Para aqueles que ainda não saber, o Facebook lançou uma ferramenta que promete reduzir toda complexidade envolvida em configurar um novo projeto React. O projeto disponibilizado no github e chamado de “Create React App”,, permite que os desenvolvedores criem suas aplicações React com apenas um comando.
Se você estiver bem no inglês, pode ler a postagem feita a um tempinho atras no blog oficial do React através deste link: https://reactjs.org/blog/2016/07/22/create-apps-with-no-configuration.html, caso seu inglês esteja enferrujado ou precisando de um prática, abaixo segue um resumo dos passos envolvidos.
Antes de mais nada, Node.js 4.x ou uma versão mais recente é necessária.
Primeiro, precisamos utilizar o npm para instalar a ferramenta globalmente na nossa máquina usando o comando:
npm install -g create-react-app
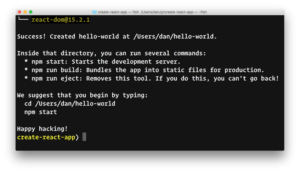
O comando acima instalará o Create React App na sua máquina, que permitirá criar um projeto utilizando o comando create-react-app seguido do nome do nosso projeto:
create-react-app hello-world

A estrutura abaixo é a gerada automáticamente na criação dos projetos
node_modules/ src/ .gitignore README.md favicon.ico index.html package.json
Ao abrir o package.json, iremos notar que há somente uma dependência de desenvolvimento chamada react-scripts e três scripts:
- start: react-scripts start
- build: react-scripts build
- eject: react-scripts eject
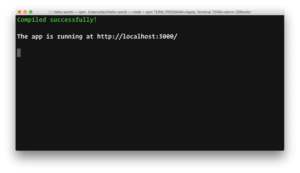
O script start iniciará nossa aplicação com base nos componentes que estão no diretório src/.

Na criação, ele irá conter os seguintes arquivos:
App.css App.js index.css index.js logo.svg
Era isso, você já tem as coisas que precisa para executar seu projeto.
Gostaria de saber mais? Então acesse o git deste projeto, aprenda, pergunte e contribua.
Até mais
Fontes:
https://tableless.com.br/criando-sua-aplicacao-react-em-2-minutos/
https://reactjs.org/blog/2016/07/22/create-apps-with-no-configuration.html