Nosso jogo já está tomando forma, pessoal! Para continuarmos, recomendo a leitura da Parte 2 desta série de artigos!
Adicionando o jogador:
Já temos nossas plataformas, mas ninguém para percorrê-las. Temos que resolver isso neste momento.
Criaremos uma variável chamada player e adicionaremos o seguinte código à função create().
player = this.physics.add.sprite(100, 450, 'dude');
player.setBounce(0.2);
player.setCollideWorldBounds(true);
this.anims.create({
key: 'left',
frames: this.anims.generateFrameNumbers('dude', { start: 0, end: 3 }),
frameRate: 10,
repeat: -1
});
this.anims.create({
key: 'turn',
frames: [ { key: 'dude', frame: 4 } ],
frameRate: 20
});
this.anims.create({
key: 'right',
frames: this.anims.generateFrameNumbers('dude', { start: 5, end: 8 }),
frameRate: 10,
repeat: -1
});
Você pode conferir isso no seu arquivo part5.html.
Há duas coisas acontecendo neste código: a criação de um Sprite de física e a criação das animações que ele irá usar.
Physics Sprite:
A primeira parte do código cria o sprite:
player = this.physics.add.sprite(100, 450, 'dude');
player.setBounce(0.2);
player.setCollideWorldBounds(true);
Isso cria um novo sprite chamado player, posicionado a 100×450 pixels da parte inferior do jogo. O sprite foi criado através da Physics Game Object Factory, ou seja, ele é um corpo de Física Dinâmica por padrão.
Depois de criar o sprite, ele recebe um valor de rejeição de 0,2. Mas o que isso significa?
Isso significa que, quando ele aterrissar de um salto, ele saltará levemente. O sprite é definido para colidir com os limites do jogo. Os limites, por padrão, estão do lado de fora da dimensão do jogo. Como o jogo foi definido em 800×600, o jogador não poderá avançar para fora desta área, impedindo o player de correr pelas bordas da tela ou pular pela parte superior.
Animando:
Se você olhar para a função preload, verá que o “dude” foi carregado como uma folha de sprites, não como uma imagem. Isso acontece porque ele possui vários quadros de animação.

Existem 9 quadros de animação dentro desta página de sprites: 4 para a esquerda, uma para a frente e 4 para a direita. O Phaser suporta sprites invertidos, para econimizar quadros de animação.
Definimos duas animações, “left” e “right”. Aqui está a animação “left”:
this.anims.create({
key: 'left',: 'left',
frames: this.anims.generateFrameNumbers('dude', {
start: 0,
end: 3
}),
frameRate: 10,
repeat: -1
});
A animação “left” usa os frames 0, 1, 2 e 3 e é executada a 10 frames por segundo. O valor “repeat -1” informa que há repetição de animação.
Esse é o nosso ciclo de execução padrão e o repetimos para correr na direção oposta, usando a tecla “right” e a final para “turn”.
Velocidade do player:
O Phaser tem suporte para uma variedade de sistemas de física diferentes, cada um atuando em alguma cena do Phaser. Quando um Sprite de Física é criado, ele recebe uma propriedade body, que é uma referência ao seu corpo. Isso representa o sprite como um corpo físico no mecanismo de física do Phaser Arcade. O objeto body tem muitas propriedades e métodos. Por exemplo, para simular os efeitos da gravidade de um sprite, podemos adicionar o seguinte:
player.body.setGravityY(300);
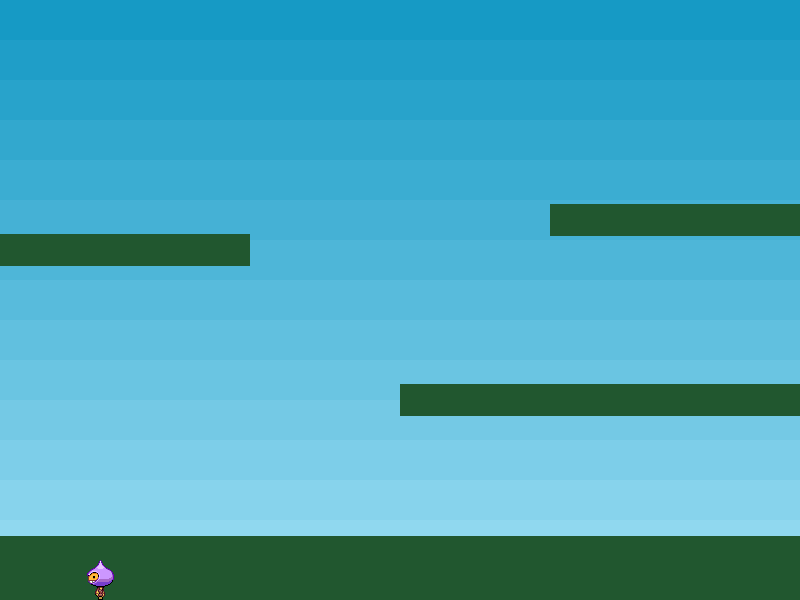
Isso tornará o objeto mais pesado e mais rapidamente ele cairá. Verifique isso no seu código executando o part5.html, e verá que o player irá cair sem parar, ignorando completamente o terreno criado anteriormente:

Isso acontece pois ainda não estamos testando colisões entre o solo e o player. O Phaser já sabe que nosso solo e plataformas são corpos estáticos. Se tivéssemos os criado de forma dinâmica, o jogador entraria em contato com elas, pararia por um momento e o jogo colapsaria. Um sprite de solo dinâmico é um objeto físico em movimento e, quando o jogador o atinge, a força resultante da colisão também é aplicada ao solo, levando os dois corpos a trocarem suas velocidades, fazendo o solo começar a cair também. Para permitir a colisão com as plataformas, podemos criar um objeto Collider. Este objeto monitora dois objetos de física (que podem incluir grupos) e verifica as colisões ou sobreposições entre eles:
this.physics.add.collider(player, platforms);
Veja a mágica acontecer:

O Collider testa a colisão e realiza a separação entre dois objetos. Estamos fornecendo um sprite do player e o grupo de plataformar. Precisamos ter colisões com todas as plataformas, então precisamos fazer esta colisão com o grupo da plataforma. O resultado disso é uma plataforma firme que não entra em colapso.
Está gostando do jogo? Curtindo os seus resultados? Comente abaixo e aguarde o próximo artigo 🙂