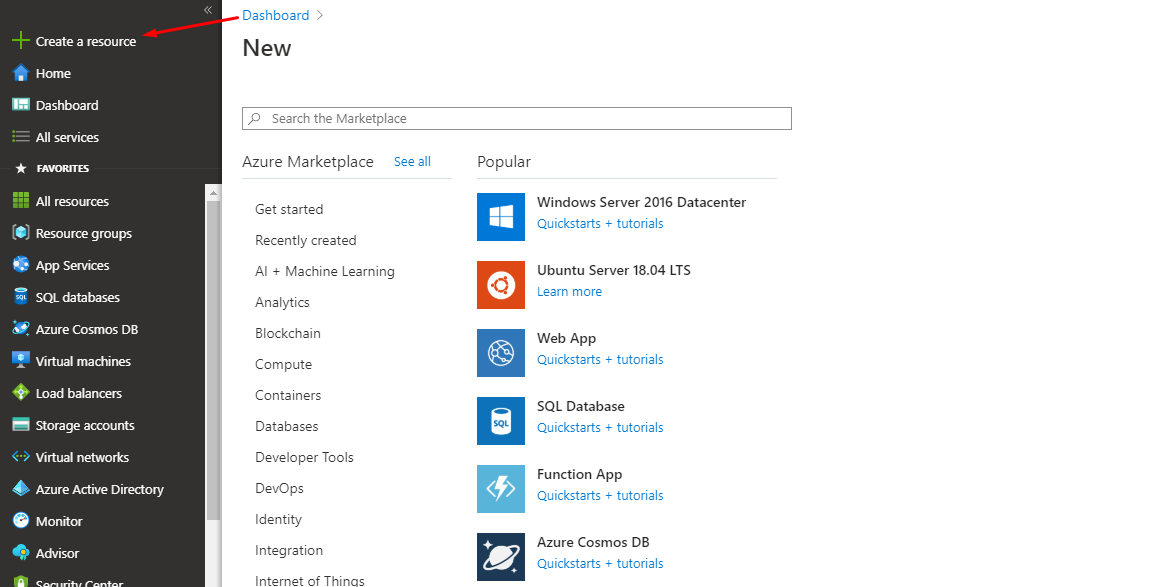
1º Clique em Create a resource:

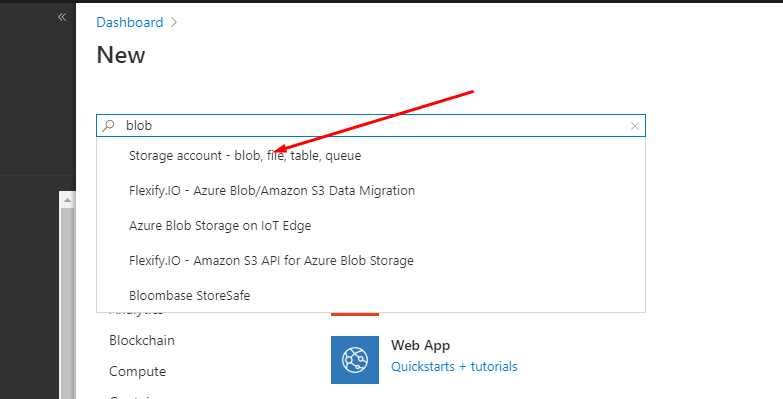
2º no campo de pesquisa digite: blob e selecione a primeira opção demonstrada abaixo:

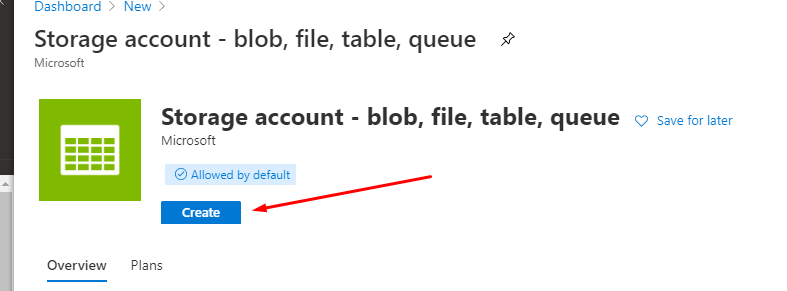
3º Clique em create:

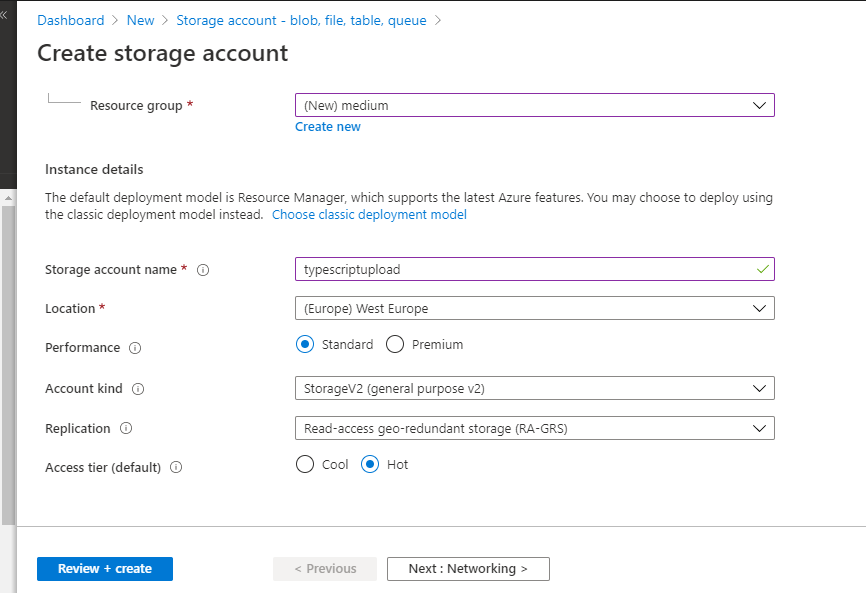
4º Em Create storage account, preencha com as seguintes informações:
- Resource group: informe em qual grupo de recursos você deseja criar esse serviço
- Storage account name: o nome do seu serviço
As outras configurações eu irei deixar com as informações que vem default

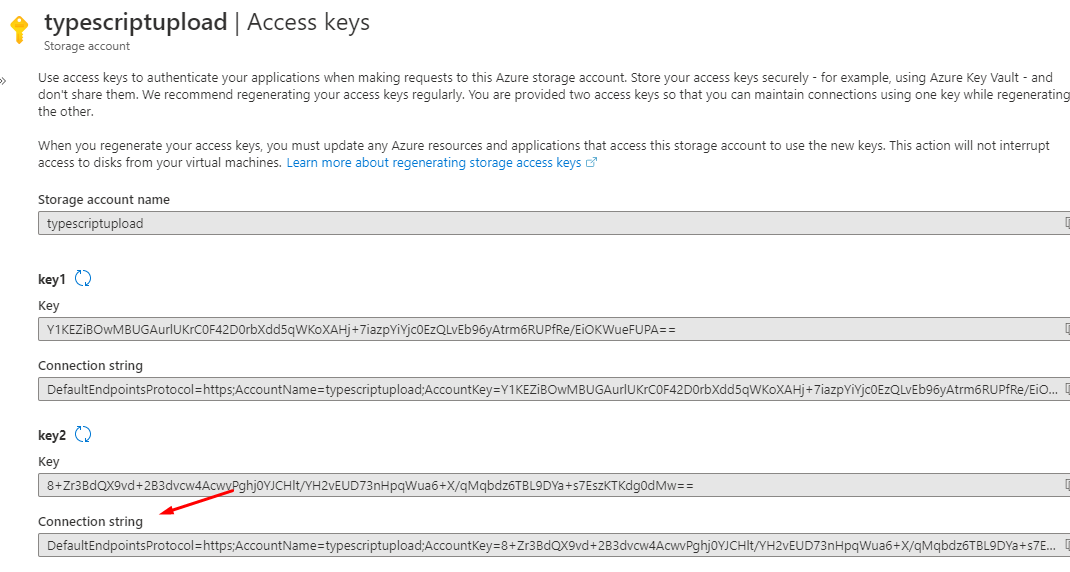
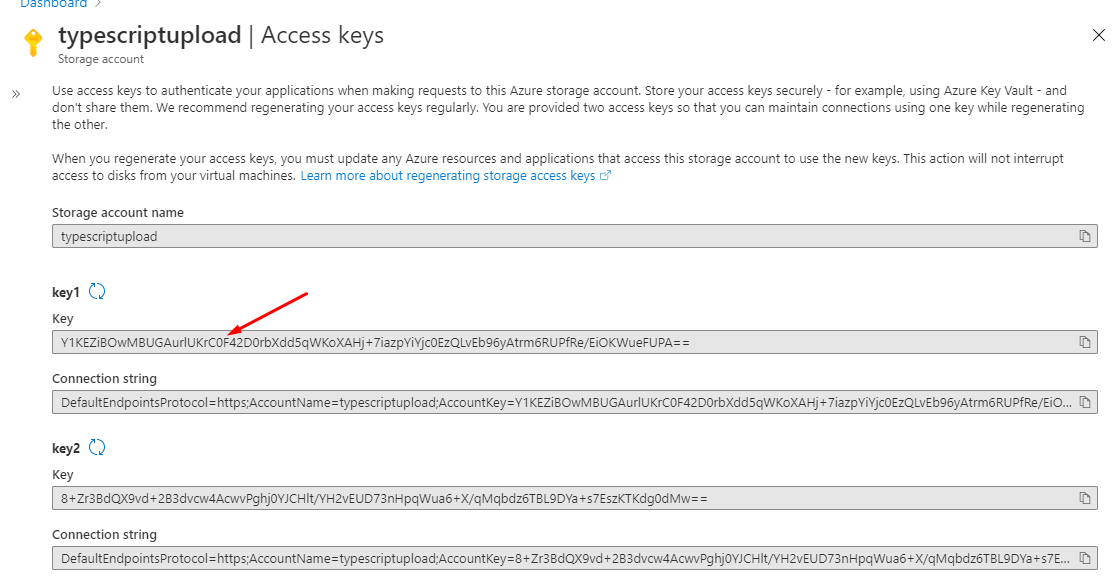
Clique em Review + create, em seguida clique em Create, esse processo demora alguns segundos. Assim que ele finalizar, clique em Access Keys no menu e preenche os dados do nosso arquivo uploadAzure.ts, conforme os passos abaixo:
1º Copie o valor que esta em Connection string (1 ou 2)






Em seguida escolha um nome para o seu containerName.
Feito todos esses passos, abra um terminar no seu computador, em seguida digite os seguintes comandos nele:
npm run compile //esse comando deve fazer o transpile npm start //esse comando deve rodar o projeto na porta 3000
Abra no seu navegador o endereço: http://localhost:3000/, selecione um arquivo e clique em enviar:


Bem simples né?
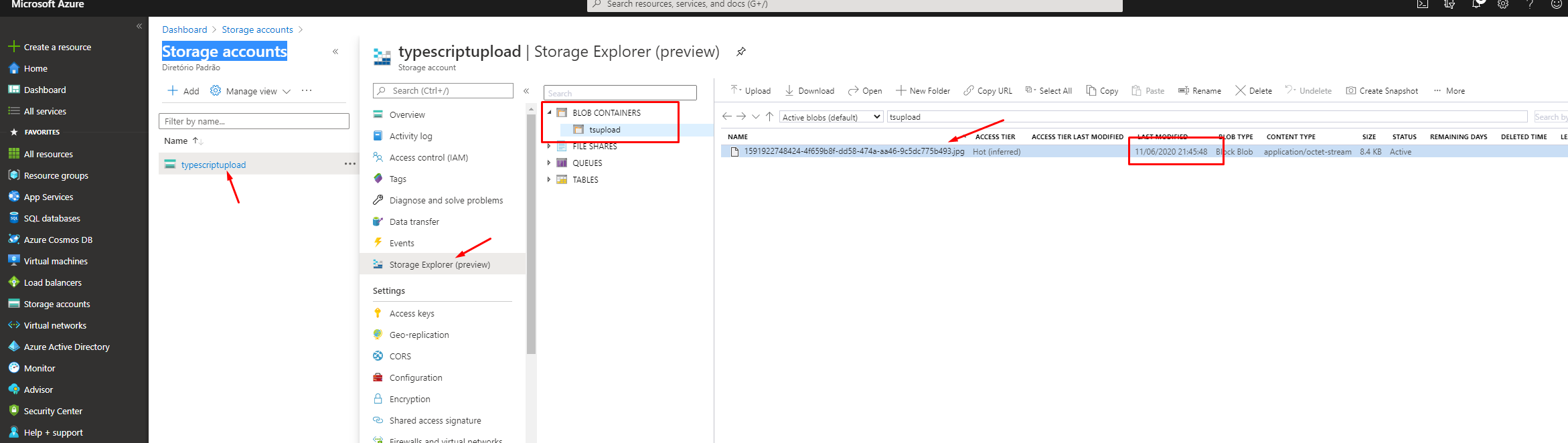
No próximo artigo eu irei demonstrar como listar os arquivos enviados para o Azure 😉
Espero que tenham gostado e até o próximo artigo pessoal.
Referências:https://medium.com/typescript/typescript-upload-de-arquivos-para-o-azure-storage-838fccc83a2e
Azure DevOps + Docker + Node.js
Veja nesse artigo como automatizar o processo de deploy do seu projeto utilizando Docker e o Azure DevOps.
Dando continuidade ao meu artigo anterior: publicando imagem Docker no Azure Web App for Containers em 7 passos, hoje eu irei demonstrar como automatizar o processo de deploy demonstrando no artigo anterior, utilizando o Azure DevOps.
Para os próximos passos será necessário ter uma conta no Azure. Caso você ainda não tenha uma, eu recomendo a leitura do seguinte artigo: Azure DevOps + Angular + GitHub Pages, nele eu demonstro a criação de uma nova conta e a criação de uma pipeline no Azure DevOps.
Com o passo da conta OK, a sua imagem no Docker hub (passo demonstrado no artigo anterior) e o seu projeto já publicado no Web App for Containers. Vamos agora criar a nossa pipeline no Azure DevOps. Para isso, siga os passos abaixo:
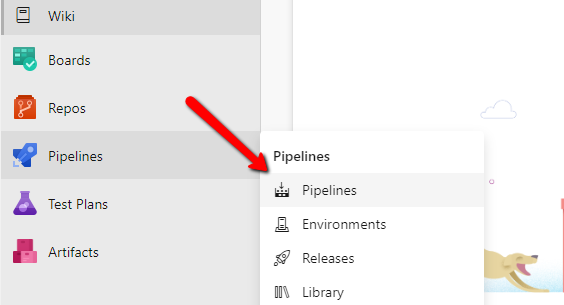
Clique em pipelines:

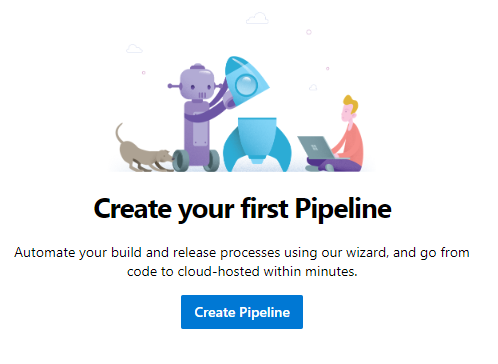
Em seguida clique em Create Pipeline:

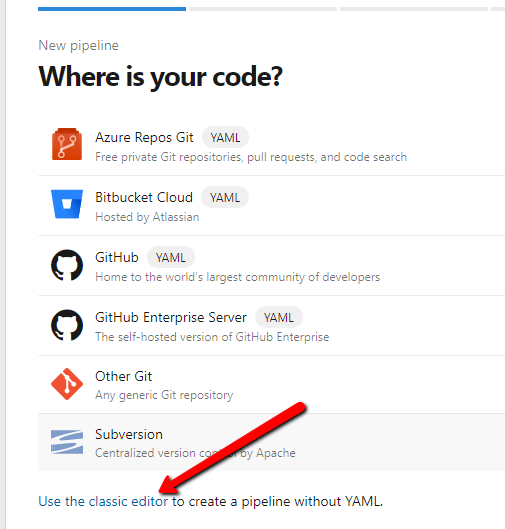
Agora clique em Use the classic editor:

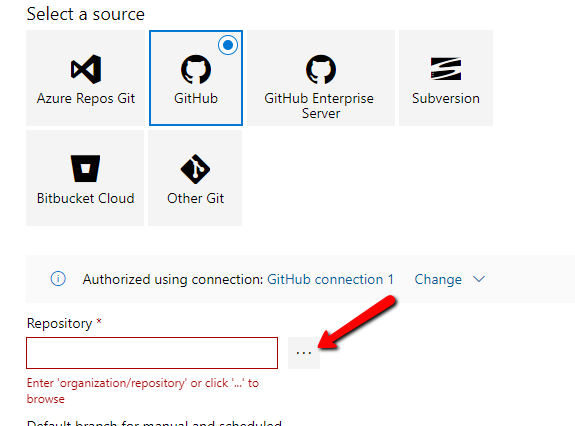
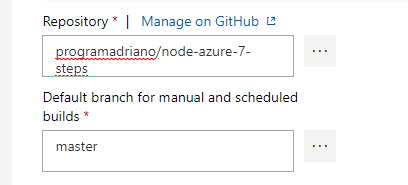
Selecione o local do seu repositório, para esse exemplo eu irei utilizar um projeto versionado no meu GitHub: node-azure-7-steps. Clique nos três pontos e selecione o seu projeto:

Em seguida selecione a sua branch:

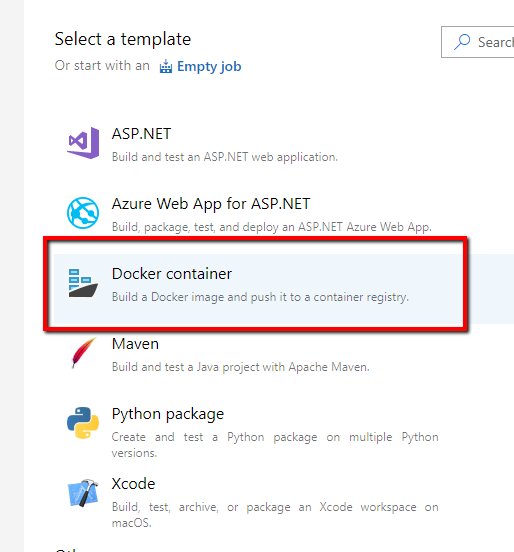
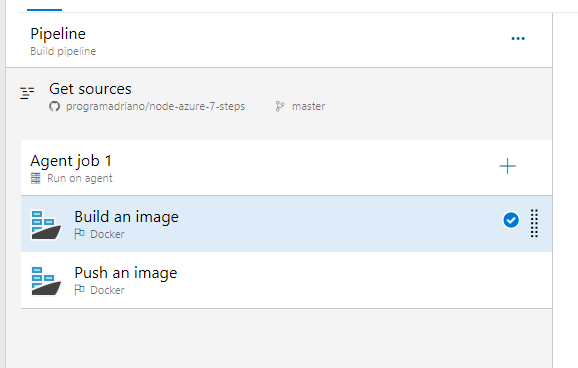
Agora selecione o template Docker container.

Esse template deve criar dois steps: Build an Image para criar uma nova versão da imagem do seu projeto e Push an image, para publicar a imagem no no seu repositório de imagens, nesse artigo eu irei enviar para o Docker Hub.

Agora vamos dar permissão para pipeline subir uma nova versão da sua imagem no Docker Hub. Para isso, siga os passos abaixo:
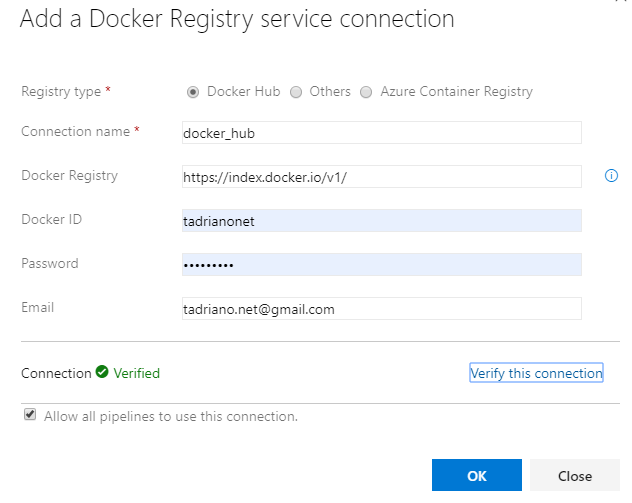
Clique em Push an image, em Container Registry Type selecione Container Registry, em seguida selecione a sua conexão.
Caso não tenha uma conta registrada ainda, clique em + New e preenche a modal com os seus dados de acesso no Docker Hub.

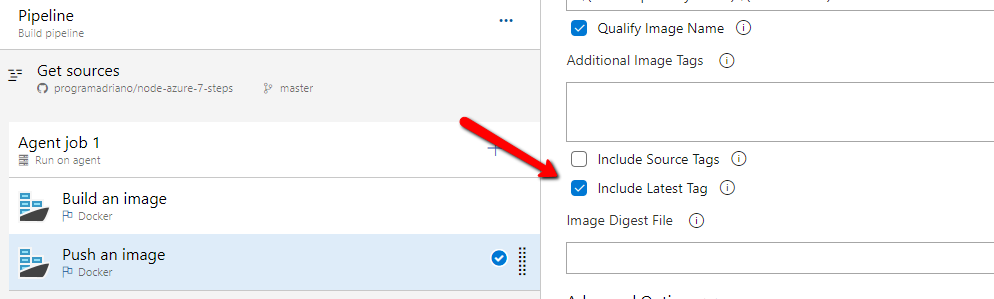
Em seguida clique em Include Latest Tag:

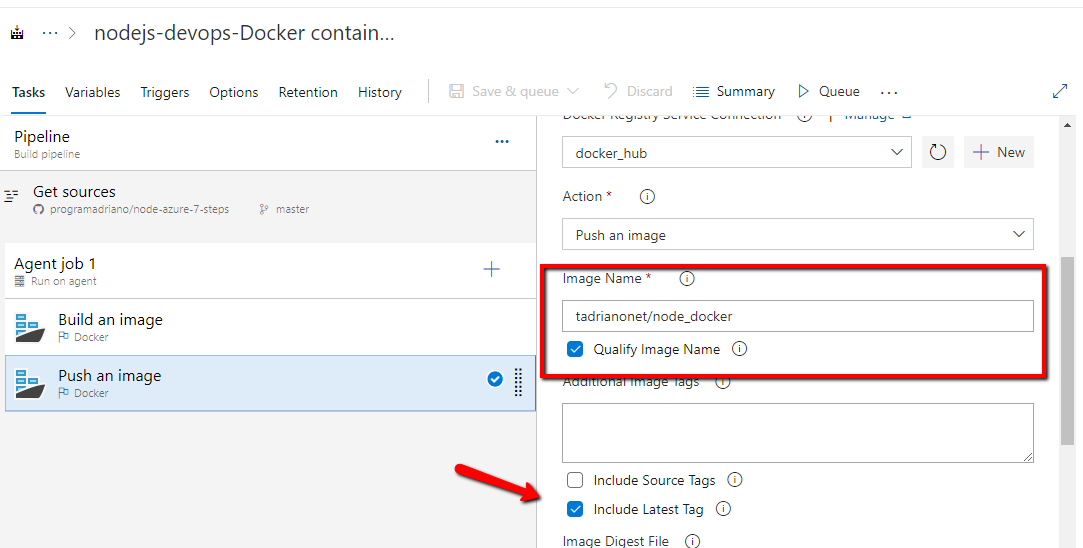
E no nome da imagem coloque o seu usuário do dockerhub e o nome da sua imagem no passo de build e release:
Build

Release

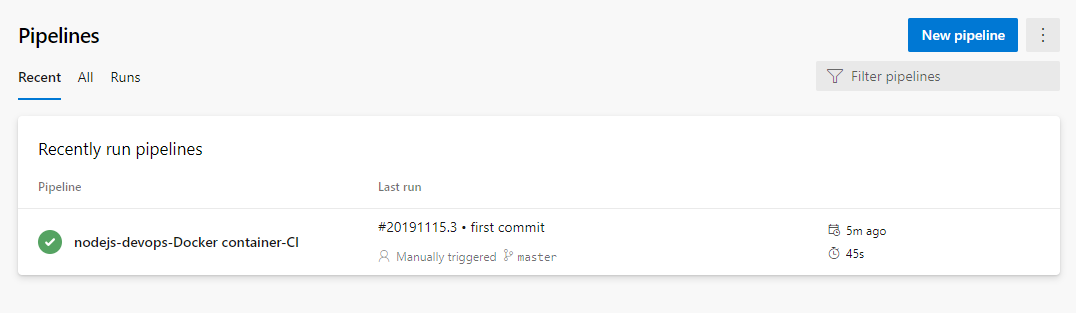
Para verificar se tudo esta OK, clique em Save & queue e rode o processo:

Quando esse processo finalizar você deve receber o resultado abaixo:

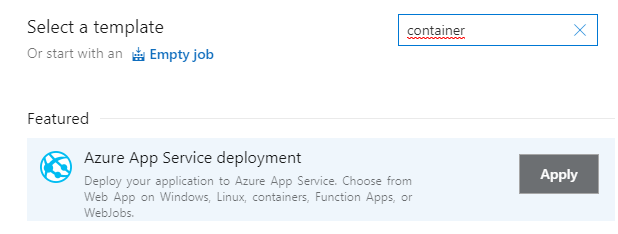
Com o processo do build OK, vamos criar a nossa release. Para isso, clique em Releases -> New pipeline e selecione o template Azure App Service deployment.

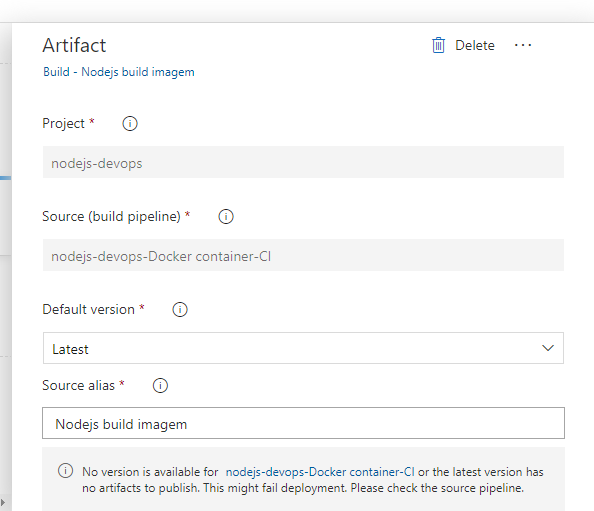
Clique em Artifacts e preencha conforme os passos abaixo:
- Project: nome do projeto
- Source (build pipeline): sua pipeline de build
- Default version: versão que deve pegar
- Source alias: nome do artefato

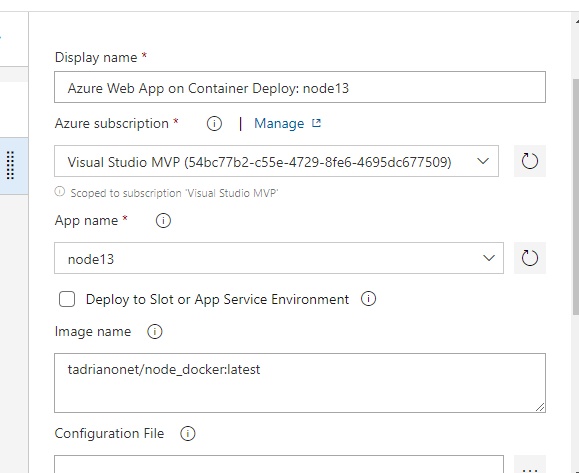
Agora clique em 1 job e forneça os dados do seu projeto no Azure Web App for Containers conforme lista abaixo:
- Display name: nome da aplicação
- Azure subscription: Subscription no Azure
- App name: nome da sua aplicação no Azure
- Image name: nome da imagem com o sufixo latest

Obs.: Esse sufixo garante que iremos sempre pegar a ultima versão da imagem criada.
Agora para verificar se todos passos anteriores estão OK, clique em Create release para gerar uma nova release do seu projeto:

Ao clicar em Create Release irá subir a seguinte mensagem:


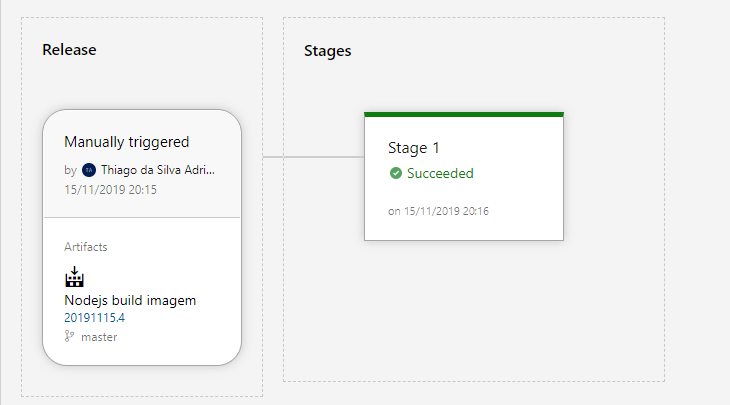
Clique na sua Release para acompanhar o processo de deploy. Caso tudo esteja OK você deve receber o retorno abaixo:

Agora clique em Succeed:

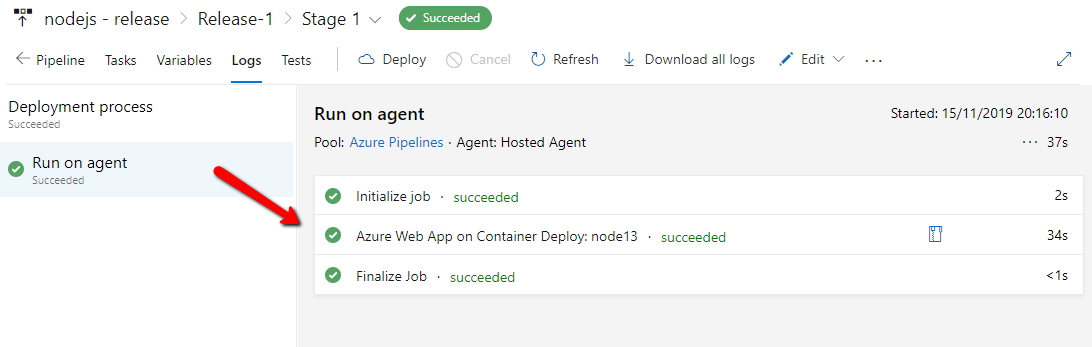
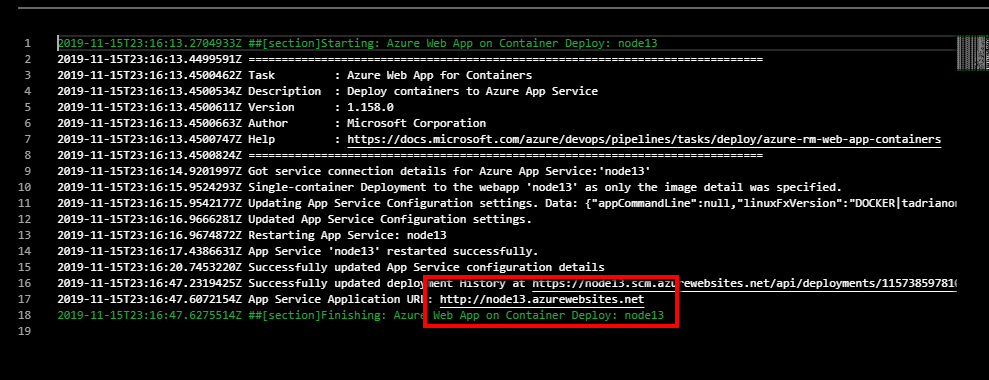
Em seguida clique em Azure Wer App on Container Deploy:

E dentro do log copie a URL do seu projeto:

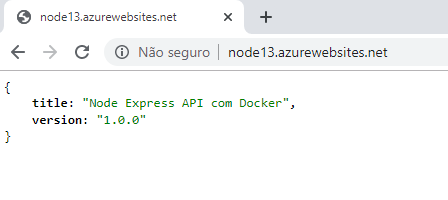
Agora para finalizar, cole a url no seu navegador e verifique se a ultima alteração do seu projeto esta nessa versão publicada:

Bom, a ideia desse artigo era demonstrar como automatizar o processo de deploy criado em um dos meus artigos anteriores.
Espero que tenham gostado e até um próxima artigo pessoal 😉
Confira o artigo original em: https://medium.com/xp-inc/azure-devops-docker-node-js-90cff720af22
Gostou deste artigo? Comente abaixo!
Node.js: monitorando APIs RESTful com o Application Insights
Dando continuidade aos meus artigos sobre Node.js no Azure, hoje eu irei demonstrar como monitorar uma API RESTful desenvolvida em node com TypeScript, utilizando o Application Insights.
Para aqueles que estão tendo o seu primeiro contanto com Application Insights nesse artigo, ele é um serviço de monitoramento de aplicações do Azure.
Com ele nós conseguimos medir a performance das nossas aplicações, extrair métricas de acesso por um range de tempo, detectar falhas … etc.
A ideia desse artigo será demonstrar como monitorar uma API RESTful desenvolvida em Node.js com TypeScript. Para isso, eu irei utilizar um gerador de APIs que eu desenvolvi utilizando essas tecnologias.
Caso tenha interesse em utilizar esse mesmo projeto, segue o seu link no portal NPM gerador-ts-api, e um vídeo passando alguns detalhes sobre essa estrutura:
Com o projeto OK, para os próximos passos será necessário ter uma conta no Azure. Caso você ainda não tenha uma, a Microsoft tem um programa chamado Visual Studio Dev Essentials que disponibiliza alguns benefícios como: créditos para serem utilizados no Azure, Visual Studio, acesso grátis por um período na Pluralsight… etc.
Caso tenha interesse em saber um pouco mais sobre esse programa, eu recomendo a leitura do seguinte artigo: Visual Studio Dev Essentials (Free).
Com o projeto criado e a sua subscription OK, vamos agora criar um novo serviço no Azure para monitorar a nossa aplicação. Para isso, acesse a sua conta, vá até-> Create resource -> Devops -> Application Insights e clique no botão Create.
Na próxima tela será necessário informar os dados da sua aplicação como: Nome, Resource Group … etc. Abaixo você tem uma imagem demonstrando como eu preenchi essa etapa para um evento presencial aqui em SP:
Clique em Create e aguarde a tela informando que o seu deploy está completo. Abaixo você tem uma imagem demonstrando essa etapa:
Agora clique no botão Go to resource -> vá até Overview e copie a sua instrumental Key:
Essa chave que irá vincular a nossa aplicação ao serviço no Azure.
Com a Key criada, vamos agora adicionar ela na nossa aplicação. Para isso, abra o seu projeto e siga os passos abaixo:
O primeiro passo será importar a biblioteca do applicationinsights para o nosso projeto. Para isso, abra um terminal, navegue até o seu projeto e execute o comando abaixo:
npm i applicationinsights --save
E no caso de estar seguindo esse passos em um projeto com TypeScript:
npm i @types/applicationinsights --save-dev
Agora abra o arquivo de inicialização do seu projeto, chame a biblioteca importada no passo anterior, em seguida inicialize ela com a sua instrumental Key:
const appInsights = require('applicationinsights');
appInsights.setup('<instrumentation_key>').start();
Caso esteja seguindo esses passos em um projeto gerado pelo o gerador-api-ts acima, basta abrir o arquivo startUp.ts e adicionar as linhas abaixo nele:
import * as appInsights from 'applicationinsights';
// no inicio do arquivo
appInsights.setup('<instrumentation_key>').start();
// no método middler
Monitorando a aplicação
Agora para que possamos monitorar a nossa aplicação, será necessário executar ela e abrir o serviço no Azure. Como eu estou utilizando a API gerado com o gerador mencionado acima, basta executar o comando npm run compile para gerar o dist do projeto e npm start para subir a aplicação.
Com o projeto rodando, vamos simular uma falha, uma chamada a uma rota/endpoint que não existe como por exemplo http://localhost:3050/api/v1/news.
Depois de alguns segundos acessando o portal conseguimos pegar o erro na chamada:
Como eu passei no inicio do artigo, nós podemos pegar métricas de acesso, performance … etc da nossa aplicação. Abaixo você tem um print demonstrando a performance da aplicação que eu estou utilizando nesse artigo:
Caso você tenha interesse em ver como retirar as outras métricas, como esse serviço funciona mais a fundo, eu recomendo a leitura do seguinte link na documentação da Microsoft: App-insights-overview.
Bom era isso pessoal, espero que tenham gostado e até um próximo artigo galera 😉