O Google Chrome fornece um conjunto robusto de ferramentas integradas diretamente no navegador, chamado afetivamente de DevTools do Chrome. Essas ferramentas são atualizadas o tempo todo pela equipe de desenvolvedores do Google Chrome; portanto, às vezes vale a pena procurar no site do DevTools para ver as novidades.
Alguns dos recursos menos conhecidos se enquadram na API do utilitário do console. Isso significa que eles estão disponíveis apenas para uso no console do Chrome. Você não pode usar esses recursos dos seus scripts.
-
$ e $$
Esses dois caras são pseudônimos. Um único $ é um atalho para document.querySelector () e um duplo $$ é um atalho para document.querySelectorAll ().
Digamos que tenhamos um documento HTML simples parecido com este:
<div class="container">
<div id="app">
<div :class="{ ugly: isUgly }">{{ message }}</div>
<h2 id="theCount">The count is: {{ count }}</h2>
<button class="btn btn-primary" @click="increment">+</button>
<button class="btn btn-primary" @click="decrement">-</button>
<button class="btn btn-primary" @click="applyUgly">make ugly</button>
</div>
</div>
E vamos especular ainda mais que queremos selecionar o primeiro botão deste documento, bem como uma coleção de todos os botões. Dê uma olhada neste:

O único $ retorna um elemento enquanto o $$ retorna a coleção.
Observe que, se você estiver usando uma biblioteca como o jQuery, que atribuirá outro valor a $, substituirá a funcionalidade interna.
-
A função inspect()
Este pode ser usado em conjunto com o código anterior. Digamos que nosso documento HTML seja enorme e gostaríamos de selecionar um botão no HTML no console. Se inserirmos o seguinte:

Assim que pressionar enter, o DevTools passará da guia Console para a guia Elementos e destacará o elemento HTML que foi selecionado.

Também podemos usar o atalho $$ com inspect(). Ele exibirá uma lista de correspondências no console e podemos clicar em uma para ir para ela no DOM.
-
key / values
Este é útil para ver rapidamente do que um objeto é composto. Digamos que temos o seguinte objeto simples.
let myObj = {
first: 'alex',
last: 'ritzcovan',
state: 'ny'
}
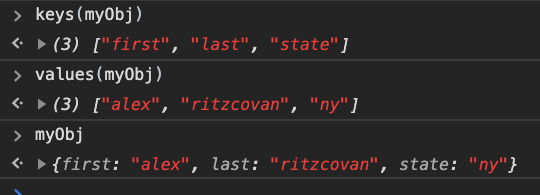
Usando keys() e values(), podemos extrair exatamente isso ou podemos exibir as chaves e os valores chamando o objeto diretamente, como mostrado abaixo:

-
Table
Por último, temos a função table(). Usando o mesmo objeto que usamos anteriormente, se o passarmos para table(), obtemos o seguinte no console.

Referência: https://medium.com/dailyjs/5-chrome-devtools-utilities-you-need-to-know-5bfe58c75773
Gostou? Comente abaixo!


