O que são Eventos?
Eventos são ações que ocorrem no sistema. Envolver eventos na sua página web significa interação, que deixará a sua página mais atrativa e interessante. Podemos utilizar como exemplo, um clique em um botão em uma página web e este clique irá gerar uma ação (um evento).
Cada clique, cada tecla pressionada, um toque em uma tela touchscreen dão vida à sua página, criam interação. Estas interações são conhecidas como eventos.
Os eventos em JavaScript podem ser analisados em camadas. Por exemplo, preencher um formulário e devolver uma mensagem de sucesso ao usuário (alert()):
- O campo é preenchido;
- O usuário clica no botão de envio;
- O botão dispara um evento;
- O código escuta o evento disparado;
- A mensagem de sucesso é mostrada ao usuário.
Quando o botão é clicado, o navegador emite a ação, que é conhecida como evento. A aplicação sabe que o botão foi clicado, mas se faz necessário saber o que acontece quando esta ação é realizada, fazendo-se necessário que o código esteja escutando ativamente o evento.
Cada evento disponível possui um manipulador de eventos, que é um bloco de código (uma função JavaScript) que é executado quando a ação foi disparada. Quando o código é rodado em resposta ao evento disparado, estamos registrando um manipulador de eventos. Em alguns casos, os manipuladores de eventos são chamados de escutadores de evento. Os escutadores escutam o evento acionado, e o manipulador de eventos é o código que será acionado em resposta a este acontecimento.
Eventos no JavaScript, como ocorrem?
// Nesta função, um evento será acionado
// quando o usuário pressioná-lo, e irá
// devolver uma mensagem de alerta na tela.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Exemplo de Eventos</title>
</head>
<body>
<button>Pressione Aqui</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', mostrarCaixa, false);
function mostrarCaixa(e) {
window.alert("Você clicou em mim!");
}
</script>
</body>
</html>
Este código gera uma escuta de um evento (clicar no botão) e uma reação a ele (mostrar a caixa de diálogo).
Escutando Eventos (addEventListener()):
Eventos são disparados. A tarefa de escutar o evento certo é tratada pela função addEventListener(). Esta função notifica as outras partes do aplicativo quando o evento é disparado. Ela é usada da seguinte forma:
source.addEventListener(eventName, eventHandler, false);
Onde:
- source é o nome da função (btn no caso de exemplo acima);
- eventName é a especificação do evento que será escutado (‘click’ no nosso exemplo);
- eventHandler é a especificação da função que será chamada quando o evento for disparado ( mostrarCaixa no exemplo acima);
- O último argumento diz respeito às fases do evento, capturing e bubbling (conceitos que serão vistos adiante).
Manipuladores e Argumentos de Evento:
A função que é chamada quando um evento é disparado é conhecido como Manipulador de Eventos (event handler). Pelo addEventListener, conseguimos perceber que o nosso manipulador de eventos é a função mostrarCaixa.
btn.addEventListener('click', mostrarCaixa, false);
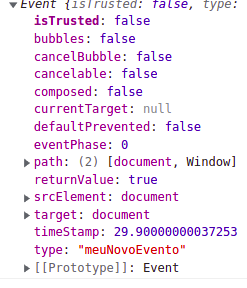
A declaração da função é praticamente a mesma que qualquer outra função declarada, com a exceção de que a função recebe um argumento, conhecido como argumentos de evento (“eventargs”). Estes argumentos de evento fornecem mais detalhes sobre o evento, tornando o manipulador mais inteligente. O manipulador de eventos do exemplo não faz nada com os argumentos do evento, mas serve como base para você criar argumentos ao seu critério.
Os argumentos de evento contém propriedades relevantes ao evento disparado. Por exemplo, uma ação disparada por um click do mouse terá propriedades diferentes em seus argumentos do evento de uma ação disparada por um toque na tela(no caso de telas touchscreen) e de uma tecla clicada.
Borbulhamento e captura de eventos (bubbling e capturing):
Borbulhamento e captura de eventos descrevem o que acontece quando dois manipuladores do mesmo tipo de evento são ativados em um elemento.
Na fase de captura:
- O navegador verifica se o ancestral mais externo do elemento (<html>) tem um manipulador de eventos registrado nele e o executa.
- Ele realiza o mesmo procedimento dentro dos elementos filhos até alcançar o elemento clicado.
Na fase de Borbulhamento:
- O navegador verifica se o elemento clicado tem um manipulador de elementos registrado e o executa.
- Em seguida, ele passa para o próximo elemento ancestral imediato e realiza a mesma coisa sucessivamente, até alcançar o elemento (<html>).