Estamos chegando ao final de nosso projeto com Phaser pessoal! Lembrando que vocês podem acessar o projeto original em inglês na documentação diretamente no site do Phaser (deixarei o link no final do post).
Pontuação
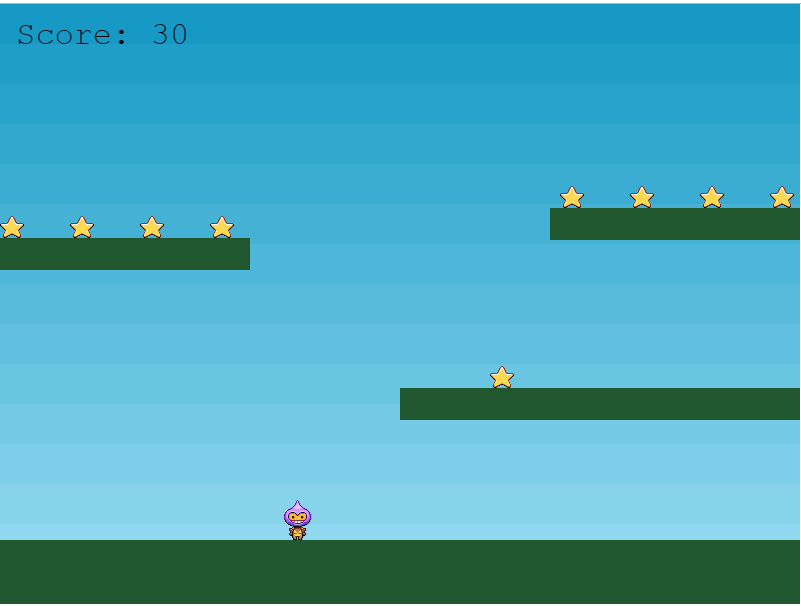
O que é um jogo sem uma pontuação, não é mesmo? Como saberemos quantas estrelas coletamos?
Para isso, precisamos criar um objeto de jogo de texto. Vamos criar duas variáveis para conter uma pontuação e o objeto de texto:
var score = 0; var scoreText;
O scoreText será configurado na função create():
scoreText = this.add.text(16, 16, 'score: 0', { fontSize: '32px', fill: '#000' });
A coordenada que exibiremos o texto score: 0 é na 16×16. A fonte padrão de textos do Phaser é a Courier.
Agora, precisamos modificar a função collectStar para que, quando o player coletar uma estrela, o contador seja aumentado, adicionando o nosso score:
function collectStar (player, star)
{
star.disableBody(true, true);
score += 10;
scoreText.setText('Score: ' + score);
}
Deste modo, cada vez que coletamos uma estrela, o nosso contador, que é a variável score, é incrementada em 10, ou seja, a cada estrela coletada, +10 pontos para você 🙂
Você pode verificar isso no seu arquivo part9.html!