Continue lendo “Como copiar valores para área de transferência”
Cursos completos que você não conhecia
Criando uma simples rest api com Khan PHP e Vue JS
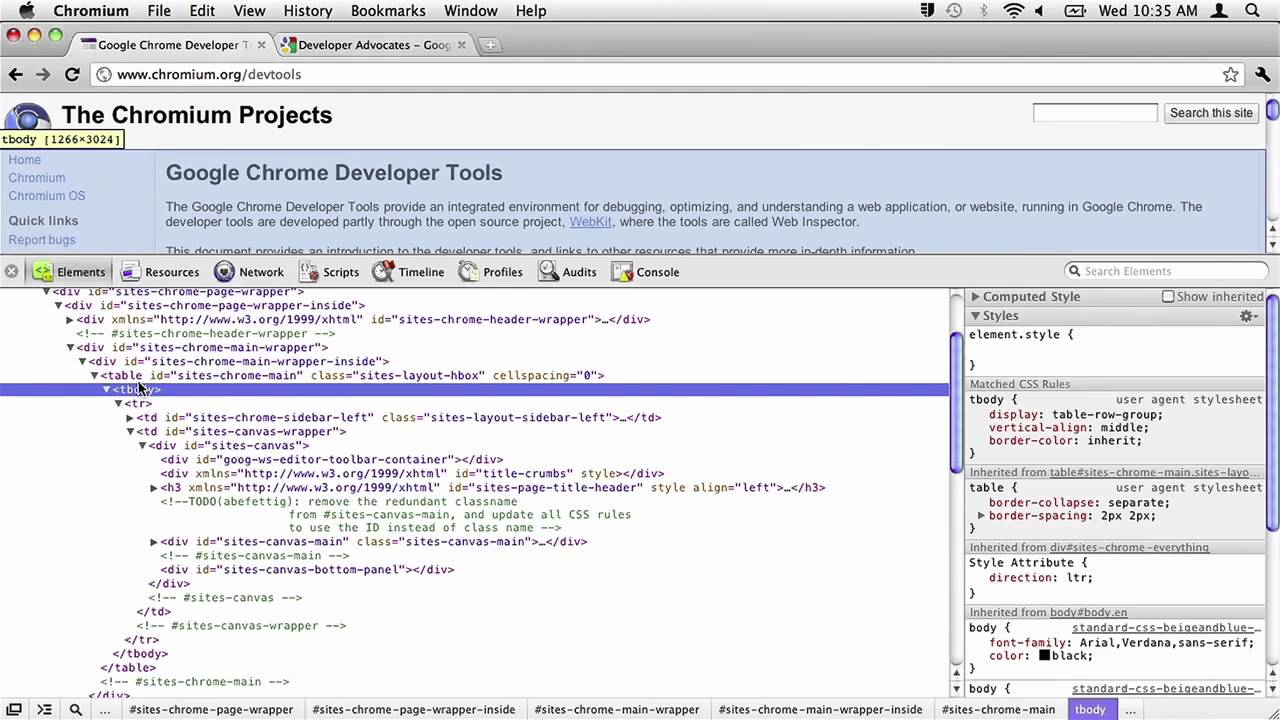
Como utilizar as ferramentas de Desenvolvedor do Chrome
Como usar o Regex no JavaScript
Nova versão do Reason
Para quem não conhece o Reason (veja o reasonml) não é uma nova linguagem; É uma nova sintaxe e toolchain alimentado pela linguagem OCaml. Ele dá a OCaml uma sintaxe familiar voltada para programadores de JavaScript, e atende aos usuários de fluxo de trabalho NPM / Yarn já conhecidos.
Agora com a versão 3, uma das mudanças mais visíveis na sintaxe do Reason é o uso da sintaxe de aplicação/abstração JavaScript em vez de Ocaml. Isso significa que no Reason 3 você chamaria uma função de dois parâmetros, colocando parênteses em torno deles, como você faz em JavaScript:
myFunction(arg1, arg2) // novo, sintaxe C-like myFunction arg1 arg2 // antigo, sintaxe OCaml-like
Outras mudanças importantes são as seguintes:
- Nova sintaxe para declarar o tipo de um objeto em Javascript, usando {. }, ex.:
type payload = {. // Não precisa chamar o no need to call Js.t aqui
"name": string,
"age": int
};
- Suporte ampliado para type punning com parâmetros marcados e nova sintaxe usando “~” em vez de “::”. É assim que você declara e chama uma função com o parâmetro marcados:
let addCoordinates = (~x, ~y) => {
/* use x e y aqui */
};
...
addCoordinates(~x=5, ~y=6);
Compara a nova implementação com a antiga:
let addCoordinates x::x y::y => {
/* use x e y aqui */
};
...
addCoordinates x::5 y::6;
Além disso, type punning (que, no exemplo acima, permite escrever ~x em vez do mais tedioso ~x como x) pode ser usado junto com tipos de anotações, que não haviam sido suportadas anteriormente:
let add = (~first: int, ~second: int) : int => first + second;
- Concatenação de String agora pode ser feito usando o operador “++” ao invés do “^”.
- Lógicas de negação agora será pelo operador “!” ao invés do “not”
Os desenvolvedores que possuem uma base de código Reason existente não devem se preocupar com a extensão das mudanças de sintaxe, que foram principalmente impulsionadas pela idéia de torná-lo mais “natural” para desenvolvedores de JavaScript. Na verdade, o Reason 3 vem com um script de migração que promete facilitar a transição.
Outra nova característica promissora do ecossistema Reason é a disponibilidade de uma API oficial para acesso programático ao Parser Reason, refmt, que já possui várias ferramentas como o Klipse, reason-tools, a documentação no site do Reason, etc.
fonte:
https://www.infoq.com/br/news/2017/12/facebook-releases-reason-3
https://www.infoq.com/news/2017/11/facebook-releases-reason-3
Como fazer um jogo em JavaScript com a tag canvas
[download id=”396″]
Esse tutorial apresenta uma maneira de desenvolver o jogo pong. Um jogo básico e simples.
Vamos começar criando um arquivo em branco chamado jogo.htm. Nesse arquivo vamos digitar o código:
<!doctype html>
<html>
<body>
Daqui vai surgir o jogo
</body>
</html>
Vamos apagar a frase e colocar o elemento canvas
<canvas></canvas>
Se você salvar o arquivo e clicar duas vezes sobre ele, o navegador irá exibir uma página em branco.
Mas o canvas está lá…
Para deixar ele visível vamos colocar uma borda:
<canvas style="border:1px solid #4a4a4a;"></canvas>
Para o jogo ficar de um jeito legal vamos colocar o canvas no meio da tela e dar o tamanho 400x450px
O motivo que me levou a usar o elemento canvas é que ele possibilita desenhar na tela codificando… escrever ‘desenhe uma linha azul;’ ou ‘desenhe um quadrado no canto’
Os primeiros jogos eletrônicos eram em modo texto. Em seguida eram em blocos quadrados. Depois eram desenhados através de codificação… Depois vieram os bmp os gif os jpg… os 3d…
Mas esse jogo é da época do quadrado
E usa o canvas que é um elemento que ‘emula’ um recurso inventado na época do ‘desenhar com código’
Quando fiz esse jogo no canvas pela primeira vez em 2010 eu estava acompanhando o surgimento do html5 e li sobre o canvas e sobre como era possível desenhar nele. O jogo foi resultado de testes que começaram com a pergunta: ‘Como eu desenho uma bola nesse canvas?’
Eu pesquisei… em vários sites e tutoriais… inclusive no site do w3c e w3schools
Para desenhar no canvas eu preciso de um ‘context’
Para isso eu dou um id pro canvas que criei… e uso JavaScript
<html>
<body>
<center><canvas id=canvas width=400 height=450 style='border:1px solid #4a4a4a;'></canvas></center>
<script>
canvas=document.getElementById('canvas').getContext('2d');
</script>
</body>
</html>
Para desenhar o círculo em vermelho dentro do canvas em preciso de algumas propriedades do ‘context’… alguns métodos e atributos:
fillStyle
beginPath();
arc();
fill();
canvas.fillStyle='#ff0000'; canvas.beginPath(); canvas.arc(50,125,16,0,Math.PI*2,false); canvas.fill();
Recomendo que vc entenda esses parâmetros.
Vamos usar a função setTimeout();
Pegar esse código que desenha a bolinha e fazer ele ser executado a cada 10 milissegundos.
E mudar os dois primeiros parâmetros da função arc para variáveis x e y, e incrementar essas variáveis cada vez para a bolinha se mover.
x=30;
y=15;
function anda()
{
x+=2;
y+=2;
canvas.fillStyle='#ff0000';
canvas.beginPath();
canvas.arc(x,y,16,0,Math.PI*2,false);
canvas.fill();
setTimeout('anda();',10);
}
anda();
canvas.fillStyle='#ffffff';
canvas.fillRect(0,0,400,450);
Para isso vamos precisar de novas variáveis dx e dy que vão armazenar quanto a bolinha avança (ou retrocede) no eixos x e y
Vamos mudar o valor de dx e de dy quando a bolinha pingar na parede… quando ela chegar no chão o dx vai mudar de +2 para -2
<script>
canvas=document.getElementById('canvas').getContext('2d');
x=20;
y=200;
tamanho=10;
dx=2;
dy=2;
function anda()
{
x+=dx;
y+=dy;
if(x<tamanho)dx*=-1;
if(y<tamanho)dy*=-1;
if(x>400-tamanho)dx*=-1;
if(y>450-tamanho)dy*=-1;
canvas.fillStyle='#ffffff';
canvas.fillRect(0,0,400,450);
canvas.fillStyle='#ff0000';
canvas.beginPath();
canvas.arc(x,y,tamanho,0,Math.PI*2,false);
canvas.fill();
setTimeout('anda();',10);
}
anda();
</script>
barrax=150; canvas.fillStyle='#000000'; canvas.fillRect(barrax,430,100,20);
Para fazer a barra se mover vamos usar o atributo onKeyDown da tag body
<body onkeyDown='movebarra(event.which);'>
E vamos escrever a função movebarra
Inicialmente vamos por um alert para identificar o código de cada tecla
function movebarra(tecla)
{
alert(tecla);
}
E agora vamos fazer a barra se mover
function movebarra(tecla)
{
/*alert(tecla);*/
if(tecla==37)barrax-=40;
if(tecla==39)barrax+=40;
}
Quando a bola acertar a barra a bola deve voltar a subir… E dependendo de que parte da barra a bola acertar a bola deve voltar em um certo ângulo
Vamos modificar a função anda
if(y <450-tamanho)setTimeout( 'anda();',10);
else alert('Fim de jogo');
if(y>430-tamanho)
{
var dif=x-barrax;
if(dif>-10&&dif<110)
{
dy*=-1;
if(dif>-10&&dif<15)dx=-3;
if(dif>=15&&dif<50)dx=-2;
if(dif>=50&&dif<85)dx=2;
if(dif>=85&&dif<110)dx=3;
y=430-tamanho;
}
}
O código até aqui fica:
<!doctype html>
<html>
<body onkeyDown='movebarra(event.which);'>
<center><canvas id=canvas width=400 height=450 style='border:1px solid #4a4a4a;'></canvas></center>
<script>
canvas=document.getElementById('canvas').getContext('2d');
x=20;
y=200;
tamanho=10;
dx=2;
dy=2;
barrax=150;
function anda()
{
x+=dx;
y+=dy;
if(x<tamanho)dx*=-1;
if(y<tamanho)dy*=-1;
if(x>400-tamanho)dx*=-1;
if(y>450-tamanho)dy*=-1;
canvas.fillStyle='#ffffff';
canvas.fillRect(0,0,400,450);
canvas.fillStyle='#000000';
canvas.fillRect(barrax,430,100,20);
canvas.fillStyle='#ff0000';
canvas.beginPath();
canvas.arc(x,y,tamanho,0,Math.PI*2,false);
canvas.fill();
if(y>430-tamanho)
{
var dif=x-barrax;
if(dif>-10&&dif<110)
{ dy*=-1;
if(dif>-10&&dif<15)dx=-3;
if(dif>=15&&dif<50)dx=-2;
if(dif>=50&&dif<85)dx=2;
if(dif>=85&&dif<110)dx=3;
y=430-tamanho;
}
}
if(y<450-tamanho)setTimeout('anda();',10);
else alert('Fim de jogo');
}
anda();
function movebarra(tecla)
{
/*alert(tecla);*/
if(tecla==37)barrax-=40;
if(tecla==39)barrax+=40;
}
</script>
</body>
</html>
Para começar vamos apenas desenhar um bloquinho.
Vamos criar uma variável bloco que será um array com três índices:
- A posição x do bloco
- A posição y
- Se o bloco deve ser exibido (começa com true e fica false assim que a bola atingir)
bloco=[10,20,true];
if(bloco[2])
{
canvas.fillStyle='#0000ff';
canvas.fillRect(bloco[0],bloco[1],50,20);
}
if(bloco[2])
{
var dif=y-bloco[1]-tamanho;
if((dy<0&&(dif>0&&dif<20))||(dy>0&&(dif<0&&dif>-20)))
{ if(x>bloco[0]&&x<bloco[0]+50)
{ dy*=-1;
bloco[2]=false;
}
}
}
Por enquanto fizemos o jogo funcionar com um bloco
Vamos transformar em um array de blocos
Vários blocos
Vamos colocar antes da declaração do x=20 e y=200 esse trecho de código que inicializa o array de blocos:
blocos=[]; for(x=0;x<8;x++)for(y=0;y<5;y++)blocos.push([x*50,y*20,true]);
E vamos ‘refatorar’ o código… transformar todas a ocorrencias de bloco em blocos[indice]:
for(c=0;c<blocos.length;c++)if(blocos[c][2])
{
var dif=y-blocos[c][1]-tamanho;
if((dy<0&&(dif>0&&dif<20))||(dy>0&&(dif<0&&dif>-20)))
{ if(x>blocos[c][0]&&x<blocos[c][0]+50)
{ blocos[c][2]=false;
dy*=-1;
}
}
}
for(c=0;c<blocos.length;c++)if(blocos[c][2])
{
canvas.fillStyle='#0000ff';
canvas.fillRect(blocos[c][0],blocos[c][1],50,20);
}
O código completo fica:
<!doctype html>
<html>
<body onkeyDown='movebarra(event.which);'>
<center><canvas id=canvas width=400 height=450 style='border:1px solid #4a4a4a;'></canvas></center>
<script>
canvas=document.getElementById('canvas').getContext('2d');
blocos=[];
for(x=0;x<8;x++)for(y=0;y<5;y++)blocos.push([x*50,y*20,true]);
x=20;
y=200;
tamanho=10;
dx=2;
dy=2;
barrax=150;
function anda()
{
x+=dx;
y+=dy;
if(x<tamanho)dx*=-1;
if(y<tamanho)dy*=-1;
if(x>400-tamanho)dx*=-1;
if(y>450-tamanho)dy*=-1;
canvas.fillStyle='#ffffff';
canvas.fillRect(0,0,400,450);
canvas.fillStyle='#000000';
canvas.fillRect(barrax,430,100,20);
canvas.fillStyle='#ff0000';
canvas.beginPath();
canvas.arc(x,y,tamanho,0,Math.PI*2,false);
canvas.fill();
for(c=0;c<blocos.length;c++)if(blocos[c][2])
{
canvas.fillStyle='#0000ff';
canvas.fillRect(blocos[c][0],blocos[c][1],50,20);
}
for(c=0;c<blocos.length;c++)if(blocos[c][2])
{
var dif=y-blocos[c][1]-tamanho;
if((dy<0&&(dif>0&&dif<20))||(dy>0&&(dif<0&&dif>-20)))
{
if(x>blocos[c][0]&&x<blocos[c][0]+50)
{ blocos[c][2]=false;
dy*=-1;
}
}
}
if(y>430-tamanho)
{
var dif=x-barrax;
if(dif>-10&&dif<110)
{
dy*=-1;
if(dif>-10&&dif<15)dx=-3;
if(dif>=15&&dif<50)dx=-2;
if(dif>=50&&dif<85)dx=2;
if(dif>=85&&dif<110)dx=3;
y=430-tamanho;
}
}
if(y<450-tamanho)setTimeout('anda();',10);
else alert('Fim de jogo');
}
anda();
function movebarra(tecla)
{
/*alert(tecla);*/
if(tecla==37)barrax-=40;
if(tecla==39)barrax+=40;
}
</script>
</body>
</html>
Como criar a tag para uma string
Essa é uma dica rápida para ajudar você a criar a tag HTML <a> com base em um link digitado dentro de uma string. Há alguns dias atrás tive esta duvida pois precisava ajudar a criar o link para as mensagens de texto que os clientes colocavam dentro de um sistema que estamos desenvolvendo. Então precisávamos fazer com que uma frase como:
Confira o site www.mundojs.com.br para mais informações, ou acesse nossa fanpage https://www.facebook.com/mundojs/ para receber mais noticias
Exibisse em tela da com os hiperlinks da seguinte forma:
Veja o site www.mundojs.com.br para mais informações, ou acesse nossa fanpage https://www.facebook.com/mundojs/ para receber mais noticias
Depois de pesquisar bastante por um solução que fosse A) inteligente e B) Eficiente, encotrei a seguinte função regex
function urlify(text) {
let urlRegex = /(https?:\/\/[^\s]+)/g;
return text.replace(urlRegex, function(url) {
return '<a href="' + url + '">' + url + '</a>';
})
/* ou de forma mais resumida */
/* return text.replace(urlRegex, '<a href="$1">$1</a>') */
}
let text = "Confira o site www.mundojs.com.br para mais informações, ou acesse nossa fanpage https://www.facebook.com/mundojs/ para receber mais noticias";
let html = urlify(text);
Com ela você poderá passar qualquer strings que você receberá seus links adaptados para que em uma pagina HTMl possa exibi-los corretamente.
Criando bibliotecas com TypeScript
O objetivo desse post será a demonstração através de alguns passos de como podemos criar de uma biblioteca com TypeScript e publicarmos ela no portal NPM.
Primeiro passo: Inicialização do projeto
Nosso primeiro passo será a criação de um novo diretório, para esse artigo nós criamos um com o nome ts-library, navegue até o seu diretório via CMD e execute o comando npm init -y.
O comando a cima irá criar um arquivo chamado package.json, esse será o primeiro arquivo que nós precisamos editar. Para isso, iremos precisa de em um editor de textos, nesse artigo nós iremos utilizar o VS Code (Visual Studio Code).
Com o VS aberto, agora nós precisamos atualizar o nosso arquivo package.json:
{
"name": "typescript-library",
"version": "1.0.0",
"description": "",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"main": "dist/index.js",
"types": "dist/index.d.ts"
}
- name: deve ser o nome da sua biblioteca;
- version: a versão atual do seu código;
- types: local do nosso arquivo de type definition, para quem ainda não conhece segue o link de um artigo sobre esse tema Type Definitions.
Segundo passo: Configurando TypeScript
Agora nós precisamos criar o nosso arquivo de configurações do TypeScript. Para isso, crie um novo arquivo chamado tsconfig.json na raiz do seu projeto.
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"declaration": true,
"outDir": "./dist"
},
"include": [
"src/**/*"
]
}
Passando pelo nosso arquivo a cima nós temos:
- target: a versão do ecmascript que nós estamos utilizando.
- declaration: nós deixamos como true para que ele gere o nosso arquivo de types.
- include: local onde ele deve varrer para achar os nossos arquivos .ts.
Terceiro passo: Criação da biblioteca
Para esse passo nós iremos criar uma biblioteca para pegar o valor de um parâmetro passado pelo URL, algo bem simples somente para que possamos ver esse fluxo.
export namespace GetUrl {
export function params(url) {
var queryString = url ? url.split('?')[1] : window.location.search.slice(1);
var obj = {};
if (queryString) {
queryString = queryString.split('#')[0];
var arr = queryString.split('&');
for (var i = 0; i < arr.length; i++) {
var a = arr[i].split('=');
var paramNum = undefined;
var paramName = a[0].replace(/\[\d*\]/, function (v) {
paramNum = v.slice(1, -1);
return '';
});
var paramValue = typeof (a[1]) === 'undefined' ? true : a[1];
paramName = paramName.toLowerCase();
paramValue = paramValue.toLowerCase();
if (obj[paramName]) {
if (typeof obj[paramName] === 'string') {
obj[paramName] = [obj[paramName]];
}
if (typeof paramNum === 'undefined') {
obj[paramName].push(paramValue);
}
else {
obj[paramName][paramNum] = paramValue;
}
} else {
obj[paramName] = paramValue;
}
}
}
return obj;
}}
O trecho de código a cima foi retirado do site. A baixo tem uma explicação de como eles recomendam a sua utilização.
getAllUrlParams().product; // 'shirt'
getAllUrlParams().color; // 'blue'
getAllUrlParams().newuser; // true
getAllUrlParams().nonexistent; // undefined
getAllUrlParams('http://test.com/?a=abc').a; // 'abc'
Quarto passo: Criação do arquivo main
Para que possamos exportar a nossa biblioteca para o NPM, nós precisamos criar o arquivo que nós definimos no passo dois desse artigo na tag main. Para isso, crie na raiz do seu projeto um arquivo chamado index.ts e dentro dele importe o sua biblioteca.
import { GetUrl } from "./geturl-params";
Quinto passo: Publicando no NPM
Para essa etapa, nós iremos precisar de uma conta no portal NPM, caso ainda não tenha basta clicar no link e criar uma. Com o seu usuário e senha do em mãos, digite no seu terminal npm login e insira as suas credenciais, em seguida execute o comando npm publish, para que possamos verificar se o o nosso pacote foi publicado com sucesso, basta acessar o portal NPM no seu perfil.
Para quem tiver interesse em como ficou a versão final do código demonstrado nesse artigo, segue seu link no GitHub.
Angular: Criação de Pipes
Introdução
Para quem ainda não conhece as pipes do Angular, elas são uma maneira elegante de realizarmos transformações no nosso front-end. Com ela nos podemos criar funções ou filtros (como ela é chamado no inglês), que podem ser utilizadas em qualquer parte do template do nosso projeto. Para que você possa ter um entendimento melhor, irei criar um exemplo de uma pipe que nos auxilie com o problema “unsafe” de URL’s externas.
Criação do projeto
Para esse artigo, eu não irei abordar os passos para criação de um projeto, irei partir de um já criado com Angular cli. Caso ainda não tenha o Angular Cli instalado e queira saber mais sobre esse passo, segue link de um artigo onde eu demonstro esse tema Angular Cli Scaffold. Para quem tiver interesse, eu irei disponibilizar o link do projeto que utilizaremos no final desse artigo.
Pipes
O Angular já nos prove algumas pipes para utilização como: date, uppercase, lowercase … etc mas na maioria das vezes nós precisamos de algo mais complexo. Para que possamos criar a nossa pipe, nos iremos utilizar o command line do Angular cli. Para isso, execute o comando abaixo no seu terminal/CMD.
ng generate pipe [name]
Nesse artigo eu dei o nome de Safe. Esse comando irá gerar um novo arquivo chamado safe.pipe.ts. Vamos atualizar ele com o seguinte código:
import { Pipe, PipeTransform } from '@angular/core';
/*Carregando o pacote DomSanitizer, ele auxilia com o Cross Site Scripting Security.*/
import { DomSanitizer } from "@angular/platform-browser";
@Pipe({
name: 'safe'
})
export class SafePipe implements PipeTransform {
/*Injetando o DomSanitizer no nosso componente.*/
constructor(private _sanitizer: DomSanitizer) { }
/*Criando um método que recebe uma URL, em seguida nós retornamos ele passando pelo método bypassSecurityTrustResourceUrl, dessa forma a nossa aplicação passa a acreditar (remover o erro unsafe) da nossa console.*/
transform(url) {
return this._sanitizer.bypassSecurityTrustResourceUrl(url);
}
}
Caso você queria entender melhor a classe DomSanitizer, segue um link para sua documentação oficial DomSanitizer Docs.
Testando
Para que possamos testar a nossa Pipe, iremos utilizar o Iframe de vídeos do Youtube. Para isso, iremos atualizar o nosso AppComponent com os códigos abaixo:
app.component.html
<iframe width="500" height="400" [src]="video | safe"></iframe>
app.component.html
export class AppComponent {
title = 'app';
video: string = "https://www.youtube.com/embed/Ckom3gf57Yw"
}
Bom, com isso nos finalizamos esse post, caso tenha interesse na versão final do projeto, segue o seu link no GitHub.