Este será um artigo curto em uma série de postagens mostrando como utilizar a API JavaScript disponibilizada para o Oracle Application Express (APEX).
É comum que sistemas precisem de mensagens de alerta e confirmação quando certas ações ocorrem. Podemos querer avisar o usuário que a assinatura dele está para expirar ou queremos garantir que ele não está apagando um registro sem querer.
Solução com JavaScript puro
A um tempo atrás, seria usado o alert e confirm:
alert(“teste”);

confirm(“Você tem certeza que deseja excluir este item?”);

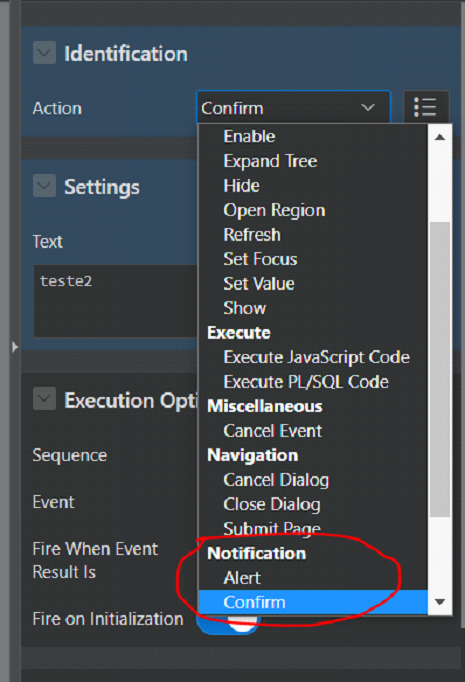
Que fazem o papel desejado, no entanto são um tanto simples e não se adaptam ao layout da página. Mas se estes itens te atendem ao seu projeto, você pode parar de ler aqui e acessá-los diretamente por ações dinâmicas no sub-item notification conforme a imagem abaixo:

Solução com Region e Ação Dinâmica:
Além da opção com JavaScript puro, no Apex você pode:
- Criar uma Region;
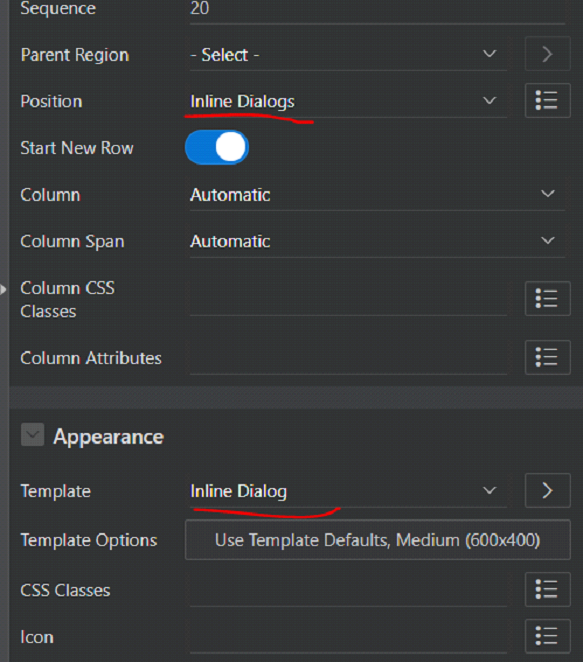
- Dar a posição Inline Dialog a ela;
- Definir seu template como Inline Dialog ou Inline Popup;
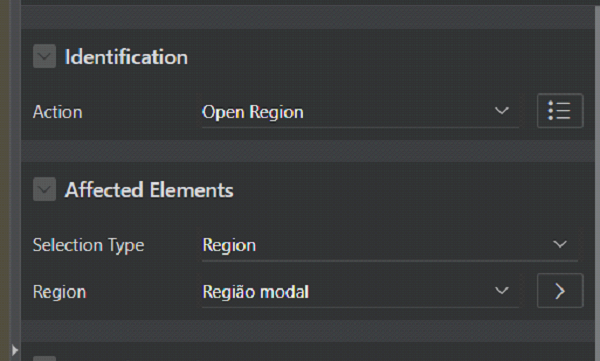
- Criar ou adicionar a uma ação dinâmica do tipo Open Region.


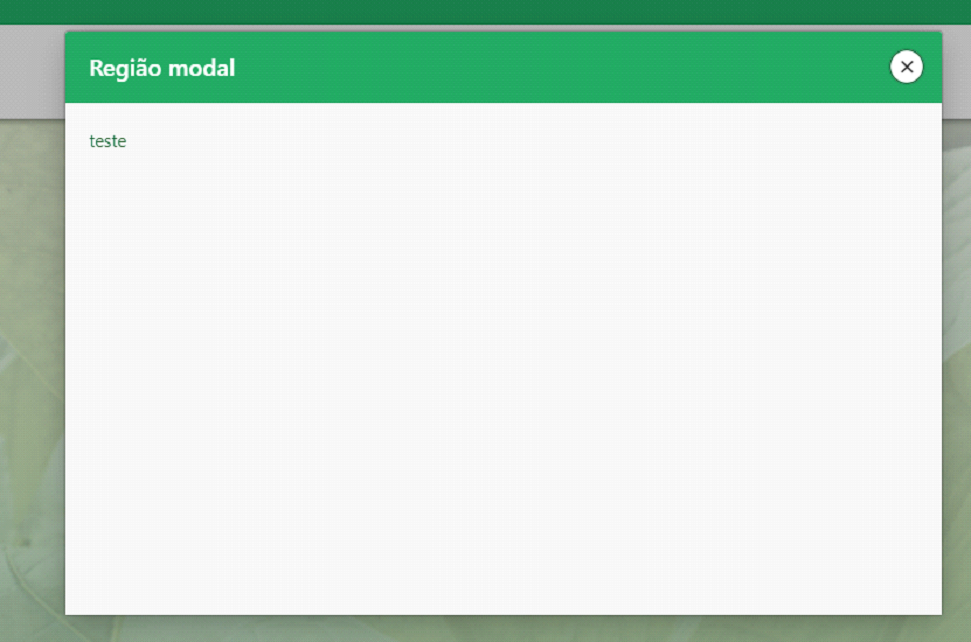
Então isso vai permitir abrir uma tela em branco que você precisa tratar:

Para telas simples e repetitivas como um alert e um confirm é muito trabalho que acaba sendo multiplicado pelo tamanho do seu sistema e necessidade. Mas novamente, se você tem uma necessidade mais sofisticada, ai acima está a solução
Solução com a API JavaScript
Uma solução muito boa que é disponibilizada para podermos chamar uma tela de aviso é através da API JavaScript para o APEX. Neste caso, podemos nos valer de diversas chamadas com efeitos visuais diferentes que ajudam a dar uma cara melhor e a padronizar a sua aplicação.
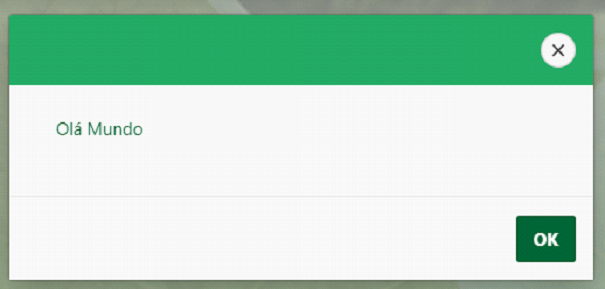
apex.message.alert(mensagem, callback)
Através desta função podemos chamar em tempo de execução um alert pronto para exibir qualquer mensagem. Caso você queria executar alguma coisa após o alert ser fechado pelo usuário, basta passar um callback como segundo parâmetro. Senão nem precisa informá-lo.
apex.message.alert(“Olá Mundo”);

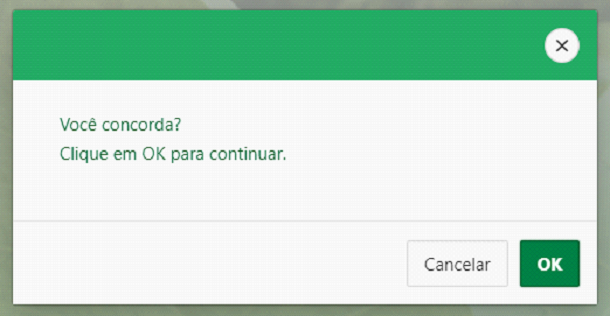
apex.message.confirm(mensagem, callback)
Similar ao alert, o confirm tem a mesma estrutura e parâmetros. Como ele espera que o usuário clique em OK ou Cancelar, é mais importante termos uma função de callback para verificar o que foi clicado.
apex.message.confirm("Você concorda?\n Clique em OK para continuar.", function( okPressed ) {
console.log(`Pressionou no OK: ${okPressed}`);
});

apex.message.showPageSuccess( mensagem )
Caso você queira algo menos intrusivo e que seja apenas uma mensagem na tela para seus usuários, vale a pena testar a função showPageSucess que precisa apenas de uma string para saber qual texto exibir. O mesmo deverá aparecer no canto superior da tela (se você não alterou o CSS dele).
apex.message.showPageSuccess("Algo aconteceu com sucesso!!");

Encerrando
Então era isso ai. Essas são algumas das formas mais simples de mostrar informações dentro do apex. Elas não são as únicas e caso você tenha duvidas ou precisa de algo mais especifico, vale a pena conferir a documentação neste link:
https://docs.oracle.com/database/apex-5.1/AEAPI/apex-message-namespace.htm
Gostou deste artigo? Comente abaixo!