Você já conhece a biblioteca Card criada por Jesse Pollak?
Esta biblioteca auxilia você a criar um cartão de crédito utilizando poucas linhas de código. Com ela, você possui acesso aos mais variados tipos de cartão de crédito, e consegue visualizar em tempo real as informações sendo inseridas no cartão, alterando seus dados conforme você digitar. Tudo nesta biblioteca foi criado com CSS, HTML e JavaScript puro, e não necessita de imagens adicionais.
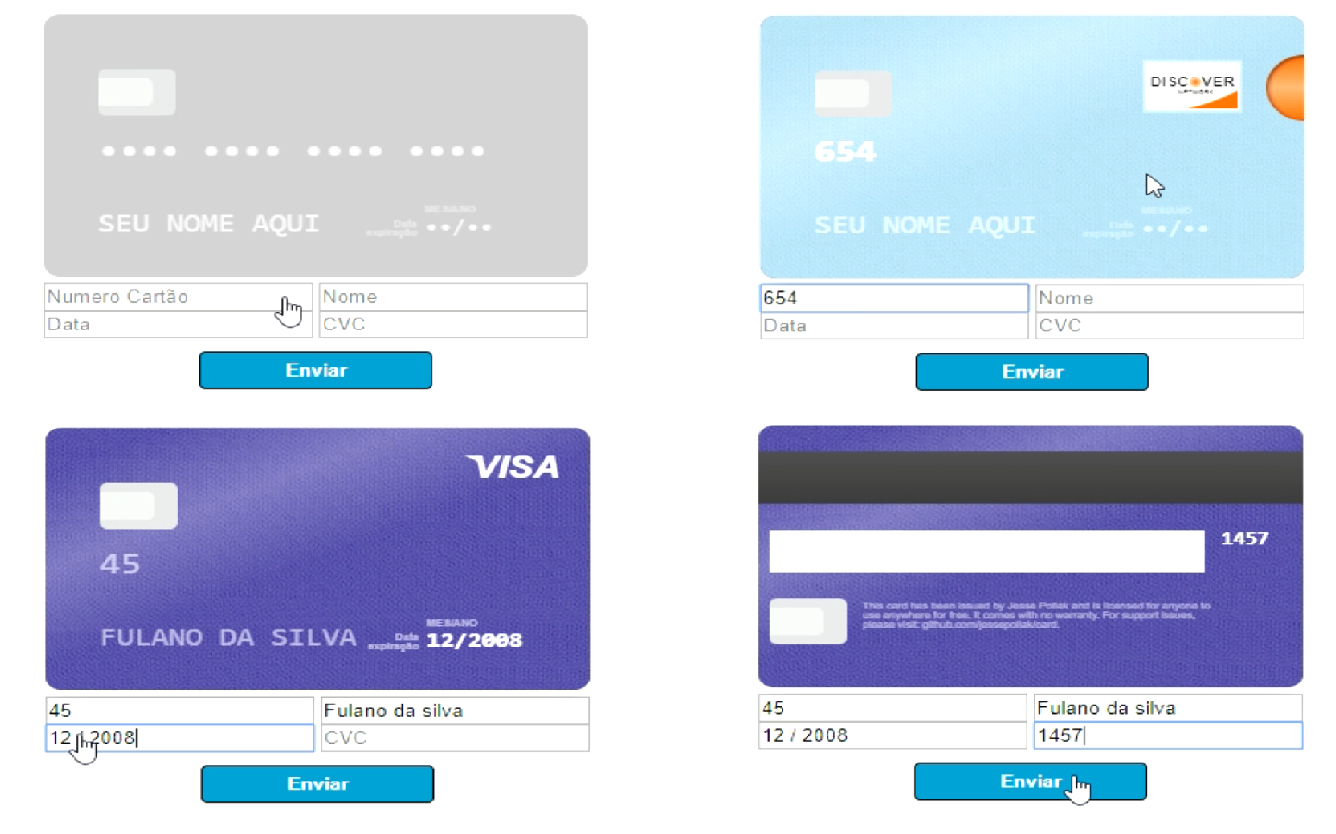
A biblioteca reconhece diversas formas de cartão de crédito e você não precisa alterar nada (além dos dados a serem inseridos no cartão). Com ela, você terá uma pré-visualização em tempo real do seu cartão.
Usando sem jQuery:
Para utilizar a biblioteca Card, você precisará incluir o arquivo card.js no seu HTML. Não será necessário um link para o CSS, porque o arquivo JavaScript já fará isso por você.
<!-- no final do BODY --> <!-- CSS está incluso no arquivo JavaScript --> <script src="/path/to/card.js"></script>
Assim que você incluir este arquivo, poderá inicializar o Card.
let cartao = new Card({
// seleciona a classe #formCard
form: '#formCard',
// seleciona o container que mostra
// o cartão na tela
container: '.card-wrapper',
Instalando a biblioteca Card por bower:
Se você está usando o bower, poderá instalar o card.js com este comando:
bower install card --save
Se você está usando npm, você poderá instalar o card.js assim:
npm install --save card
Criando os campos de preenchimento do cartão:
O cartão renderiza com espaços reservados para cada campo de preenchimento: número do cartão, nome, validade e cvc.
<form id="formCard">
<div>
<input type="text" name="number" placeholder="Numero Cartão" />
<input type="text" name="name" placeholder="Nome" />
</div>
<div>
<input type="text" name="expiry" placeholder="Data" />
<input type="text" name="cvc" placeholder="CVC" />
</div>
<div>
<input id="bt" type="submit" value="Enviar" />
</div>
</form>
Criando um cartão:
let cartao = new Card({
form: '#formCard',
container: '.card-wrapper',
// Altera o placeholder
placeholders: {
name: 'Seu nome aqui'
}
});
Para traduzir o cartão para sua língua nativa, você pode alterar adicionando os objetos a seguir:
// Altera o placeholder
placeholders:{
name: 'Seu nome aqui'
}
messages: {
validDate: 'Data\nexpiração',
monthYear: 'mes/ano',
},
O código deverá ficar assim:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Biblioteca Card</title>
</head>
<body>
<script src="card-master/dist/card.js"></script>
<div class='card-wrapper'></div>
<form id="formCard">
<div>
<input type="text" name="number" placeholder="Numero Cartão" />
<input type="text" name="name" placeholder="Nome" />
</div>
<div>
<input type="text" name="expiry" placeholder="Data" />
<input type="text" name="cvc" placeholder="CVC" />
</div>
<div>
<input id="btn" type="submit" value="Enviar" />
</div>
</form>
<script>
let cartao = new Card({
form: '#formCard',
container: '.card-wrapper',
// Altera o placeholder
placeholders: {
name: 'Seu nome aqui'
}
});
</script>
</body>
</html>
Para mais informações sobre a biblioteca, acesse o link: https://github.com/jessepollak/card
E aí, gostou do artigo? Deixe seu comentário abaixo!