Com as novas implementações do ECMAScript, temos novos recursos para melhorar o desempenho de nosso código e velocidade de codificação. Além de melhorias na sintaxe, temos novos operadores e novas implantações para facilitar o desenvolvimento com JavaScript. Caso você ainda não conheça algumas dessas implementações, o MundoJS possui um curso com as principais implementações do ECMAScript 2019 e 2020, e pode ser adquirido aqui.
Agora, conheceremos mais algumas implementações do ECMA2020:
Nullish Coalescing:
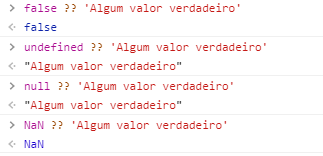
O Nullish coalescing adiciona a capacidade de verificar valores nulos em vez de valores falsey.
No JavaScript, alguns valores são falsey, como strings vazias, o 0, undefined, null, false, NaN, entre outros. Mas você pode querer verificar se a variável é null, ou seja, undefined ou null, pois é normal uma variável ter uma string vazia ou valor falso. Neste caso, você pode usar o novo operador Nullish Coalescing (??).

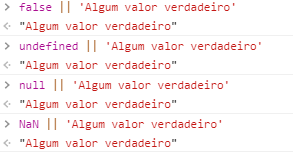
Em comparação a:

Como podemos ver, o operador || sempre retornará ‘Algum valor verdadeiro’, enquanto o operador ?? poderá retornar um valor não-nulo.
globalThis:
Se você escreveu código JS que pode ser usado no NodeJs, no navegador e dentro de web-workers, você pode ter dificuldade em obter o objeto global. Isso ocorre porque é utilizado window para os navegadores, global para o Node e self para web-workers. Se houver mais runtimes, também haverá objetos globais diferentes para eles. Neste caso, você teria que ter a sua própria implementação de detecção de runtime e, após isso, usar o objeto global correto. O ES2020 traz o globalThis, que sempre se refere ao objeto global, não importando onde o código será executado:
![]()
Module Namespace Exports:
Com módulos JavaScript, é possível utilizar a seguinte sintaxe:
import * as utilidades from './utilidades.mjs'
E agora, também podemos exportar código:
export * as utilidades from './utilidades.mjs'
E isso é o equivalente a:
import * as utilidades from './utilidades.mjs'
export { utilidades }
Well defined for-in order:
A especificação do ECMAScript não especificava em qual order o for-in deveria executar. Agora, isso está oficialmente padronizado no ES2020, pois os navegadores implantaram uma ordem de execução consistente.
import.meta:
O objeto import.meta foi criado pela implementação do ECMAScript com um prototype null.
Considere um módulo chamado modulo.js:
<script type="module" src="modulo.js"></script>
Agora, você pode acessar as meta-informações sobre o módulo utilizando apenas o import.meta:
console.log(import.meta)
Isso retornará um objeto com uma propriedade url que indicará a URL do nosso módulo. Isso é bom para saber o que obteremos em scripts externos ou descobrir a URL de documentos que estão contidos em nossos scripts internos.
Gostou deste artigo? Comente abaixo!