Pilhas e Filas (Estrutura de dados)
[download id=”589″]
Neste artigo estarei explicando o funcionamento das estruturas de dados conhecidas como Pilha e Fila. O código fonte JavaScript será deixado disponível e uma breve explicação junto com o uso serão dados para cada uma delas.
Pilha
Conceito Básico
A pilha é uma estrutura de dados básica que fornece a lógica conhecida por LIFO(Last In, First out). Isso significa que o ultimo dado adicionado a estrutura será o primeiro removido dela e por isso foca a entrada e saída de dados na mesma ponta do vetor/lista.
Na prática, a pilha como um controle para serviços que dependem da conclusão do ultimo recurso ativado antes de prosseguirem. Exemplos de rotinas que utilizam essa lógica são o “desfazer” do Word e o gerenciamento da execução de funções (de programação), que causa o conhecido erro de stackoverflow.

Código Fonte
O código fonte abaixo não vai usar o vetor do JavaScript simplesmente para podermos ver em mais detalhes o funcionamento desta estrutura de dados. não será uitlizado um vetor, mas sim nós (nodes) que se conectam uns aos outros.
function Pilha() {
var topo = null;
var quantidade = 0;
//Retorna o número de itens na Pilha
this.GetCount = function () {
return quantidade;
}
//Push: Adiciona itens ao topo da pilha
this.Push = function (dados) {
var node = {
dados: dados,
proximo: null
};
node.proximo = topo;
topo = node;
quantidade++;
}
//Pop: Remove itens do topo da pilha
this.Pop = function () {
if (topo === null) {
return null;
} else {
var removido = topo;
topo = topo.proximo;
if (quantidade > 0) {
quantidade--;
}
return removido.dados;
}
}
//Exibe o Item do topo da pilha
this.VerTopo = function () {
if (topo === null) {
return null;
} else {
return topo.dados;
}
}
//Retorna um vetor com todos iitens da Pilha
this.VerTodos = function () {
if (topo === null) {
return null;
} else {
var arr = new Array();
var current = topo;
for (var i = 0; i < quantidade; i++) {
arr[i] = current.dados;
current = current.proximo;
}
return arr;
}
}
}
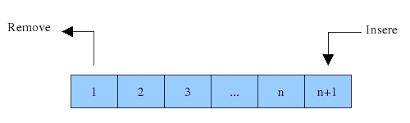
Fila
Conceito Básico
Fila é um tipo de estrutura de dados com um controle definido pela lógica FIFO (do inglês first in, last out). Esse controle quer dizer que os dados contidos nela são podem entrar apenas por uma ponta e deverão sair pela outra. Com isso, garante-se que o primeiro dado que entrou será o primeiro a sair da fila.
A fila é uma estrutura de dados muito útil quando se possui um serviço ao qual o sistema recebe alimentação de diversas fontes, mas precisa manter uma ordem do “primeiro que chegou será o primeiro servido”. Um exemplo simples é o sistema que administra diversos computadores ligados a uma única impressora.

Código Fonte
O código fonte abaixo não vai usar o vetor do JavaScript simplesmente para podermos ver em mais detalhes o funcionamento desta estrutura de dados. Não será utilizado um vetor como forma de controle mas sim nós contectados uns aos outros, irei também fazer com que o ato de adicionar o faça no começo da fila e o de remover será na outra ponta.
function Fila() {
var quantidade = 0;
var primeiro = null;
var ultimo = null;
//Retorna a quantidade na fila
this.GetQuantidade = function () {
return quantidade;
}
//adiciona um item a fila
this.Adicionar = function (data) {
var node = {
data: data,
prox: primeiro
};
if (primeiro === null) {
ultimo = node;
}
primeiro = node;
quantidade++;
}
//Remove um item da fila
this.Remover = function () {
//se a fila estiver vaiza, retorna nulo
if (ultimo === null) {
return null;
}
else {
//senão percorre a fila até o ultimo item para removelo e ajusta a lista
var current = primeiro;
var previous = null;
while (current.prox) {
previous = current;
current = current.prox;
}
if (quantidade > 1) {
previous.prox = null;
ultimo = previous;
}
//zera/reseta a fila
else {
primeiro = null;
ultimo = null;
}
quantidade--;
}
//Exibe todos os itens da fila
this.ExibirTodos = function () {
if (primeiro === null) {
return null;
} else {
var arr = new Array();
var current = primeiro;
for (var i = 0; i < quantidade; i++) {
arr[i] = current.data;
current = current.prox;
}
return arr;
}
}
}
}
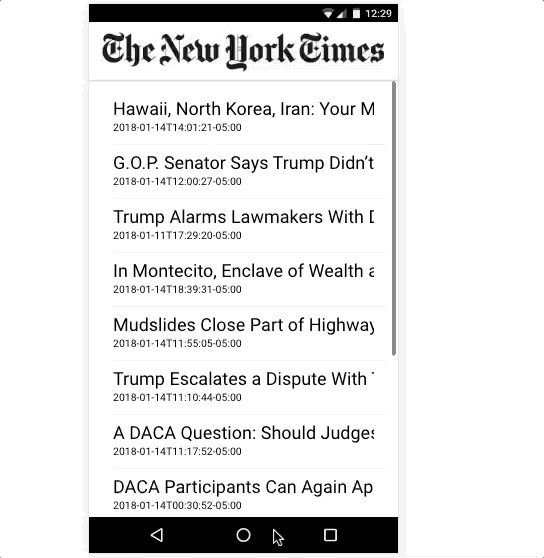
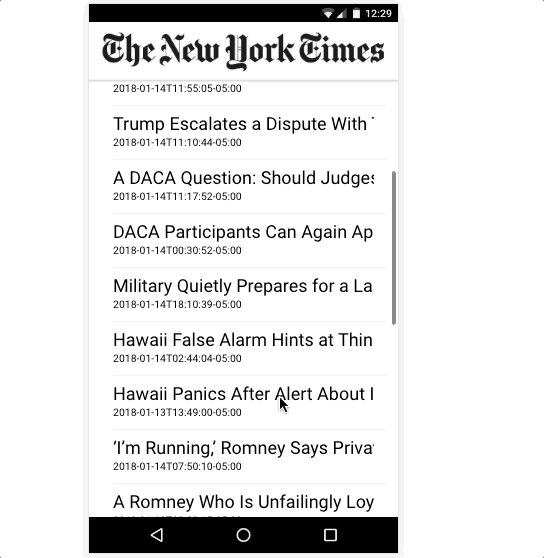
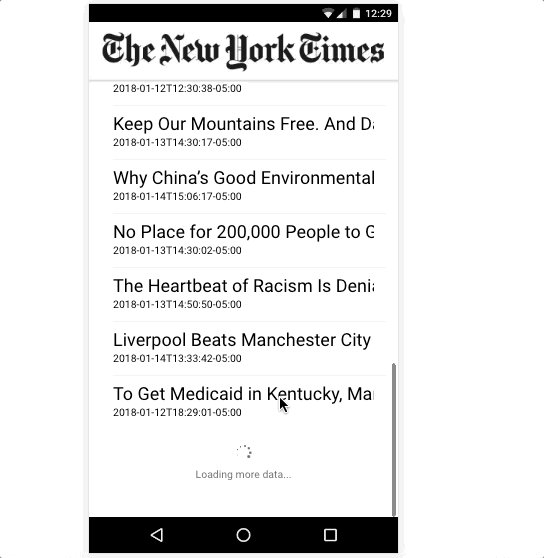
Ionic 3: Infinite Scroll
Infinite scroll é uma das formas que temos de criar paginação em nossos sistemas. Veja nesse artigo como implementar ele em um projeto mobile criado com Ionic na versão 3.
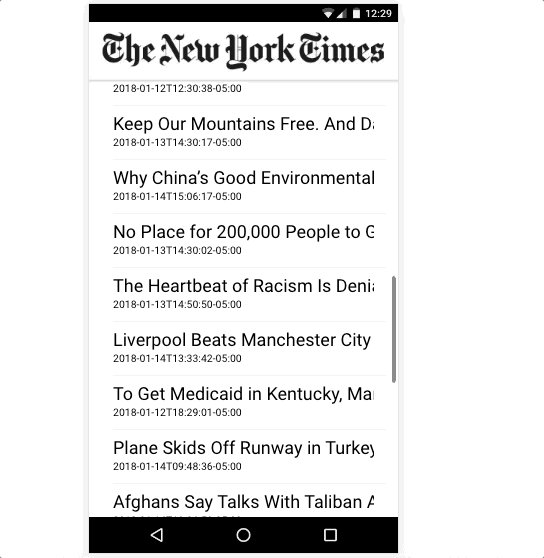
No final desse artigo você terá criado um app como o da imagem abaixo.

Para que possamos ter uma lista com dados reais, eu irei utilizar uma das API`s disponibilizadas pelo The New York Times (NYT). Para utilizar essa API, você irá precisar de uma KEY que pode ser encontrada no link: Developer NYT.
Criação do projeto
Nosso primeiro passo será a criação de um novo projeto. Para isso, execute o comando abaixo no seu terminal:
ionic start ionic-nyt blank
O comando a cima irá criar um novo projeto com uma configuração básica. Para testar ele, execute o seguinte comando ionic serve no seu terminal e abra o seguinte endereço no seu navegador: http://localhost:8100/.
Criação do provider
O próximo passo será a criação de um provider para buscar os dados na API do NYT. Para isso, execute o seguinte comando no seu terminal:
ionic g provider nyt-api
Agora abra o projeto em uma IDE de sua preferência, para esse artigo eu irei utilizar o VS Code. Em seguida, atualize o seu provider com o código abaixo:
import { Injectable } from '@angular/core';
import { Http, Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/catch';
import 'rxjs/add/operator/map';
import {NewsModel} from '../..//models/news-model'
/*
Generated class for the NytApiProvider provider.
See https://angular.io/guide/dependency-injection for more info on providers
and Angular DI.
*/
@Injectable()
export class NytApiProvider {
private apiUrl = 'https://api.nytimes.com/svc/topstories/v2/home.json?api-key={your key}';
constructor(public http: Http) {}
getTopStories(page): Observable<NewsModel[]> {
return this.http.get(this.apiUrl)
.map(this.extractData)
.catch(this.handleError);
}
private extractData(res: Response) {
let body = res.json();
return body || { };
}
private handleError (error: Response | any) {
let errMsg = `${error.status} - ${error.statusText || ''}`;
console.error(errMsg);
return Observable.throw(errMsg);
}
}
Agora para organizar o código, vamos criar uma Model para o nosso APP. Para isso, crie um novo diretório chamado Models e dentro dele um arquivo chamado news-model.ts, em seguida atualize ele com o código abaixo:
export class NewsModel {
constructor(
public title?: string,
public date?: Date) { }
}
Não podemos esquecer de adicionar HttpModule e NytApiProvider no nosso arquivo app.module.ts.
O próximo passo será injetar o NytApiProvider na nossa HomePage. Para isso, atualize o seu arquivo home.ts com o código abaixo:
import { Component } from "@angular/core";
import { NavController } from "ionic-angular";
import { NytApiProvider } from "../../providers/nyt-api/nyt-api";
import { NewsModel } from "../..//models/news-model";
@Component({
selector: "page-home",
templateUrl: "home.html"
})
export class HomePage {
data: any;
news: NewsModel[] = [];
errorMessage: string;
page = 1;
perPage = 0;
totalData = 0;
totalPage = 0;
constructor(public navCtrl: NavController, private nyt: NytApiProvider) {
this.getTopStories();
}
getTopStories() {
this.nyt.getTopStories(this.page).subscribe(res => {
this.data = res;
for (let i = 0; i <= 10; i++) {
let n = new NewsModel(
this.data.results[i].title,
this.data.results[i].published_date
);
this.news.push(n);
}
this.perPage = 10;
this.totalData = this.data.num_results;
this.totalPage = 10;
}, error => (this.errorMessage = <any>error));
}
doInfinite(infiniteScroll) {
this.totalPage = this.page * 10;
setTimeout(() => {
let result = this.data.results.slice(this.page * 10);
for (let i = 1; i <= this.perPage; i++) {
if (result[i] != undefined) {
let n = new NewsModel(result[i].title, result[i].published_date);
this.news.push(n);
}
}
this.page += 1;
infiniteScroll.complete();
}, 2000);
}
}
Analisando o código acima nós temos dois métodos: getTopStories que faz um request ao nosso provider e popula a nossa NewsModel e o doInfinite que é requisitado no nosso scroll.
Como a API do NWT não tem paginação, eu precisei fazer a páginação no APP, mas em cenário real, a melhor forma seria que essas regras ficassem no backend.
Agora atualize o seu arquivo home.html com o código abaixo:
<ion-header>
<ion-navbar>
<ion-title>
<img src="https://a1.nyt.com/assets/homepage/20171218-150818/images/foundation/logos/nyt-logo-379x64.png"/>
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list>
<ion-item *ngFor="let n of news">
<h1>{{n.title}}</h1>
<h6>{{n.date}}</h6>
</ion-item>
</ion-list>
<ion-infinite-scroll (ionInfinite)="doInfinite($event)" *ngIf="totalPage < totalData">
<ion-infinite-scroll-content loadingSpinner="bubbles" loadingText="Loading more data..."></ion-infinite-scroll-content>
</ion-infinite-scroll>
</ion-content>
O ponto mais importando do código a cima está entre as linhas 18 e 20, onde utilizamos ion-infinite-scroll para fazer um request ao nosso método doInfinite() toda vez que o componente apresentar todos os itens que estão na nossa Model, até que o total da Model seja maior que o total de itens.
Caso você queira baixar a versão final do projeto criado nesse artigo, segue o seu link no GitHub.
Jest: Teste Unitário de JavaScript
Usado e recomendado pelo Facebook ao lado de uma variedade de aplicativos React, o Jest é bem suportado. Jest também relata uma biblioteca de testes muito rápida devido ao seu teste paralelo inteligente.
Passo a Passo Simples:
instale Jest usando npm:
npm install --save-dev jest
Ou pelo yarn:
yarn add --dev jest
Comecemos por escrever um teste para uma função hipotética que acrescenta dois números. Primeiro, crie um arquivo sum.js:
function soma(a, b) {
return a + b;
}
module.exports = soma;
Em seguida, crie um arquivo chamado sum.test.js. Isso conterá o nosso teste real:
const soma= require('./soma);
test('somar 1 + 2 é igual a 3', () => {
expect(sum(1, 2)).toBe(3);
});
Adicione a seguinte seção ao seu pacote.json:
{
"scripts": {
"test": "jest"
}
}
Finalmente, execute o teste npm e Jest imprimirá esta mensagem:
PASS ./soma.test.js ✓ somar 1 + 2 é igual a 3 (5ms)
Considerações
- Enquanto as globais são uma desvantagem, Jest é uma biblioteca rica em recursos que está sendo constantemente desenvolvida. Possui uma série de guias facilmente acessíveis para ajudar e suporta uma variedade de ambientes diferentes, o que é ótimo para ver ao construir qualquer projeto.
- Para projetos menores você pode não se preocupar muito com isso inicialmente, ter um desempenho aumentado é ótimo para projetos maiores que desejam implantar continuamente o aplicativo ao longo do dia
- Enquanto os desenvolvedores utilizam principalmente o Jest para testar aplicativos React, o Jest pode se integrar facilmente em outras aplicações, permitindo que você use suas características mais exclusivas em outros lugares
- O teste de instantâneo é uma ótima ferramenta para garantir que a UI do seu aplicativo não mude inesperadamente entre os lançamentos. Embora mais especificamente projetado e usado no React, ele funciona com outros frameworks se você puder encontrar os plugins corretos
- Ao contrário de outras bibliotecas na lista, o Jest vem com uma ampla API, não exigindo que você inclua bibliotecas adicionais a menos que você realmente precise
- Jest continua a melhorar consideravelmente com cada atualização que eles fazem
O que é ECMAScript, ES6, ES8?
Aprender JavaScript pode ser confuso por uma série de razões. Não permita que essas siglas o confundam mais. Vamos dividir e conquistar as abreviaturas do JS eES neste post!
O que é ECMAScript?
Aqui está o que aconteceu há muito tempo atrás: O JavaScript foi originalmente chamado de assim na esperança de capitalizar o sucesso do Java. Então a Netscape enviou JavaScript para a organização que padroniza informações, conhecida como ECMA International for Standardization. Isso resultou em um novo padrão de idioma, conhecido como ECMAScript.
Simplificando, o ECMAScript é um padrão. Enquanto o JavaScript é a implementação mais popular desse padrão. O JavaScript implementa o ECMAScript e constrói em cima dele.
Ok, então é o ‘ES’?
ES é simplesmente curto para ECMAScript. Toda vez que você vê ES seguido de um número, ele está fazendo referência a uma edição do ECMAScript. Na verdade, existem oito edições do ECMAScript publicadas. Abaixo listaremos quais foram as primeiras 4 edições do ECMAScript, e para economizar tempo, não vamos também em profundidade. Apenas saiba que as três primeiras edições foram anuais, e a quarta foi abandonada devido a diferenças políticas.
- ES1: junho de 1997
- ES2: junho de 1998
- ES3: dezembro de 1999
- ES4: Abandonado
Agora veremos as versões mais recentes e o que elas fizeram de diferente
ES5
Dezembro de 2009: quase 10 anos depois, o ES5 foi lançado em 2009. Levaria quase seis anos para que a próxima versão do ECMAScript fosse divulgada. Adiciona “strict mode”, ao subconjunto destinado a fornecer uma verificação de erros mais completas e construções propensas a erros. Esclarece muitas ambiguidades nas especificações da 3ª edição e acomoda o comportamento de implementações do mundo real que diferiram consistentemente dessa especificação. Adiciona alguns novos recursos, como getters e setters, suporte de biblioteca para JSON e reflexão mais completa sobre propriedades do objeto.
ES6 / ES2015
Talvez a causa de toda a sua confusão começa aqui. Você vê, ES6 e ES2015 são a mesma coisa. ES6 foi o nome popularizado antes da liberação. No entanto, o comitê que supervisiona as especificações do ECMAScript tomou a decisão de passar às atualizações anuais. Com essa mudança, a edição foi renomeada para ES 2015 para refletir o ano de lançamento. Os lançamentos subsequentes também serão nomeados de acordo com o ano em que forem divulgados.
Adiciona nova sintaxe significativa para escrever aplicativos complexos, incluindo classes e módulos, mas os define semanticamente nos mesmos termos que o modo estrito ECMAScript 5. Outros novos recursos incluem iteradores e repetições for/of, funções de seta (arrow), dados binários, arrays digitados, coleções (mapas, conjuntos e mapas fracos), promessas, número e aprimoramentos matemáticos.
ES2016 (ES7)
A Sétima Edição, também conhecida como ECMAScript 2016, pretende continuar os temas de reforma da linguagem, isolamento de código, controle de efeitos e habilitação de biblioteca / ferramenta de ES2015, inclui dois novos recursos: o operador de exponenciação (**) e Array.prototype.includes.
ES2017 (ES8)
Novos recursos propostos incluem simultaneidade e atômica, transferência de dados binários de cópia zero, mais número e aprimoramentos de matemática, integração sintática com promessas (aguardar / assíncrono), fluxos observáveis, tipos de SIMD, melhor meta-programação com classes, propriedades de classe e instância, sobrecarga de operador, Tipos de valor, registros, tuplas and traits.
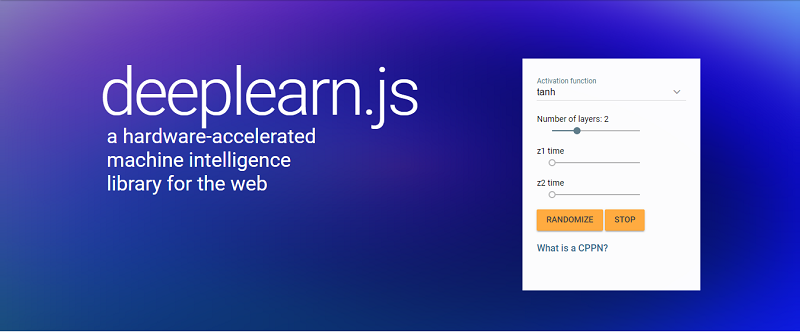
Inteligência Artificial: Deeplearn.js
A biblioteca Deeplearn.js permite o treinamento de redes neurais, não exigindo instalação de software ou back-end. “Uma biblioteca de aprendizado de máquina do lado do cliente pode ser uma plataforma para explicações interativas, para prototipagem e visualização rápidas, e até para computação offline”, disseram pesquisadores do Google. “E se nada mais, o navegador é uma das plataformas de programação mais populares do mundo”.
Ela é oferecida pelo Google no formato código aberto, com aceleração de hardware para aprendizagem de máquina que é executada em pelo seu navegador. Atualmente ela é suportada apenas na versão desktop do Google Chrome, mas o projeto está para oferecer suporte a outros dispositivos.

Usando a API JavaScript para o WebGL, o Deeplearn.js pode realizar cálculos no GPU. Isso oferece um desempenho significativo, passando assim os limites de velocidade do JavaScript, segundo os pesquisadores.
O Deeplearn.js imita a estrutura da biblioteca de inteligência de máquina TensorFlow da empresa e NumPy, um pacote de computação científica baseado em Python. “Também implementamos versões de algumas das operações TensorFlow mais utilizadas. Com o lançamento do Deeplearn.js, estaremos fornecendo ferramentas para exportar pesos dos pontos de verificação TensorFlow, o que permitirá aos autores importá-los para páginas da internet para a inferência Deeplearn.js “.

Embora o TypeScript da Microsoft seja o idioma escolhido, Deeplearn.js pode ser usado com JavaScript puro. As demonstrações de Deeplearn.js são apresentadas na página inicial do projeto. O Deeplearn.js junta outros projetos que trazem aprendizado de máquina para JavaScript e o navegador, incluindo TensorFire, que permite a execução de redes neurais dentro de uma página e ML.js, que fornece ferramentas de aprendizado de máquina e análise numérica em JavaScript para Node.js.
Caso você tenha interesse em conhecer mais, o site oficial deles é o https://deeplearnjs.org/index.html e eles oferecem diversos demos para que os novos programadores possam ter uma ideia do potencial do Deeplearn. Caso você queira brincar com o código, veja este link: https://deeplearnjs.org/index.html#demos
Codificando um jogo de carrinho
[download id=”467″]
Olá galera do MundoJs
Vamos a mais um tutorial sobre javascript e games !
Desta vez algo um pouco mais avançado.
Se você está começando agora é melhor tentar antes esse tutorial e esse aqui também.
Este artigo mostra uma maneira de fazer um jogo de carrinho em javascript sem nenhuma imagem.

Para começar vamos desenhar o carrinho com HTML5 e Css:
<div style='position:relative; z-index:2; top:254px; left:254px; width:20px; height:40px; background-color:#000000; border-radius:4px;'> <div style='width:10px; height:4px; background-color:#000000; border:5px solid #ff4444; border-top:none; border-bottom:none;'></div> <div style='width:14px; height:20px; background-color:#999999; border:3px solid #000000;'></div> </div>
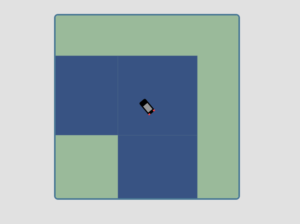
Este carrinho ficará no meio da tela.
A pista irá se mover sob o carrinho.
Vamos desenhar a pista num <canvas>
<canvas id=canvas width=460 height=460 style='background-color:#ffffff; border:4px solid #497894; border-radius:10px;'></canvas>
<script>
ctx = document.getElementById("canvas").getContext("2d");
ctx.fillStyle = "#385383";
ctx.fillRect(200, 200, 200, 200);
</script>
Vamos fazer esta pista se mover sob o carrinho com a função setTimeout atualizando a posição:
<div style='position:relative; z-index:2; top:254px; left:254px; width:20px; height:40px; background-color:#000000; border-radius:4px;'>
<div style='width:10px; height:4px; background-color:#000000; border:5px solid #ff4444; border-top:none; border-bottom:none;'></div>
<div style='width:14px; height:20px; background-color:#999999; border:3px solid #000000;'></div>
</div>
<canvas id=canvas width=460 height=460 style='background-color:#ffffff; border:4px solid #497894; border-radius:10px;'></canvas>
<script>
ctx = document.getElementById("canvas").getContext("2d");
x = 10;
function move() {
ctx.fillStyle = "#9aba9a";
ctx.fillRect(0, 0, 460, 460);
ctx.fillStyle = "#385383";
x = x + 10;
if (x > 300) x = -400;
ctx.fillRect(200, 200 + x, 200, 200);
setTimeout('move()', 100);
}
move();
</script>
O próximo passo é centralizar tudo usando a tag <center>
Depois disto interceptar o pressionamento das teclas com o atributo onKeydown
<!doctype html>
<html>
<title>Jogo de Corrida</title>
<body onKeyDown="vira(event.keyCode);" bgcolor=#e1e1e1>
<br>
<center>
<div id=carro>
<div style='position:relative; z-index:2; top:254px; width:20px; height:40px; background-color:#000000; border-radius:4px;'>
<div style='width:10px; height:4px; background-color:#000000; border:5px solid #ff4444; border-top:none; border-bottom:none;'></div>
<div style='width:14px; height:20px; background-color:#999999; border:3px solid #000000;'></div>
</div>
</div>
<canvas id=canvas width=460 height=460 style='background-color:#ffffff; border:4px solid #497894; border-radius:10px;'></canvas>
</center>
</body>
<script>
ctx = document.getElementById("canvas").getContext("2d");
x = 10;
function move() {
ctx.fillStyle = "#9aba9a";
ctx.fillRect(0, 0, 460, 460);
ctx.fillStyle = "#385383";
x = x + 10;
if (x > 300) x = -400;
ctx.fillRect(200, 200 + x, 200, 200);
setTimeout('move()', 100);
}
move();
function vira(k) {
alert(k);
}
</script>
</html>
A função ‘vira()’ é executada quando o usuário pressiona qualquer tecla.
Com isso podemos descobrir o código das teclas direcionais.
O próximo passo é fazer o carro rotacionar com o comando <body onKeyDown>
<!doctype html>
<html>
<title>Jogo de Corrida</title>
<body onKeyDown="vira(event.keyCode);" bgcolor=#e1e1e1>
<br>
<center>
<div id=carro>
<div style='position:relative; z-index:2; top:254px; width:20px; height:40px; background-color:#000000; border-radius:4px; transform:rotate(180deg);'>
<div style='width:10px; height:4px; background-color:#000000; border:5px solid #ff4444; border-top:none; border-bottom:none;'></div>
<div style='width:14px; height:20px; background-color:#999999; border:3px solid #000000;'></div>
</div>
</div>
<canvas id=canvas width=460 height=460 style='background-color:#ffffff; border:4px solid #497894; border-radius:10px;'></canvas>
</center>
</body>
<script>
ctx = document.getElementById("canvas").getContext("2d");
x = 10;
function move() {
ctx.fillStyle = "#9aba9a";
ctx.fillRect(0, 0, 460, 460);
ctx.fillStyle = "#385383";
x = x + 10;
if (x > 300) x = -400;
ctx.fillRect(200, 200 + x, 200, 200);
setTimeout('move()', 100);
}
move();
angulo = 18;
function vira(k) {
//alert(k);
if (k == 37) angulo = (angulo + 35) % 36;
if (k == 39) angulo = (angulo + 1) % 36;
document.getElementById('carro').innerHTML = "<div style='position:relative; z-index:2; top:254px; width:20px; height:40px; background-color:#000000; border-radius:4px; transform:rotate(" + angulo + "0deg);'><div style='width:10px; height:4px; background-color:#000000; border:5px solid #ff4444; border-top:none; border-bottom:none;'></div><div style='width:14px; height:20px; background-color:#999999; border:3px solid #000000;'></div></div>";
}
</script>
</html>
Repare que o angulo começa em 18.
O carro rotacionado 180 graus.
Apontado pra baixo.
’37’ e ’39’ são os códigos das teclas ‘esq’ e ‘dir’ do teclado.
Quando ‘esq’ é apertado o valor do angulo aumenta 35.
Como é sempre o resto da divisão por 36… nunca fica maior que 35.
Praticamente (angulo+35)%36 significa angulo-1.
Esse é o movimento básico do carrinho!
Mas tem uns detalhes a mais.
Enquanto o usuário manter a tecla pressionada o carro tem que ficar girando.
Isso complica um pouco porque o sistema operacional dá uma margem… um intervalo… um delay… quando user pressiona.
Para contornar essa situação vamos usar ‘onkeydown’ e ‘onkeyup’.
Mais duas variáveis ‘esq’ e ‘dir’.
E vamos colocar a atualização da variável angulo, e o desenho do carro, dentro da função ‘move()’
<!doctype html>
<html>
<title>Jogo de Corrida</title>
<body onKeyDown="vira(event.keyCode);" onKeyUp="para(event.keyCode);" bgcolor=#e1e1e1>
<br>
<center>
<div id=carro></div>
<canvas id=canvas width=460 height=460 style='background-color:#ffffff; border:4px solid #497894; border-radius:10px;'></canvas>
</center>
</body>
<script>
ctx = document.getElementById("canvas").getContext("2d");
x = 10;
angulo = 18;
esq = false;
dir = false;
function vira(k) {
if (k == 37) esq = true;
if (k == 39) dir = true;
}
function para(k) {
esq = false;
dir = false;
}
function move() {
if (esq) angulo = (angulo + 35) % 36;
if (dir) angulo = (angulo + 1) % 36;
document.getElementById('carro').innerHTML = "<div style='position:relative; z-index:2; top:254px; width:20px; height:40px; background-color:#000000; border-radius:4px; transform:rotate(" + angulo + "0deg);'><div style='width:10px; height:4px; background-color:#000000; border:5px solid #ff4444; border-top:none; border-bottom:none;'></div><div style='width:14px; height:20px; background-color:#999999; border:3px solid #000000;'></div></div>";
ctx.fillStyle = "#9aba9a";
ctx.fillRect(0, 0, 460, 460);
ctx.fillStyle = "#385383";
x = x - 10;
if (x < -400) x = 460;
ctx.fillRect(200, 200 + x, 200, 200);
setTimeout('move()', 50);
}
move();
</script>
</html>
Agora começa a parte complicada!
Fazer o carro se mover em relação à pista.
Para isso vamos usar umas variáveis ‘fatorx’ e ‘fatory’.
Elas vão definir o deslocamento do carro em relação a pista… no eixo x e no eixo y.
Por exemplo… quando o carro estiver inclinado 30 graus ele irá se deslocar 6 pixels no eixo x e -3 pixels no eixo y…
fatorx=[9,8,7,6,5,4,3,2,1,0,-1,-2,-3,-4,-5,-6,-7,-8,-9,-8,-7,-6,-5,-4,-3,-2,-1,0,1,2,3,4,5,6,7,8]; fatory=[0,-1,-2,-3,-4,-5,-6,-7,-8,-9,-8,-7,-6,-5,-4,-3,-2,-1,0,1,2,3,4,5,6,7,8,9,8,7,6,5,4,3,2,1];
<!doctype html>
<html>
<title>Jogo de Corrida</title>
<body onKeyDown="vira(event.keyCode);" onKeyUp="para(event.keyCode);" bgcolor=#e1e1e1>
<br>
<center>
<div id=carro></div>
<canvas id=canvas width=460 height=460 style='background-color:#ffffff; border:4px solid #497894; border-radius:10px;'></canvas>
</center>
</body>
<script>
ctx = document.getElementById("canvas").getContext("2d");
fatorx = [9, 8, 7, 6, 5, 4, 3, 2, 1, 0, -1, -2, -3, -4, -5, -6, -7, -8, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8];
fatory = [0, -1, -2, -3, -4, -5, -6, -7, -8, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 8, 7, 6, 5, 4, 3, 2, 1];
px = 10;
py = 10;
angulo = 18;
esq = false;
dir = false;
function vira(k) {
if (k == 37) esq = true;
if (k == 39) dir = true;
}
function para(k) {
esq = false;
dir = false;
}
function move() {
if (esq) angulo = (angulo + 35) % 36;
if (dir) angulo = (angulo + 1) % 36;
document.getElementById('carro').innerHTML = "<div style='position:relative; z-index:2; top:254px; width:20px; height:40px; background-color:#000000; border-radius:4px; transform:rotate(" + angulo + "0deg);'><div style='width:10px; height:4px; background-color:#000000; border:5px solid #ff4444; border-top:none; border-bottom:none;'></div><div style='width:14px; height:20px; background-color:#999999; border:3px solid #000000;'></div></div>";
ctx.fillStyle = "#9aba9a";
ctx.fillRect(0, 0, 460, 460);
px += fatorx[angulo] * 3.7;
py += fatory[angulo] * 3.7;
ctx.fillStyle = "#385383";
ctx.fillRect((200) + py + 38, (200) + px + 28, 200, 200);
setTimeout('move()', 75);
}
move();
</script>
</html>
Agora já temos um carro completamente dirigível !!!
Uhu!!!
Agora vamos à pista.
Vamos criar um ‘array de arrays’ com zeros representando grama e um representando asfalto.
<!doctype html>
<html>
<title>Jogo de Corrida</title>
<body onKeyDown="vira(event.keyCode);" onKeyUp="para(event.keyCode);" bgcolor=#e1e1e1>
<br>
<center>
<div id=carro></div>
<canvas id=canvas width=460 height=460 style='background-color:#ffffff; border:4px solid #497894; border-radius:10px;'></canvas>
</center>
</body>
<script>
ctx = document.getElementById("canvas").getContext("2d");
fatorx = [9, 8, 7, 6, 5, 4, 3, 2, 1, 0, -1, -2, -3, -4, -5, -6, -7, -8, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8];
fatory = [0, -1, -2, -3, -4, -5, -6, -7, -8, -9, -8, -7, -6, -5, -4, -3, -2, -1, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 8, 7, 6, 5, 4, 3, 2, 1];
pista = [
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1],
[1, 0, 0, 0, 1, 1, 1, 1, 0, 0, 0, 1],
[1, 0, 0, 0, 1, 0, 0, 1, 0, 0, 0, 1],
[1, 0, 0, 0, 1, 0, 0, 1, 0, 0, 0, 1],
[1, 0, 0, 0, 1, 0, 0, 1, 0, 0, 0, 1],
[1, 0, 0, 0, 1, 0, 0, 1, 0, 0, 0, 1],
[1, 1, 1, 1, 1, 0, 0, 1, 1, 1, 1, 1],
];
px = 10;
py = 10;
angulo = 18;
esq = false;
dir = false;
function vira(k) {
if (k == 37) esq = true;
if (k == 39) dir = true;
}
function para(k) {
esq = false;
dir = false;
}
function move() {
if (esq) angulo = (angulo + 35) % 36;
if (dir) angulo = (angulo + 1) % 36;
document.getElementById('carro').innerHTML = "<div style='position:relative; z-index:2; top:254px; width:20px; height:40px; background-color:#000000; border-radius:4px; transform:rotate(" + angulo + "0deg);'><div style='width:10px; height:4px; background-color:#000000; border:5px solid #ff4444; border-top:none; border-bottom:none;'></div><div style='width:14px; height:20px; background-color:#999999; border:3px solid #000000;'></div></div>";
ctx.fillStyle = "#9aba9a";
ctx.fillRect(0, 0, 460, 460);
px += fatorx[angulo] * 3.7;
py += fatory[angulo] * 3.7;
ctx.fillStyle = "#385383";
for (x = 0; x < pista.length; x++)for (y = 0; y < pista[x].length; y++)if (pista[x][y] != 0) ctx.fillRect((200 * y) + py + 38, (200 * x) + px + 28, 200, 200);
setTimeout('move()', 75);
}
move();
</script>
</html>
A linha 48 desenha a pista inteira com os ‘for’ e os parâmetros em ‘fillrect’…
Um próximo passo pode ser fazer o carro diminuir a velocidade quando está sobre a grama!
Fazer outras fases…
Fazer a velocidade ir aumentado.
Usar imagens para o carro. Imagens para a pista. pngs transparentes.
‘O céu é o limite.’
Dá para melhorar bem.
Essa é só uma simples versão de 53 linhas
Cursos gratuitos de JavaScript para iniciantes
Até onde sei, estudar JavaScript não está incluso em cursos de CC, nem em cursos técnicos (quando muito um basicão para web designers). Por isso, estudar e achar cursos acaba ficando a critério daqueles que querem aprender a programar com essa linguagem.
Acredito que não seja somente comigo, mas quando quero aprender uma tecnologia nova, prefiro não investir dinheiro antes de saber se realmente vale apena me aprofundar no conhecimento. Com o fim de ajudar que está começando ou migrando, estou colocando aqui uma lista de cursos Grátis e material de JavaScript para iniciantes.
Udacity – JavaScript básico
Segundo eles: “Neste curso, você vai explorar a linguagem de programação JavaScript, criando uma versão interativa do seu currículo. Você vai aprender os fundamentos de programação JavaScript que você precisa enquanto a constrói novos elementos e seções para melhorar o seu currículo.”
W3Cx – JavaScript Introduction (Ingles)
Ótimo curso feito pela equipe da W3C (não confundir com W3schools). Nele, além do JavaScript básico, é visto várias coisas que se tornam necessárias para aqueles que precisaram trabalhar com aplicações web
Continue lendo “Cursos gratuitos de JavaScript para iniciantes”
Iniciando com Chart.js
[download id=”404″]
Caso queira ver meu próximo artigo, acesse: Gráficos Dinâmicos com Eventos – Chart.js
Hoje em dia, criar gráficos do zero é uma missão complicada, pois além de ter que escrever todo o Javascript também precisamos pensar no design responsivo, felizmente temos bibliotecas que facilitam nossa vida e deixam o trabalho ainda mais rápido.
O Chart.js é uma biblioteca muito utilizada pela comunidade, é uma biblioteca excelente e muito fácil de usar, mesmo se você não tiver conhecimentos avançados de Javascript você vai conseguir criar gráficos bons, bonitos e responsivos.
Importando Chart.js
Para começar, precisamos escolher a forma de importação, podemos fazer isso por um CDN ou fazendo download.
Existem dois tipos de arquivos Chart.min.js e Chart.js, os arquivos com a extensão .min.js são arquivos que foram minificados, comprimidos para que o carregamento em tela seja mais rápido.
Se você deseja utilizar um CDN, basta clicar neste Link para pegar a versão mais recente do Chart.js ou simplesmente copiar a linha de código abaixo e colar no corpo do seu HTML
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.min.js"></script>
Se você prefere fazer download dos arquivos do Chart.js basta clicar neste Link para fazer o download e fazer uma importação normal de Javascript.
<script src="SuaPasta/Chart.min.js"></script>
Gerando o primeiro gráfico
A primeira coisa que precisamos para gerar o nosso plano cartesiano é criar uma tag canvas no HTML e atribuir um id para ela:
<canvas id="primeiroGrafico"></canvas>
Indo para o arquivo Javascript, precisamos criar uma variável capturando nosso canvas e contexto:
let primeiroGrafico = document.getElementById('primeiroGrafico').getContext('2d');
O próximo passo é criar outra variável e instanciar a classe do chart.js passando por parâmetro o nosso canvas e um Objeto Javascript de preferencias deste gráfico:
let primeiroGrafico = document.getElementById('primeiroGrafico').getContext('2d');
let chart = new Chart(primeiroGrafico, {});
É nesse objeto que vamos configurar nosso gráfico, em primeiro lugar vamos dizer qual é o tipo de gráfico que queremos, usando a propriedade type, atribuindo a ela o tipo que desejamos, os tipos que o chart.js disponibiliza são line (gráfico comum de linhas), bar (gráfico de barras), pie (gráfico de pizza), e muito mais, neste exemplo iremos utilizar o tipo line:
let chart = new Chart(primeiroGrafico, {
type: 'line'
});

Logo após iniciarmos o plano cartesiano, iremos configurar os dados do nosso gráfico usando a propriedade data:
let chart = new Chart(primeiroGrafico, {
type: 'line',
data: {
labels: ['2000', '2001', '2002', '2003', '2004', '2005'],
datasets: [
{
label: 'Crecimento Populacional',
data: [173448346, 175885229, 178276128, 180619108, 182911487, 185150806]
}
]
}
});
A propriedade data também é um objeto, no exemplo acima configuramos duas propriedades para o objeto data, que são labels e datasets.
Na propriedade labels inserimos um array de string referente aos pontos do gráfico no eixo X
Na propriedade datasets inserimos um array de Objetos, referente aos dados apresentados no Gráfico, a propriedade label é o título do gráfico, na propriedade data inserimos um array de number referente aos pontos do Gráfico no eixo Y

Importante:
Você deve inserir um array de Strings na propriedade labels, na propriedade data você deve inserir um array de Number
Os itens do array de data serão ligados aos itens correspondentes no array de labels, é importante que os dois arrays estejam na ordem desejada, por exemplo:
labels: [‘2000’, ‘2001’, ‘2002’, ‘2003’, ‘2004’, ‘2005’]
data: [173448346, 175885229, 178276128, 180619108, 182911487, 185150806]
Nesse caso o primeiro ponto será colocado no ano 2000 (eixo X) e no número 173.448.346 (eixo Y), e assim sucessivamente
Como fazer um jogo em JavaScript com a tag canvas
[download id=”396″]
Esse tutorial apresenta uma maneira de desenvolver o jogo pong. Um jogo básico e simples.
Vamos começar criando um arquivo em branco chamado jogo.htm. Nesse arquivo vamos digitar o código:
<!doctype html>
<html>
<body>
Daqui vai surgir o jogo
</body>
</html>
Vamos apagar a frase e colocar o elemento canvas
<canvas></canvas>
Se você salvar o arquivo e clicar duas vezes sobre ele, o navegador irá exibir uma página em branco.
Mas o canvas está lá…
Para deixar ele visível vamos colocar uma borda:
<canvas style="border:1px solid #4a4a4a;"></canvas>
Para o jogo ficar de um jeito legal vamos colocar o canvas no meio da tela e dar o tamanho 400x450px
O motivo que me levou a usar o elemento canvas é que ele possibilita desenhar na tela codificando… escrever ‘desenhe uma linha azul;’ ou ‘desenhe um quadrado no canto’
Os primeiros jogos eletrônicos eram em modo texto. Em seguida eram em blocos quadrados. Depois eram desenhados através de codificação… Depois vieram os bmp os gif os jpg… os 3d…
Mas esse jogo é da época do quadrado
E usa o canvas que é um elemento que ‘emula’ um recurso inventado na época do ‘desenhar com código’
Quando fiz esse jogo no canvas pela primeira vez em 2010 eu estava acompanhando o surgimento do html5 e li sobre o canvas e sobre como era possível desenhar nele. O jogo foi resultado de testes que começaram com a pergunta: ‘Como eu desenho uma bola nesse canvas?’
Eu pesquisei… em vários sites e tutoriais… inclusive no site do w3c e w3schools
Para desenhar no canvas eu preciso de um ‘context’
Para isso eu dou um id pro canvas que criei… e uso JavaScript
<html>
<body>
<center><canvas id=canvas width=400 height=450 style='border:1px solid #4a4a4a;'></canvas></center>
<script>
canvas=document.getElementById('canvas').getContext('2d');
</script>
</body>
</html>
Para desenhar o círculo em vermelho dentro do canvas em preciso de algumas propriedades do ‘context’… alguns métodos e atributos:
fillStyle
beginPath();
arc();
fill();
canvas.fillStyle='#ff0000'; canvas.beginPath(); canvas.arc(50,125,16,0,Math.PI*2,false); canvas.fill();
Recomendo que vc entenda esses parâmetros.
Vamos usar a função setTimeout();
Pegar esse código que desenha a bolinha e fazer ele ser executado a cada 10 milissegundos.
E mudar os dois primeiros parâmetros da função arc para variáveis x e y, e incrementar essas variáveis cada vez para a bolinha se mover.
x=30;
y=15;
function anda()
{
x+=2;
y+=2;
canvas.fillStyle='#ff0000';
canvas.beginPath();
canvas.arc(x,y,16,0,Math.PI*2,false);
canvas.fill();
setTimeout('anda();',10);
}
anda();
canvas.fillStyle='#ffffff';
canvas.fillRect(0,0,400,450);
Para isso vamos precisar de novas variáveis dx e dy que vão armazenar quanto a bolinha avança (ou retrocede) no eixos x e y
Vamos mudar o valor de dx e de dy quando a bolinha pingar na parede… quando ela chegar no chão o dx vai mudar de +2 para -2
<script>
canvas=document.getElementById('canvas').getContext('2d');
x=20;
y=200;
tamanho=10;
dx=2;
dy=2;
function anda()
{
x+=dx;
y+=dy;
if(x<tamanho)dx*=-1;
if(y<tamanho)dy*=-1;
if(x>400-tamanho)dx*=-1;
if(y>450-tamanho)dy*=-1;
canvas.fillStyle='#ffffff';
canvas.fillRect(0,0,400,450);
canvas.fillStyle='#ff0000';
canvas.beginPath();
canvas.arc(x,y,tamanho,0,Math.PI*2,false);
canvas.fill();
setTimeout('anda();',10);
}
anda();
</script>
barrax=150; canvas.fillStyle='#000000'; canvas.fillRect(barrax,430,100,20);
Para fazer a barra se mover vamos usar o atributo onKeyDown da tag body
<body onkeyDown='movebarra(event.which);'>
E vamos escrever a função movebarra
Inicialmente vamos por um alert para identificar o código de cada tecla
function movebarra(tecla)
{
alert(tecla);
}
E agora vamos fazer a barra se mover
function movebarra(tecla)
{
/*alert(tecla);*/
if(tecla==37)barrax-=40;
if(tecla==39)barrax+=40;
}
Quando a bola acertar a barra a bola deve voltar a subir… E dependendo de que parte da barra a bola acertar a bola deve voltar em um certo ângulo
Vamos modificar a função anda
if(y <450-tamanho)setTimeout( 'anda();',10);
else alert('Fim de jogo');
if(y>430-tamanho)
{
var dif=x-barrax;
if(dif>-10&&dif<110)
{
dy*=-1;
if(dif>-10&&dif<15)dx=-3;
if(dif>=15&&dif<50)dx=-2;
if(dif>=50&&dif<85)dx=2;
if(dif>=85&&dif<110)dx=3;
y=430-tamanho;
}
}
O código até aqui fica:
<!doctype html>
<html>
<body onkeyDown='movebarra(event.which);'>
<center><canvas id=canvas width=400 height=450 style='border:1px solid #4a4a4a;'></canvas></center>
<script>
canvas=document.getElementById('canvas').getContext('2d');
x=20;
y=200;
tamanho=10;
dx=2;
dy=2;
barrax=150;
function anda()
{
x+=dx;
y+=dy;
if(x<tamanho)dx*=-1;
if(y<tamanho)dy*=-1;
if(x>400-tamanho)dx*=-1;
if(y>450-tamanho)dy*=-1;
canvas.fillStyle='#ffffff';
canvas.fillRect(0,0,400,450);
canvas.fillStyle='#000000';
canvas.fillRect(barrax,430,100,20);
canvas.fillStyle='#ff0000';
canvas.beginPath();
canvas.arc(x,y,tamanho,0,Math.PI*2,false);
canvas.fill();
if(y>430-tamanho)
{
var dif=x-barrax;
if(dif>-10&&dif<110)
{ dy*=-1;
if(dif>-10&&dif<15)dx=-3;
if(dif>=15&&dif<50)dx=-2;
if(dif>=50&&dif<85)dx=2;
if(dif>=85&&dif<110)dx=3;
y=430-tamanho;
}
}
if(y<450-tamanho)setTimeout('anda();',10);
else alert('Fim de jogo');
}
anda();
function movebarra(tecla)
{
/*alert(tecla);*/
if(tecla==37)barrax-=40;
if(tecla==39)barrax+=40;
}
</script>
</body>
</html>
Para começar vamos apenas desenhar um bloquinho.
Vamos criar uma variável bloco que será um array com três índices:
- A posição x do bloco
- A posição y
- Se o bloco deve ser exibido (começa com true e fica false assim que a bola atingir)
bloco=[10,20,true];
if(bloco[2])
{
canvas.fillStyle='#0000ff';
canvas.fillRect(bloco[0],bloco[1],50,20);
}
if(bloco[2])
{
var dif=y-bloco[1]-tamanho;
if((dy<0&&(dif>0&&dif<20))||(dy>0&&(dif<0&&dif>-20)))
{ if(x>bloco[0]&&x<bloco[0]+50)
{ dy*=-1;
bloco[2]=false;
}
}
}
Por enquanto fizemos o jogo funcionar com um bloco
Vamos transformar em um array de blocos
Vários blocos
Vamos colocar antes da declaração do x=20 e y=200 esse trecho de código que inicializa o array de blocos:
blocos=[]; for(x=0;x<8;x++)for(y=0;y<5;y++)blocos.push([x*50,y*20,true]);
E vamos ‘refatorar’ o código… transformar todas a ocorrencias de bloco em blocos[indice]:
for(c=0;c<blocos.length;c++)if(blocos[c][2])
{
var dif=y-blocos[c][1]-tamanho;
if((dy<0&&(dif>0&&dif<20))||(dy>0&&(dif<0&&dif>-20)))
{ if(x>blocos[c][0]&&x<blocos[c][0]+50)
{ blocos[c][2]=false;
dy*=-1;
}
}
}
for(c=0;c<blocos.length;c++)if(blocos[c][2])
{
canvas.fillStyle='#0000ff';
canvas.fillRect(blocos[c][0],blocos[c][1],50,20);
}
O código completo fica:
<!doctype html>
<html>
<body onkeyDown='movebarra(event.which);'>
<center><canvas id=canvas width=400 height=450 style='border:1px solid #4a4a4a;'></canvas></center>
<script>
canvas=document.getElementById('canvas').getContext('2d');
blocos=[];
for(x=0;x<8;x++)for(y=0;y<5;y++)blocos.push([x*50,y*20,true]);
x=20;
y=200;
tamanho=10;
dx=2;
dy=2;
barrax=150;
function anda()
{
x+=dx;
y+=dy;
if(x<tamanho)dx*=-1;
if(y<tamanho)dy*=-1;
if(x>400-tamanho)dx*=-1;
if(y>450-tamanho)dy*=-1;
canvas.fillStyle='#ffffff';
canvas.fillRect(0,0,400,450);
canvas.fillStyle='#000000';
canvas.fillRect(barrax,430,100,20);
canvas.fillStyle='#ff0000';
canvas.beginPath();
canvas.arc(x,y,tamanho,0,Math.PI*2,false);
canvas.fill();
for(c=0;c<blocos.length;c++)if(blocos[c][2])
{
canvas.fillStyle='#0000ff';
canvas.fillRect(blocos[c][0],blocos[c][1],50,20);
}
for(c=0;c<blocos.length;c++)if(blocos[c][2])
{
var dif=y-blocos[c][1]-tamanho;
if((dy<0&&(dif>0&&dif<20))||(dy>0&&(dif<0&&dif>-20)))
{
if(x>blocos[c][0]&&x<blocos[c][0]+50)
{ blocos[c][2]=false;
dy*=-1;
}
}
}
if(y>430-tamanho)
{
var dif=x-barrax;
if(dif>-10&&dif<110)
{
dy*=-1;
if(dif>-10&&dif<15)dx=-3;
if(dif>=15&&dif<50)dx=-2;
if(dif>=50&&dif<85)dx=2;
if(dif>=85&&dif<110)dx=3;
y=430-tamanho;
}
}
if(y<450-tamanho)setTimeout('anda();',10);
else alert('Fim de jogo');
}
anda();
function movebarra(tecla)
{
/*alert(tecla);*/
if(tecla==37)barrax-=40;
if(tecla==39)barrax+=40;
}
</script>
</body>
</html>