Os desenvolvedores do mecanismo V8 JavaScript/WebAssembly do Google introduziram a API JavaScript Promise Integration (JSPI), permitindo que aplicativos WebAssembly que assumem que o acesso à funcionalidade externa seja síncrono funcionem sem problemas em ambientes assíncronos. Isso foi feito pois hoje, API WebAssembly JavaScript Promise Integration suspende um aplicativo Wasm quando ele emite uma chamada de API síncrona e a retoma quando a operação de E/S assíncrona é concluída.
Importante!!!!!
Atualmente em estágio experimental, o JSPI ainda não deve ser usado em aplicativos de produção, disseram os desenvolvedores. Eventualmente, ele se tornará um padrão para implementação nos principais navegadores, disseram eles.
Quando aconteceu?
Apresentado em uma postagem de blog V8 em 19 de janeiro, o JSPI faz a ponte entre aplicativos WebAssembly síncronos e APIs da Web assíncronos. Isso é feito suspendendo o aplicativo quando ele emite uma chamada de API síncrona e retomando quando a operação de E/S assíncrona é concluída. E o JSPI faz isso com pouquíssimas alterações no próprio aplicativo.
Muitas APIs modernas na Web funcionam de forma assíncrona, dividindo a funcionalidade no início e na resolução de uma operação. JSPI intercepta o JavaScript Promise retornado de uma chamada de API assíncrona, suspendendo a lógica principal do aplicativo WebAssembly e retornando um Promise da exportação usada para entrar no aplicativo WebAssembly. Quando a API assíncrona é concluída, o aplicativo WebAssembly é retomado para que possa processar os resultados da chamada de API.

Trabalhar com Promises é difícil, particularmente com WebAssembly, porque a manipulação direta de Promises no WebAssembly não é possível, disseram os desenvolvedores. O JSPI permite que os desenvolvedores criem aplicativos WebAssembly usando APIs síncronas e ainda participem do ecossistema assíncrono da web.
O JSPI está sendo desenvolvido nas arquiteturas Intel e ARM64. Está disponível para Linux, Windows, macOS e ChromeOS. Os desenvolvedores podem testar o JSPI localmente acessando chrome://flags no Chrome, procurando por “Experimental WebAssembly JavaScript Promise Integration (JSPI)” e marcando a caixa. Recomenda-se o uso do canal Chrome Canary. JSPI ainda não pode ser habilitado para usuários finais.
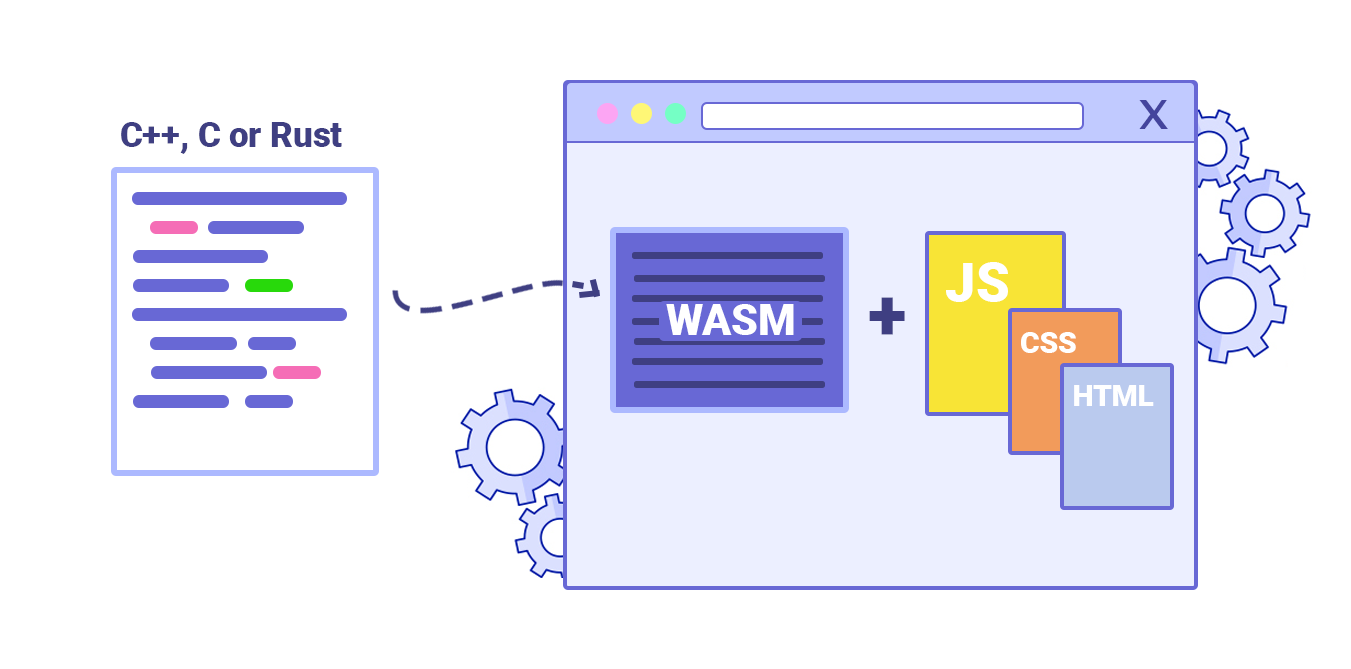
O WebAssembly foi aclamado como um avanço no desempenho de aplicativos da web. O formato de instrução binária permite que muitas linguagens de programação diferentes, incluindo C/C++, C# e Rust, sejam usadas para programação na web.