Depois desse passo o seu projeto será criado. Para os próximos passos será necessário um editor de textos, eu irei utilizar o VS Code, mas você pode utilizar um de sua preferência.
Antes de nós começarmos a codar, vamos adicionar o Angular Material no nosso projeto. Para isso, execute o comando abaixo no seu terminal:
ng add @angular/material
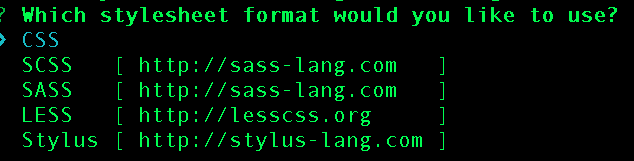
Esse comando irá solicitar que você selecione um template para o seu projeto. Para esse artigo eu irei selecionar o indigo-pink.
Para as próximas perguntas eu irei informar N (não) para o HammerJS e Y (sim) para browser animations.
Com o projeto aberto no seu editor de textos, vamos conhecer as duas funcionalidades mencionadas no inicio desse artigo.
Drag and Drop
Nessa versão nós temos um módulo chamado DragDropModule. Para utilizar ele, basta adicionar a chamada abaixo no módulo que deseja utilizá-lo.
import {DragDropModule} from '@angular/cdk/drag-drop';
Em seguida atualize o arquivo app.component.html com o trecho de código abaixo:
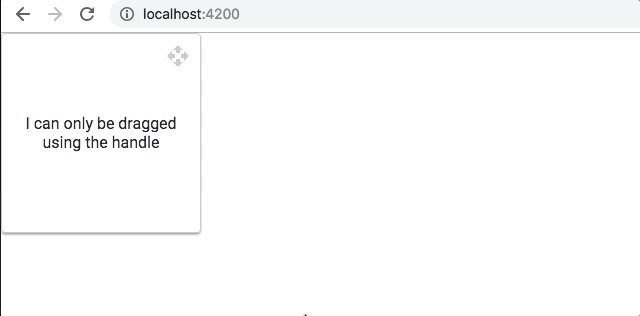
<div class="example-box" cdkDrag>
I can only be dragged using the handle
<div class="example-handle" cdkDragHandle>
<svg width="24px" fill="currentColor" viewBox="0 0 24 24">
<path d="M10 9h4V6h3l-5-5-5 5h3v3zm-1 1H6V7l-5 5 5 5v-3h3v-4zm14 2l-5-5v3h-3v4h3v3l5-5zm-9 3h-4v3H7l5 5 5-5h-3v-3z"></path>
<path d="M0 0h24v24H0z" fill="none"></path>
</svg>
</div>
</div>
E o arquivo app.component.scss com o trecho de código abaixo:
.example-box {
width: 200px;
height: 200px;
padding: 10px;
box-sizing: border-box;
border: solid 1px #ccc;
color: rgba(0, 0, 0, 0.87);
display: flex;
justify-content: center;
align-items: center;
text-align: center;
background: #fff;
border-radius: 4px;
position: relative;
z-index: 1;
transition: box-shadow 200ms cubic-bezier(0, 0, 0.2, 1);
box-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.2),
0 2px 2px 0 rgba(0, 0, 0, 0.14),
0 1px 5px 0 rgba(0, 0, 0, 0.12);
}
.example-box:active {
box-shadow: 0 5px 5px -3px rgba(0, 0, 0, 0.2),
0 8px 10px 1px rgba(0, 0, 0, 0.14),
0 3px 14px 2px rgba(0, 0, 0, 0.12);
}
.example-handle {
position: absolute;
top: 10px;
right: 10px;
color: #ccc;
cursor: move;
width: 24px;
height: 24px;
}
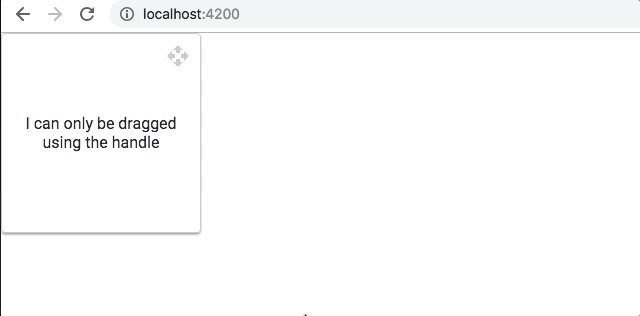
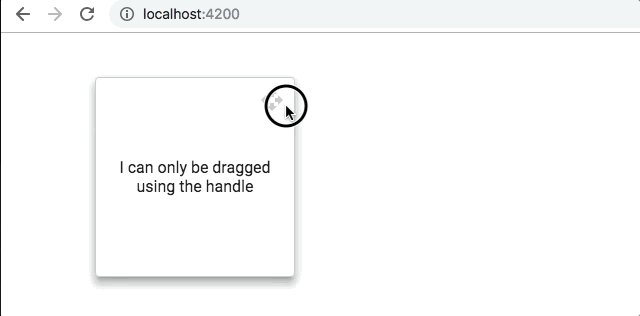
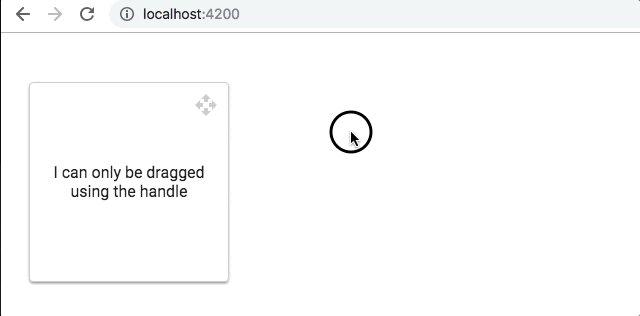
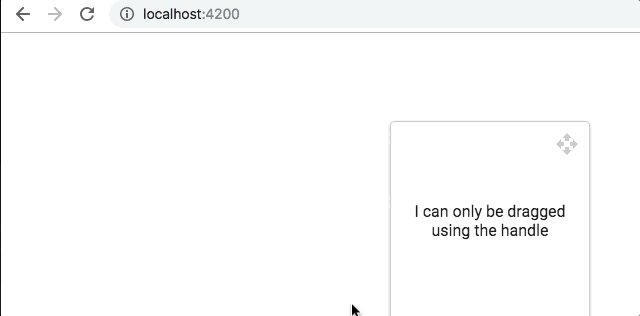
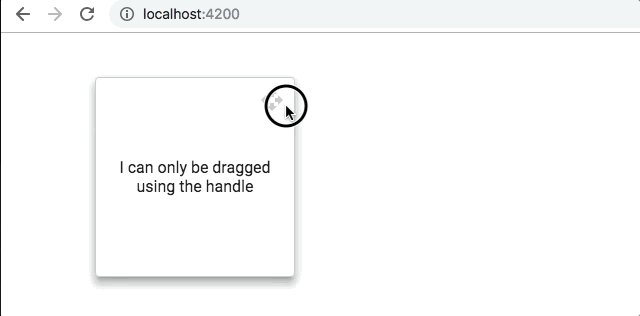
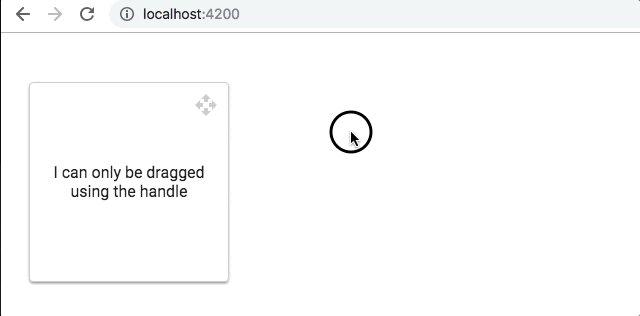
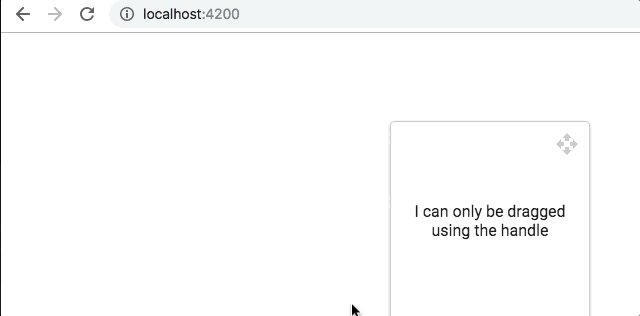
Abaixo você tem uma imagem demonstrando o resultado dessa implementação:

Scrolling
Um outro módulo que chegou nessa nova versão foi o ScrollDispatchModule, ele nos permite trabalhar com virtual scroll.
Para implementá-lo vamos criar um novo componente chamado VirtualScroll. Para isso, execute o comando abaixo no seu terminal:
ng g c virtualScroll
Em seguida atualize o seu arquivo app.component.html com o trecho de código abaixo:
<router-outlet></router-outlet>
E o novo componente no arquivo de rotas: app-routing.module.ts:
{ path: ‘scroll’, component: VirtualScrollComponent }
Agora para implementar o Virtual Scroll, vamos atualizar os arquivos: virtual-scroll.component.ts, virtual-scroll.component.scss e virtual-scroll.component.hml com os trechos de código abaixo:
virtual-scroll.component.ts
import { Component, OnInit, ChangeDetectionStrategy } from '@angular/core';
@Component({
selector: 'app-virtual-scroll',
templateUrl: './virtual-scroll.component.html',
styleUrls: ['./virtual-scroll.component.scss'],
changeDetection: ChangeDetectionStrategy.OnPush,
})
export class VirtualScrollComponent implements OnInit {
items = Array.from({length: 100000}).map((_, i) => `Item #${i}`);
constructor() { }
ngOnInit() {
}
}
Analisando esse trecho de código nós temos:
- 1: Estamos adicionando a chamada do ChangeDetectionStrategy para detectar as alterações no nosso componente
- 12: estamos criando um array com 100000 itens para passar para nossa view
virtual-scroll.component.hml
<cdk-virtual-scroll-viewport itemSize="50" class="example-viewport">
<div *cdkVirtualFor="let item of items" class="example-item">{{item}}</div>
</cdk-virtual-scroll-viewport>
virtual-scroll.component.scss
.example-viewport {
height: 200px;
width: 200px;
border: 1px solid black;
}
.example-item {
height: 50px;
}
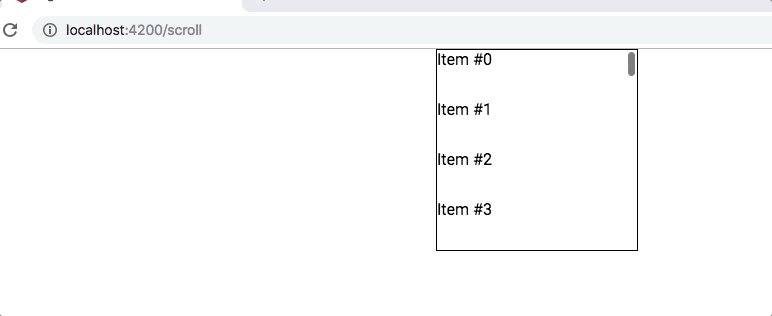
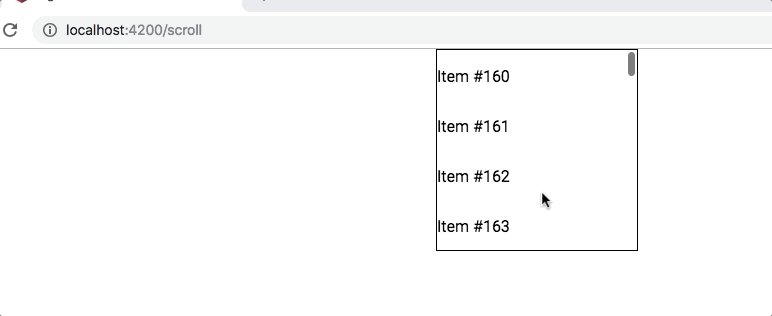
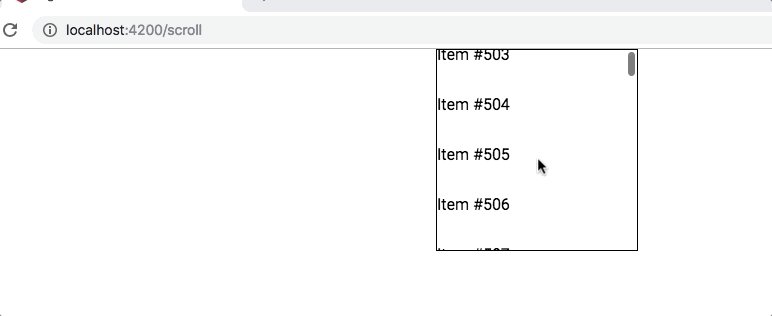
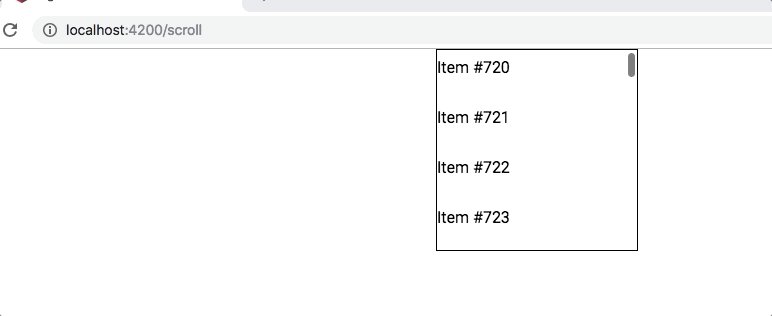
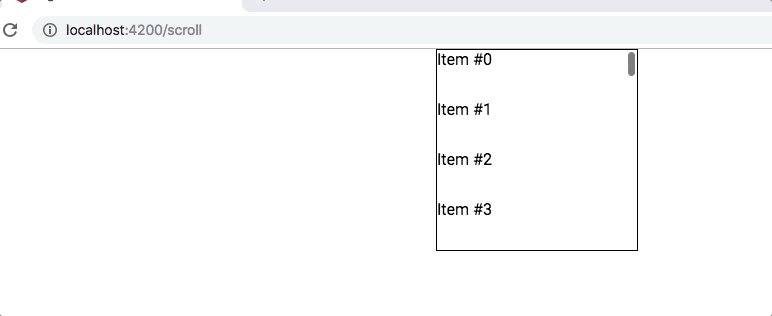
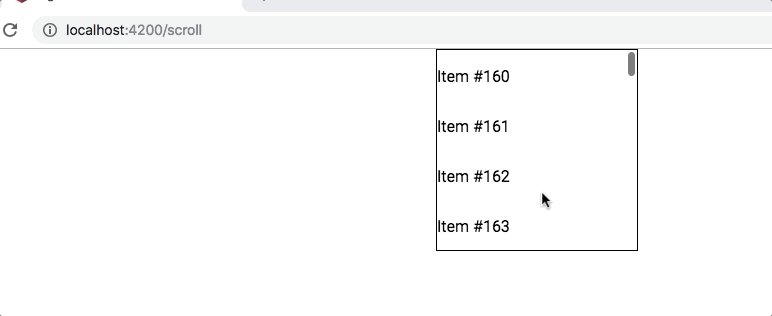
Abaixo você tem uma imagem demonstrando o resultado desse passo:

Os exemplos demonstrados nesse artigo foram retirados do site oficial do Angular. Caso tenham interesse em saber mais sobre essa nova versão, eu recomendo a leitura do seguinte link: Angular.io.
Fonte: medium.com/angularbr/angular-7-novas-funcionalidades